Tillägg:UniversalLanguageSelector
Utgivningsstatus: stabil |
|
|---|---|
 |
|
| Genomförande | Användargränssnitt, Utseende, Betafunktioner |
| Beskrivning | Verktyg som låter användare välja språk och konfigurera dess stöd på ett enkelt sätt. |
| Författare | Wikimedias språkteam |
| Senaste versionen | 2024-07-16 |
| Kompatibilitetsregler | Master maintains backward compatibility. |
| MediaWiki | >= 1.42.0 |
| Composer | mediawiki/universal-language-selector |
| Licenser |
|
| Ladda ner | Ingår i Language Extension Bundle |
|
|
| Inte kompatibel med Internet Explorer 8 eller tidigare. | |
| Kvartalsnedladdningar | 222 (Ranked 26th) |
| Offentliga wikier som använder | 1,237 (Ranked 214th) |
| Översätt tillägget UniversalLanguageSelector om det finns tillgängligt på translatewiki.net | |
| Ärenden | Öppna ärenden · Rapportera en bugg |
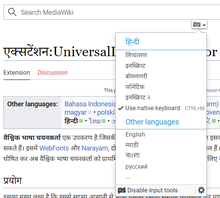
Den universala språkväljaren (Universal Language Selector) är ett verktyg för att låta användare välja språk och konfigurera stöd för det på att enkelt sätt. Där den används förknippas även funktionaliteten hos tilläggen WebFonts och Narayam (båda två har nämligen ogiltigförklarats till förmån för den universala språkväljaren). Läs Universell språkväljare för bakgrundsinformation och ytterligare information.
Användning
Den huvudsakligen målsättningen är att göra så att användare kan välja ett språk och konfigurera dess stöd på ett enkelt sätt.
Tillägget erbjuder följande funktioner:
- Flexibelt och enkelt sätt att välja ett språk från en stor uppsättning språk.
- Urvalet kan baseras på geografisk regionbaserad sökning.
- Sökningen kan baseras på ISO-språkkod, språknamn skrivet i nuvarande användargränssnittsspråk eller i dess egen skrift (autonym).
- Sökning mellan språk - söka efter språknamn med valfri skrift
- Automatisk ifyllning av språknamn
- Automatisk rättning av stavfel i söksträngar
- Geo-IP-baserat språkförslag
- Språkval baserat på användarens webbläsar-/operativsystemspråk
- Inmatningsmetoder
- Se Help:Extension:UniversalLanguageSelector/Input methods för fullständiga instruktioner.
- En lätt valbar samling inmatningsmetoder, klart och tillgängligt i alla redigeringsbara fält
- Erbjuder en stor uppsättning inmatningsmetoder för flera språk
- En föråldrad lista finns tillgänglig på Extension:Narayam#Supported schemes
- Inställningar för inmatningsmetoder efter språk
- Webbtypsnitt
- En stor samling typsnitt att välja för varje språk att använda som inbäddat typsnitt på sidan
- Du kan bläddra igenom alla inkluderade typsnitt
- Typsnittsinställningar efter språk





Lägga till typsnitt
Supporting more languages is only a matter of including the proper fonts in the code. However, please note that we will only add support for open-source licensed fonts, such as those licensed under GNU GPL, SIL OFL, etc. An example directory of such open-source fonts is Google Fonts [1] (not yet fully examined/exploited by the authors of this extension); see also the Open Font Library.
First of all, you need to find or produce such a open-source font (this is the most essential part, and you have to do it yourself); then, it has to be converted to the woff2 format, you can file a request in Phabricator for the font to be added to the extension.
#Preparing webfonts below explains how to convert the fonts: basic knowledge about GNU/Linux-based operating system is required; if you have difficulty in doing this, you can skip this step and ask someone else to do it for you on the same Phabricator request (of course this will slow down the process).
Preparing webfonts
Creating .woff2:
Use https://github.com/google/woff2 to generate woff2 from ttf. This will produce a compressed woff2 file. Modern browsers support this format.
Create a font.ini file. Here's an example:
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
request-url=https://phabricator.wikimedia.org/[Task Number]
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
woff2=AbyssinicaSIL-Bold.woff2
fontweight=bold
An asterisk (*) after a language code means that this font will be the default font for that language. Don't use the asterisk if you want the option to use this font for that language.
After creating the files, do the following:
- Create a directory for the font under
data/fontrepo/fonts.
- Put the woff2 and font.ini files in that directory and add them to the source repository (
git add).
- Go to the
scripts/directory and runphp compile-font-repo.php.
- Commit the changes to the repository (
git commit -a) and submit them according to the Git workflow.
Adding support for a new key mapping (input method)
Follow the instructions on the jquery.ime github wiki, but file requests in the Wikimedia-extensions-UniversalLanguageSelector Phabricator product.
Installation
- Ladda ner och placera filen/filerna i en katalog som heter
UniversalLanguageSelectori dinextensions/-mapp.
Utvecklare och personer som bidrar med kod borde istället installera tillägget från Git, med:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - Lägg till följande kod längst ner i din LocalSettings.php-fil:
wfLoadExtension( 'UniversalLanguageSelector' );
 Klart – Ta dig till Special:Version på din wiki för att bekräfta att tillägget har installerats ordentligt.
Klart – Ta dig till Special:Version på din wiki för att bekräfta att tillägget har installerats ordentligt.
Vagrant-installering:
- Om du använder Vagrant ska du installera med
vagrant roles enable uls --provision
Updating LanguageNameIndex
For performing cross language search, searching autonyms, language data needs to be populated. ULS comes with a pre-populated language name index(data/langnames.ser). In case you want to update it, install Extension:CLDR and update the data with the following command.
php UniversalLanguageSelector/data/LanguageNameIndexer.php
and verify that langnames.ser file gets generated in ULS/data/ folder.
Configuration
The following variables are created automatically during initialization and can be used from JavaScript using mw.config.get( NAME ):
wgULSLanguages- an associative array where the keys are language codes and the values are language names in English.
wgULSAcceptLanguageList- an array of language codes from the user's Accept-Language value. These are the languages selected in the user's browser preferences.
For serving fonts, you might want to add the following MIME types to your webserver if not already there. This guide might help.
AddType font/woff2 .woff2
The following variables can also be configured:
$wgULSGeoService- ULS can use geolocation services to suggest languages based on the country the user is visiting from. Setting this to false will prevent built-in geolocation from being used. You can provide your own geolocation by setting window. Geo to object which has key 'country_code' or 'country'. If set to true, it will query Wikimedia's geoip service. The service should return jsonp that uses the supplied callback parameter. Defaults to http://freegeoip.net/json/ (warning: this website has shut down its API) and expects the same format.$wgULSEnable- Enable language selection, compact language links, input methods, and web fonts for everyone unless the behavior is overridden by the configuration variables below. Even if false, the classes and resource loader modules are registered for using other extensions. Language changing via cookie or setlang query parameter is not possible.$wgULSAnonCanChangeLanguage- Allow anonymous users to change the language with cookie and setlang query param. Do not use it if you are caching anonymous page views without taking cookies into account. It does not have any effect if either$wgULSEnableor$wgULSEnableAnonis set tofalse.$wgULSIMEEnabled- Disable the input methods feature for all users by default. The user can still enable it manually.$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.$wgULSNoImeSelectors- Array of jQuery selectors of elements on which IME must not be enabled. eg:[ '#wpCaptchaWord' ];$wgULSLanguageDetection- Whether to automatically detect the user's language from the Accept-Language header.
Position of ULS trigger
$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).
interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.
It is also possible to have a ULS trigger anywhere on the screen. An element with uls-settings-trigger will act as a ULS trigger.
Overriding default fonts
ULS has a large font repository to serve as webfonts. Sometimes, there are multiple fonts for a language, and there is a default font for each language/script. The order of fonts or default font can be overridden as follows using global scripts (MediaWiki:Common.js) or personal scripts (Special:MyPage/common.js):
$.webfonts.repository.languages.languageCode = ["system", "FontA", "FontB"];
Here, languageCode should be a valid langauge code(eg: en, hi, nl). FontA and FontB are fonts available in font repository. In the above example for languageCode, we set a font available in local computer as default font. ie No default webfont.
Caching configuration
To ensure that the web fonts files are cached on the clients' machines, font file types must be added to the web server configuration. In Apache2 this consists of:
- Adding font file extensions to the FileTimes regex at FilesMatch for the relevant directory, example:
<FilesMatch "\.(gif|jpe?g|png|css|js|woff2|svg)$">
- Adding ExpiresByType values to the relevant MIME types, similarly to image MIME types.
- Note that there's no standard MIME type for TTF. application/x-font-ttf is used for Wikimedia.
- Adding the MIME types:
AddType font/woff2 .woff2
For a full example see the caching configuration update done for the Wikimedia cluster.
Page translation
UniversalLanguageSelector is one of the dependencies of the Translate extension, which uses it for several language selection features. One of it is the MyLanguage system for links, which depends on the interface language of the user, but more can be configured: see Page translation feature.
Using Webfonts
Users can choose web fonts for a language from the Language settings -> Display settings. The first font in that menu will be applied to the wiki by default. A user can change the font to be remembered across the pages. Optionally, the user can disable the font embedding by selecting the system font.
If the font is available in the user's local system, the font will not be downloaded from the MediaWiki server. It will be taken from the user's computer. Otherwise, the font will be downloaded from the server only once, when the user selects the font the first time. From then on, the font will be taken from the local cache.
Alternate ways to load fonts
By specifying font-family
Inside the wiki text <span style="font-family:'YourFontName';">YourText</span>, webfonts extension will check whether the font is available with the extension, if so it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
By specifying language
Inside the wiki text <span lang="my">YourText</span>, the web fonts extension will check whether any font is available for the given language with the extension and if so, it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
The default font will be used if there are multiple fonts for the language.
If the default font is not preferred, use the font-family approach to specify the font.
If the tag has both lang and font-family definitions, font-family gets precedence.
Exempel:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
ger texten renderad i kilskrift med akkadiskt typsnitt
𒄖𒉈𒅁𒌨𒅎
Se även
- Universell språkväljare
- Universala språkväljaren/Ramverk för interaktionsdesign
- Universala språkväljaren/Teknisk design
- Tekniska detaljer för Universella språkväljarens funktion Webbtypsnitt
- Extension:Google Translator
| Det här tillägget används på ett eller fler av Wikimedias projekt. Det betyder förmodligen att tillägget är stabilt och fungerar tillräckligt bra för att användas på högtrafikerade hemsidor. Leta efter tilläggets namn i Wikimedias CommonSettings.php och InitialiseSettings.php-konfigureringsfiler för att se var det har installerats. En fullständig lista över tillägg som installerats på en wiki finns på wikins Special:Version-sida. |
| Tillägget ingår i följande wikihotell och/eller paket: Detta är inte en auktoritär lista. Vissa wikihotell och/eller paket kan innehålla detta tillägg även om de inte listas här. Kontrollera alltid med ditt wikihotell eller -bunt för bekräftelse. |
- Stable extensions/sv
- User interface extensions/sv
- Skin extensions/sv
- Beta Feature extensions/sv
- Extensions supporting Composer/sv
- GPL licensed extensions/sv
- MIT licensed extensions/sv
- Extensions with unknown license/sv
- Extensions in Wikimedia version control/sv
- BeforePageDisplay extensions/sv
- GetBetaFeaturePreferences extensions/sv
- GetPreferences extensions/sv
- MakeGlobalVariablesScript extensions/sv
- ResourceLoaderGetConfigVars extensions/sv
- SkinAfterPortlet extensions/sv
- SkinTemplateNavigation::Universal extensions/sv
- UserGetLanguageObject extensions/sv
- All extensions/sv
- Extensions used on Wikimedia/sv
- Extensions included in Canasta/sv
- Extensions included in Miraheze/sv
- Extensions included in MyWikis/sv
- Extensions included in ProWiki/sv
- Extensions included in WikiForge/sv
- Localisation extensions/sv
- Universal Language Selector/sv

