Расширение:UniversalLanguageSelector
Статус релиза: стабильно |
|
|---|---|
 |
|
| Реализация | Пользовательский интерфейс, Тема оформления, Бета-функция |
| Описание | Инструмент, который позволяет пользователям выбирать язык и настраивать его поддержку самым простым способом. |
| Автор(ы) | Команда переводчиков Wikimedia |
| Последняя версия | 2024-07-16 |
| Политика совместимости | Мастер поддерживает обратную совместимость. |
| MediaWiki | >= 1.42.0 |
| Composer | mediawiki/universal-language-selector |
| Лицензия |
|
| Скачать | Включено в комплект языковых расширений |
|
|
| Несовместимо с Internet Explorer 8 и более ранними версиями. | |
| Ежеквартальные загрузки | 222 (Ranked 26th) |
| Использование общедоступными вики | 1,237 (Ranked 214th) |
| Переведите расширение UniversalLanguageSelector, если оно доступно на translatewiki.net | |
| Проблемы | Открытые задачи · Сообщить об ошибке |
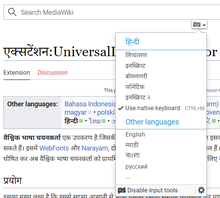
Универсальный переключатель языка — это инструмент, позволяющий пользователям выбирать язык и легко настраивать его поддержку. Он сочетает в себе функциональность двух ранее используемых расширений WebFonts и Narayam (оба они устарели по сравнению с Универсальным переключателем языка). Для знакомства с предысторией и получения дополнительной информации см. Универсальный переключатель языка.
Использование
Главная цель — позволить участникам выбирать язык и легко настраивать его поддержку.
Расширение обеспечивает:
- Гибкий и простой способ выбора языка из огромного перечня возможных
- Выбор может быть основан на просмотре с учётом географического региона, а также на поиске.
- Поиск может быть основан на коде языка ISO, названии языка, написанном на текущем языке пользовательского интерфейса или в его собственной письменности (самоназвание).
- Межъязыковой поиск — поиск названий языков с помощью любой письменности.
- Автоматическое дополнение названий языков
- Автоматическое исправление орфографических ошибок в поисковых строках
- Языковые предложения на основе геолокации по IP
- Выбор языка в зависимости от языка браузера или операционной системы пользователя
- Методы ввода
- Смотрите полные инструкции в Помощь:Расширение:Универсальный языкСлектора/воротные методы.
- Коллекция легко выбираемых методов ввода, легко доступных в каждом редактируемом поле.
- Предоставляется большой набор методов ввода для широкого спектра языков
- Устаревший список доступен по адресу Extension:Narayam#Supported schemes
- Настройки метода ввода для каждого языка
- Веб-шрифты
- Большая коллекция шрифтов на выбор для каждого языка, которые можно использовать в качестве встроенного шрифта для страницы
- Вы можете просмотреть все включённые шрифты
- Настройки шрифта для каждого языка
- Большая коллекция шрифтов на выбор для каждого языка, которые можно использовать в качестве встроенного шрифта для страницы





Дополнительные шрифты
Supporting more languages is only a matter of including the proper fonts in the code. However, please note that we will only add support for open-source licensed fonts, such as those licensed under GNU GPL, SIL OFL, etc. An example directory of such open-source fonts is Google Fonts [1] (not yet fully examined/exploited by the authors of this extension); see also the Open Font Library.
First of all, you need to find or produce such a open-source font (this is the most essential part, and you have to do it yourself); then, it has to be converted to the woff2 format, you can file a request in Phabricator for the font to be added to the extension.
#Preparing webfonts below explains how to convert the fonts: basic knowledge about GNU/Linux-based operating system is required; if you have difficulty in doing this, you can skip this step and ask someone else to do it for you on the same Phabricator request (of course this will slow down the process).
Preparing webfonts
Creating .woff2:
Use https://github.com/google/woff2 to generate woff2 from ttf. This will produce a compressed woff2 file. Modern browsers support this format.
Create a font.ini file. Here's an example:
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
request-url=https://phabricator.wikimedia.org/[Task Number]
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
woff2=AbyssinicaSIL-Bold.woff2
fontweight=bold
An asterisk (*) after a language code means that this font will be the default font for that language. Don't use the asterisk if you want the option to use this font for that language.
After creating the files, do the following:
- Create a directory for the font under
data/fontrepo/fonts.
- Put the woff2 and font.ini files in that directory and add them to the source repository (
git add).
- Go to the
scripts/directory and runphp compile-font-repo.php.
- Commit the changes to the repository (
git commit -a) and submit them according to the Git workflow.
Adding support for a new key mapping (input method)
Follow the instructions on the jquery.ime github wiki, but file requests in the Wikimedia-extensions-UniversalLanguageSelector Phabricator product.
Установка
- Скачайте и распакуйте файл(ы) в папку с названием
UniversalLanguageSelectorв вашей папкеextensions/.
Вместо этого разработчикам и соавторам кода следует установить расширение из Git, используя:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - Добавьте следующий код в конце вашего файла LocalSettings.php:
wfLoadExtension( 'UniversalLanguageSelector' );
 Готово – Перейдите на страницу Special:Version на своей вики, чтобы удостовериться в том, что расширение успешно установлено.
Готово – Перейдите на страницу Special:Version на своей вики, чтобы удостовериться в том, что расширение успешно установлено.
Установка Vagrant:
- Если вы используете Vagrant, установите с помощью
vagrant roles enable uls --provision
Обновление LanguageNameIndex
For performing cross language search, searching autonyms, language data needs to be populated. ULS comes with a pre-populated language name index(data/langnames.ser). In case you want to update it, install Расширение:CLDR and update the data with the following command.
php UniversalLanguageSelector/data/LanguageNameIndexer.php
and verify that langnames.ser file gets generated in ULS/data/ folder.
Настройка
The following variables are created automatically during initialization and can be used from JavaScript using mw.config.get( NAME ):
wgULSLanguages- an associative array where the keys are language codes and the values are language names in English.
wgULSAcceptLanguageList- an array of language codes from the user's Accept-Language value. These are the languages selected in the user's browser preferences.
For serving fonts, you might want to add the following MIME types to your webserver if not already there. This guide might help.
AddType font/woff2 .woff2
The following variables can also be configured:
$wgULSGeoService- ULS can use geolocation services to suggest languages based on the country the user is visiting from. Setting this to false will prevent built-in geolocation from being used. You can provide your own geolocation by setting window. Geo to object which has key 'country_code' or 'country'. If set to true, it will query Wikimedia's geoip service. The service should return jsonp that uses the supplied callback parameter. Defaults to http://freegeoip.net/json/ (warning: this website has shut down its API) and expects the same format.$wgULSEnable- Enable language selection, compact language links, input methods, and web fonts for everyone unless the behavior is overridden by the configuration variables below. Even if false, the classes and resource loader modules are registered for using other extensions. Language changing via cookie or setlang query parameter is not possible.$wgULSAnonCanChangeLanguage- Allow anonymous users to change the language with cookie and setlang query param. Do not use it if you are caching anonymous page views without taking cookies into account. It does not have any effect if either$wgULSEnableor$wgULSEnableAnonis set tofalse.$wgULSIMEEnabled- Disable the input methods feature for all users by default. The user can still enable it manually.$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.$wgULSNoImeSelectors- Array of jQuery selectors of elements on which IME must not be enabled. eg:[ '#wpCaptchaWord' ];$wgULSLanguageDetection- Whether to automatically detect the user's language from the Accept-Language header.
Position of ULS trigger
$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).
interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.
It is also possible to have a ULS trigger anywhere on the screen. An element with uls-settings-trigger will act as a ULS trigger.
Переопределение шрифтов по умолчанию
ULS has a large font repository to serve as webfonts. Sometimes, there are multiple fonts for a language, and there is a default font for each language/script. The order of fonts or default font can be overridden as follows using global scripts (MediaWiki:Common.js) or personal scripts (Special:MyPage/common.js):
$.webfonts.repository.languages.languageCode = ["system", "FontA", "FontB"];
Here, languageCode should be a valid langauge code(eg: en, hi, nl). FontA and FontB are fonts available in font repository. In the above example for languageCode, we set a font available in local computer as default font. ie No default webfont.
Кэширование настроек
To ensure that the web fonts files are cached on the clients' machines, font file types must be added to the web server configuration. In Apache2 this consists of:
- Adding font file extensions to the FileTimes regex at FilesMatch for the relevant directory, example:
<FilesMatch "\.(gif|jpe?g|png|css|js|woff2|svg)$">
- Adding ExpiresByType values to the relevant MIME types, similarly to image MIME types.
- Note that there's no standard MIME type for TTF. application/x-font-ttf is used for Wikimedia.
- Adding the MIME types:
AddType font/woff2 .woff2
For a full example see the caching configuration update done for the Wikimedia cluster.
Перевод страниц
UniversalLanguageSelector is one of the dependencies of the Перевод extension, which uses it for several language selection features. One of it is the MyLanguage system for links, which depends on the interface language of the user, but more can be configured: see Page translation feature.
Использование веб-шрифтов
Users can choose web fonts for a language from the Language settings -> Display settings. The first font in that menu will be applied to the wiki by default. A user can change the font to be remembered across the pages. Optionally, the user can disable the font embedding by selecting the system font.
If the font is available in the user's local system, the font will not be downloaded from the MediaWiki server. It will be taken from the user's computer. Otherwise, the font will be downloaded from the server only once, when the user selects the font the first time. From then on, the font will be taken from the local cache.
Альтернативные способы загрузки шрифтов
By specifying font-family
Inside the wiki text <span style="font-family:'YourFontName';">YourText</span>, webfonts extension will check whether the font is available with the extension, if so it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
By specifying language
Inside the wiki text <span lang="my">YourText</span>, the web fonts extension will check whether any font is available for the given language with the extension and if so, it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
The default font will be used if there are multiple fonts for the language.
If the default font is not preferred, use the font-family approach to specify the font.
If the tag has both lang and font-family definitions, font-family gets precedence.
Пример:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
gives the text rendered in Cuneiform using Akkadian font
𒄖𒉈𒅁𒌨𒅎
См. также
- Универсальный переключатель языка
- Universal Language Selector/Interaction Design Framework
- Universal Language Selector/Technical Design
- Technical details of Webfonts feature of Universal Language Selector
- Extension:Google Translator
| Это расширение используется в одном или нескольких проектах Викимедиа. Вероятно, это означает, что расширение стабильно и работает достаточно хорошо, чтобы использоваться такими сайтами с высоким трафиком. Найдите название этого расширения в файлах конфигурации Викимедиа CommonSettings.php и InitialiseSettings.php, чтобы узнать, где оно установлено. Полный список расширений, установленных на конкретной вики, можно увидеть на странице Special:Version wiki. |
| Это расширение включено в следующие вики-фермы/хостинги и/или пакеты: Это не исчерпывающий список. Некоторые вики-фермы/хостинги и/или пакеты могут содержать это расширение, даже если они не перечислены здесь. Всегда сверяйтесь со своими вики-фермами/хостингами или комплектами/бандлами для подтверждения. |
- Stable extensions/ru
- User interface extensions/ru
- Skin extensions/ru
- Beta Feature extensions/ru
- Extensions supporting Composer/ru
- GPL licensed extensions/ru
- MIT licensed extensions/ru
- Extensions with unknown license/ru
- Extensions in Wikimedia version control/ru
- BeforePageDisplay extensions/ru
- GetBetaFeaturePreferences extensions/ru
- GetPreferences extensions/ru
- MakeGlobalVariablesScript extensions/ru
- ResourceLoaderGetConfigVars extensions/ru
- SkinAfterPortlet extensions/ru
- SkinTemplateNavigation::Universal extensions/ru
- UserGetLanguageObject extensions/ru
- All extensions/ru
- Extensions used on Wikimedia/ru
- Extensions included in Canasta/ru
- Extensions included in Miraheze/ru
- Extensions included in MyWikis/ru
- Extensions included in ProWiki/ru
- Extensions included in WikiForge/ru
- Localisation extensions/ru
- Universal Language Selector/ru

