Extension:Selector Idioma Universal
Estado de lanzamiento: estable |
|
|---|---|
 |
|
| Implementación | Interfaz de usuario, Piel, Funcionalidades en beta |
| Descripción | Herramienta que permite a los usuarios seleccionar un idioma y configurar su soporte de una manera fácil. |
| Autor(es) | Equipo de idioma de Wikimedia |
| Última versión | 2024-07-16 |
| Política de compatibilidad | Master mantiene la compatibilidad con versiones anteriores. |
| MediaWiki | >= 1.42.0 |
| Composer | mediawiki/universal-language-selector |
| Licencia |
|
| Descarga | Incluido en el paquete de extensión de idioma |
|
|
| No es compatible con Internet Explorer 8 o anterior. | |
| Descargas trimestrales | 222 (Ranked 26th) |
| Wikis públicos que lo utilizan | 1,237 (Ranked 214th) |
| Traduce la extensión UniversalLanguageSelector si está disponible en translatewiki.net | |
| Asuntos | Tareas abiertas · Reportar un bug |
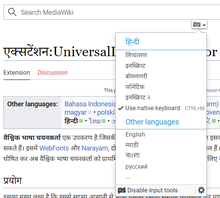
El Selector de Idioma Universal es una herramienta que permite a los usuarios seleccionar un idioma y configurar su soporte de una manera fácil. Donde se utilice, también envía la funcionalidad de las extensiones WebFonts y Narayam (las cuales han quedado en desuso en favor del Selector de Idioma Universal). Consulte Selector de Idioma Universal para obtener información adicional y de antecedentes.
Uso
El objetivo principal es permitir a los usuarios seleccionar un idioma y configurar su asistencia de una manera fácil.
La extensión provee las siguientes funcionalidades:
- Forma flexible y fácil de seleccionar un idioma de un gran conjunto de idiomas.
- La selección puede basarse en la búsqueda y navegación basada en la región geográfica.
- La búsqueda puede basarse en el código de idioma ISO, el nombre del idioma escrito en el idioma actual de la interfaz del usuario o en su propio script (autónimo)
- Búsqueda de idioma cruzado - busca nombres de idiomas usando cualquier script
- Autocompletado de nombres de idiomas
- Corrección automática de los errores de ortografía en las cadenas de búsqueda
- Sugerencias de idiomas basadas en Geo IP
- Selección del idioma basada en el idioma del navegador/SO de los usuarios
- Métodos de entrada
- Consulta Help:Extension:UniversalLanguageSelector/Input methods para obtener instrucciones completas.
- Una colección de métodos de entrada fácilmente seleccionable, disponible en cada campo editable
- Proporciona un gran conjunto de métodos de entrada para una amplia gama de idiomas
- Hay una lista obsoleta disponible en Extension:Narayam#Esquemas soportados
- Preferencias del método de entrada por idioma
- Tipografías web
- Una gran colección de tipografías a elegir en cada idioma para usar como tipografía incrustada en la página
- Puedes explorar todas las tipografías incluidas
- Preferencias de tipografía por idioma





Añadiendo fuentes
Soportar más idiomas es solo cuestión de incluir las fuentes adecuadas en el código. Sin embargo, tenga en cuenta que añadiremos compatibilidad solo para fuentes con licencia libre, por ejemplo, fuentes bajo licencia GNU GPL, SIL OFL, etc. Un directorio de ejemplo de tales fuentes gratuitas es Google Fonts [1] (aún no completamente examinado/explotado por los autores de esta extensión); consulte también Open Font Library.
En primer lugar, necesita encontrar o producir una fuente gratuita (esta es la parte más importante y debe hacerla usted mismo); luego, debe convertirla a los formatos requeridos, que son eot, ttf, woff; finalmente, puede presentar una solicitud en Phabricator para la fuente que se añadirá a la extensión.
#Preparando webfonts a continuación explica cómo convertir las fuentes: se requiere conocimiento básico sobre un sistema operativo basado en GNU/Linux; si tiene dificultades para hacerlo, puede omitir este paso y pedirle a otra persona que lo haga por usted en la misma solicitud de Phabricator (por supuesto, esto ralentizará el proceso).
Preparando webfonts
Creando .woff2:
Utilice https://github.com/google/woff2 para generar woff2 desde ttf. Esto producirá un archivo woff2 comprimido. Los navegadores modernos admiten este formato.
Cree un archivo font.ini. Aquí hay un ejemplo:
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
request-url=https://phabricator.wikimedia.org/[Task Number]
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
woff2=AbyssinicaSIL-Bold.woff2
fontweight=bold
Un asterisco (*) después de un código de idioma significa que esa fuente será la fuente predeterminada para ese idioma. Si solo desea la opción de utilizar esa fuente para ese idioma, no use el asterisco.
Después de crear los archivos, haga lo siguiente:
- Cree un directorio para la fuente en data/fontrepo/fonts.
- Coloque los archivos ttf, woff, eot y font.ini en ese directorio y añadalos al repositorio fuente (
git add).
- Vaya a
scripts/y ejecutephp compile-font-repo.php.
- Confirme los cambios en el repositorio (
git commit -a) y envíelos de acuerdo con el Git workflow.
Añadiendo soporte para un nuevo mapeo de teclas (método de entrada)
Siga el $jquery, pero solicite archivos en el producto Phabricator Wikimedia-extensions-UniversalLanguageSelector.
Instalación
- Descarga y extrae los archivos en un directorio denominado «
UniversalLanguageSelector» dentro de la carpetaextensions/.
Developers and code contributors should install the extension from Git instead, using:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - Añade el siguiente código en la parte final de tu archivo LocalSettings.php:
wfLoadExtension( 'UniversalLanguageSelector' );
 Hecho – Navega a Special:Version en el wiki para verificar que la extensión se haya instalado correctamente.
Hecho – Navega a Special:Version en el wiki para verificar que la extensión se haya instalado correctamente.
Instalación Vagrant:
- Si se utiliza Vagrant, instala con
vagrant roles enable uls --provision
Actualizando LanguageNameIndex
Para realizar la búsqueda en varios idiomas, buscando en autonyms, los datos de idioma deben completarse. ULS viene con un índice de nombre de idioma precompuesto (data/langnames.ser). En caso de que quiera actualizarlo, instale Extension:CLDR y actualice los datos con el siguiente comando.
php UniversalLanguageSelector/data/LanguageNameIndexer.php
y verifique que el archivo langnames.ser se genere en ULS/data/folder.
Configuración
Las siguientes variables se crean automáticamente durante la inicialización y se pueden utilizar desde JavaScript usando mw.config.get( NAME ):
wgULSLanguages- una matriz asociativa donde las claves son códigos de idioma y los valores son nombres de idioma en inglés.wgULSAcceptLanguageList- una matriz de códigos de idioma del valor de Accept-Language del usuario. Estos son los idiomas seleccionados en las preferencias del navegador del usuario.
wgULSLanguages - una matriz asociativa donde las claves son códigos de idioma y los valores son nombres de idiomas en inglés.
wgULSAcceptLanguageList - una matriz de códigos de idioma del valor Accept-Language del usuario. Estos son los idiomas seleccionados en las preferencias del navegador del usuario.
Para servir fuentes, es posible que desee añadir los siguientes tipos de mime a su servidor web si aún no están allí. Esta guía podría ayudar.
AddType font/woff2 .woff2
Las siguientes variables también se pueden configurar:
$wgULSGeoService- ULS puede usar los servicios de geolocalización para sugerir idiomas según el país desde el que el usuario está visitando. Si se establece esto en falso evitará que se use la geolocalización integrada. Puede proporcionar su propia geolocalización configurando window.Geo al objeto que tiene la clave 'country_code' o 'country'. Si se establece en verdadero, consultará el servicio geoip de Wikimedia. El servicio debe devolver jsonp que usa el parámetro de devolución de llamada proporcionado. El valor predeterminado es http://freegeoip.net/json/ y espera el mismo formato. Si se establece en false, no se utilizará la geolocalización integrada. Puedes proporcionar tu propia geolocalización configurando ventana. Geo al objeto que tiene la clave 'country_code' o 'country'. Si se establece en true, consultará el servicio geoip de Wikimedia. El servicio debe devolver jsonp que utiliza el parámetro de devolución de llamada suministrado. Por defecto es http://freegeoip.net/json/ (aviso: este sitio web ha cerrado su API) y espera el mismo formato.$wgULSEnable- Habilita la selección del idioma, enlaces de idiomas compactos, métodos de entrada y webfonts para todos, a menos que las variables de configuración a continuación anulen el comportamiento. Incluso si es falso, las clases y los módulos del cargador de recursos están registrados para el uso de otras extensiones. El cambio de idioma a través de cookie o parámetro de consulta setlang no es posible.$wgULSAnonCanChangeLanguage- Permite a los usuarios anónimos cambiar el idioma con cookie y setlang query param. No utilizar si está almacenando en caché vistas de página anónimas sin tener en cuenta las cookies. No tiene ningún efecto si cualquiera de$wgULSEnableo $wgULSEnableAnon se establecen en falso. Do not use it if you are caching anonymous page views without taking cookies into account. It does not have any effect if either$wgULSEnableor$wgULSEnableAnonis set tofalse.$wgULSIMEEnabled- Desactiva la función de métodos de entrada para todos los usuarios de forma predeterminada. Todavía puede ser habilitado manualmente por el usuario.$wgULSPosition- La ubicación y la forma del disparador de selección de idioma. Los valores posibles son:personal: como un enlace cerca del nombre de usuario o el enlace de inicio de sesión en la barra de herramientas personal (predeterminado).interlanguage: como un icono cerca del encabezado de la lista de enlaces interlingüísticos en la barra lateral.interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.$wgULSNoImeSelectors- Matriz de selectores jQuery de elementos en los cuales IME no debe estar habilitado. ej:array( '#wpCaptchaWord' );$wgULSLanguageDetection- Si se detecta automáticamente el idioma del usuario a partir de la cabecera Accept-Language.
Posición del disparador ULS
$wgULSPosition- La ubicación y la forma del disparador de selección de idioma. Los valores posibles son:personal: como un enlace cerca del nombre de usuario o el enlace de inicio de sesión en la barra de herramientas personal (predeterminado).interlanguage: como un icono cerca del encabezado de la lista de enlaces interlingüísticos en la barra lateral.
interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.
También es posible hacer que ULS se dispare en cualquier parte de la pantalla. Un elemento con uls-settings-trigger actuará como un disparador ULS.
Anulación de fuentes predeterminadas
ULS tiene un repositorio de fuentes grande para servir como webfonts. A veces hay varias fuentes para un idioma y hay una fuente predeterminada para cada idioma/script. El orden de las fuentes o de la fuente predeterminada se puede anular de la siguiente manera utilizando scripts globales (MediaWiki:Common.js) o scripts personales (Special:MyPage/common.js): Sometimes, there are multiple fonts for a language, and there is a default font for each language/script. The order of fonts or default font can be overridden as follows using global scripts (MediaWiki:Common.js) or personal scripts (Special:MyPage/common.js):
$.webfonts.repository.languages.languageCode = ["system", "FontA", "FontB"];
Here, languageCode should be a valid langauge code(eg: en, hi, nl). FontA and FontB are fonts available in font repository. In the above example for languageCode, we set a font available in local computer as default font. ie No default webfont.
Configuración de la caché
Para garantizar que los archivos de fuentes web estén en caché en las máquinas de los clientes, los tipos de archivos de fuentes se deben agregar a la configuración del servidor web. En Apache2 esto consiste en:
- Añadir extensiones de archivos de fuentes a la expresión regular FileTimes en FilesMatch para el directorio correspondiente, por ejemplo:
- Añadir extensiones de archivos de fuentes a la regex FileTimes en FilesMatch para el directorio relevante, ejemplo:
<FilesMatch "\.(gif|jpe?g|png|css|js|woff2|svg)$">
- Añadir valores de ExpiresByType a los tipos MIME relevantes, de forma similar a los tipos MIME de imágenes.
- Tenga en cuenta que no hay un tipo MIME estándar para TTF. application/x-font-ttf se utiliza por Wikimedia.
- Añadir los tipos MIME:
- Tenga en cuenta que no existe un tipo MIME estándar para TTF. application/x-font-ttf se utiliza para Wikimedia.
- Añadir los tipos MIME:
AddType font/woff2 .woff2
Para un ejemplo completo, consulte la actualización de configuración de caché realizada para el clúster de Wikimedia.
Traducción de página
UniversalLanguageSelector es una de las dependencias de la Extensión de Traducir, que lo utiliza para varias funciones de selección de idioma. Uno de ellos es el sistema MyLanguage para enlaces, que depende del idioma de la interfaz del usuario, pero se pueden configurar más: ver función de traducción de página.
Utilización de Webfonts
El usuario puede elegir webfonts para un idioma desde Configuración de idioma -> Configuración de pantalla. Por defecto, se aplicará a la wiki la primera fuente de ese menú. El usuario puede cambiar la fuente y se recordará en todas las páginas. Opcionalmente, el usuario puede desactivar la incrustación de fuentes seleccionando la fuente del sistema.
Si la fuente está disponible en el sistema local del usuario, la fuente no se descargará del servidor mediawiki. Se tomará del ordenador del usuario. De lo contrario, la fuente se descargará del servidor sólo una vez, es decir, cuando el usuario seleccione la fuente por primera vez. La próxima vez en adelante, la fuente se tomará de la caché local.
Formas alternativas de cargar fuentes
Especificando font-family
Dentro del texto wiki <span style="font-family:'YourFontName';">YourText</span>, la extensión webfonts comprobará si la fuente está disponible en la extensión y, en caso afirmativo, la descargará en el cliente. De este modo, el lector no tendrá ninguna dificultad para leer el texto aunque la fuente especificada no esté disponible en su ordenador. So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
Especificando el idioma
Dentro del texto wiki <span lang="mi">TuTexto</span>, la extensión webfonts comprobará si hay alguna fuente disponible para el idioma dado con la extensión y, en caso afirmativo, la descargará en el cliente. De este modo, el lector no tendrá ninguna dificultad para leer el texto aunque la fuente especificada no esté disponible en su ordenador. Si hay varias fuentes para el idioma, se utilizará la fuente por defecto. Si no se prefiere la fuente por defecto, utilice el método font-family para especificar la fuente. Si la etiqueta tiene definiciones tanto de lang como de font-family, font-family tiene preferencia. So the reader will not face any difficulty reading the text even if the specified font is not available on their computer. The default font will be used if there are multiple fonts for the language. If the default font is not preferred, use the font-family approach to specify the font. If the tag has both lang and font-family definitions, font-family gets precedence.
Ejemplo:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
ofrece el texto en cuneiforme con fuente acadia
𒄖𒉈𒅁𒌨𒅎
Véase también
- Selector de Idioma Universal
- Selector de lenguaje universal/Marco de diseño de interacciones
- Selector de lengua universal/Diseño técnico
- Detalles técnicos de la función Webfonts de Universal Language Selector
- Extension:Google Translator
| Esta extensión está siendo usada en uno o más proyectos de Wikimedia. Esto significa probablemente que la extensión es estable y funciona lo suficientemente bien como para ser usada en sitios con gran cantidad de visitas. Puedes buscar el nombre de esta extensión en los archivos CommonSettings.php e InitialiseSettings.php de Wikimedia para ver dónde se instala. Encontrarás la lista completa de extensiones instaladas en un wiki en particular en la página Special:Version del wiki. |
| Esta extensión está incluida en los siguientes anfitriones/granjas wiki y/o paquetes: No se trata de una lista oficial. Algunas granjas/hosts wiki y/o paquetes pueden tener disponible esta extensión aunque no estén listados aquí. Siempre compruébelo con su anfitrión o granja wiki para confirmarlo. |
- Stable extensions/es
- User interface extensions/es
- Skin extensions/es
- Beta Feature extensions/es
- Extensions supporting Composer/es
- GPL licensed extensions/es
- MIT licensed extensions/es
- Extensions with unknown license/es
- Extensions in Wikimedia version control/es
- BeforePageDisplay extensions/es
- GetBetaFeaturePreferences extensions/es
- GetPreferences extensions/es
- MakeGlobalVariablesScript extensions/es
- ResourceLoaderGetConfigVars extensions/es
- SkinAfterPortlet extensions/es
- SkinTemplateNavigation::Universal extensions/es
- UserGetLanguageObject extensions/es
- All extensions/es
- Extensions used on Wikimedia/es
- Extensions included in Canasta/es
- Extensions included in Miraheze/es
- Extensions included in MyWikis/es
- Extensions included in ProWiki/es
- Extensions included in WikiForge/es
- Localisation extensions/es
- Universal Language Selector/es

