Extensió:UniversalLanguageSelector
Release status: stable |
|
|---|---|
 |
|
| Implementation | User interface, Skin, Beta Feature |
| Description | Eina que permet als usuaris seleccionar un idioma i configurar el seu suport d'una manera fàcil. |
| Author(s) | Equip Wikimedia Language |
| Latest version | 2024-07-16 |
| Compatibility policy | Master maintains backward compatibility. |
| MediaWiki | >= 1.42.0 |
| Composer | mediawiki/universal-language-selector |
| License |
|
| Download | Inclosa en Language Extension Bundle |
|
|
| No és compatible amb Internet Explorer 8 o inferior. | |
| Quarterly downloads | 227 (Ranked 23rd) |
| Public wikis using | 1,237 (Ranked 214th) |
| Translate the UniversalLanguageSelector extension if it is available at translatewiki.net | |
| Issues | Open tasks · Report a bug |
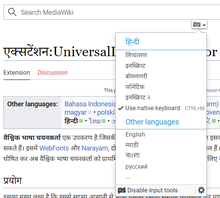
El Selector d'idiomes universal és una eina que permet als usuaris seleccionar un idioma i configurar el seu suport d'una manera fàcil. Quan s'usa, també incorpora la funcionalitat de les extensions WebFonts i Narayam (les quals han quedat en desús en favor del Selector d'idiomes universal). Vegeu Selector d'idiomes universal per a informació a fons i addicional.
Ús
L'objectiu principal és permetre als usuaris seleccionar un idioma i configurar el seu suport d'una manera fàcil.
L'extensió proporciona les següents característiques:
- Un sistema flexible i fàcil de seleccionar un idioma en un gran conjunt d'idiomes.
- La selecció es pot basar en la navegació segons la regió geogràfica.
- La cerca es pot basar en el codi de llenguatge ISO, el nom de l'idioma escrit en la interfície de l'usuari actual o en el seu propi guió(autònim)
- Cerca directa de l'idioma o pels noms dels idiomes utilitzant qualsevol script
- Autocompletat dels noms dels idiomes
- Correcció automàtica d'errors d'ortografia en les cadenes de cerca
- Suggeriments d'idiomes basat en la geolocalització IP
- Selecció d'idiomes basat en el sistema operatiu i en el navegador de l'usuari
- Mètodes d'entrada
- Consulteu Help:Extension:UniversalLanguageSelector/Input methods per obtenir instruccions completes.
- Una col·lecció de mètodes d'entrada fàcilment seleccionables, fàcilment disponible en tots els camps editables
- Proporciona un gran conjunt de mètodes d'entrada per a la gran varietat d'idiomes
- Una llista desfasada està disponible per a la Extensió:Narayam#Supported schemes
- Preferències de mètode d'entrada per idioma
- Tipus de lletra del web
- Una gran col·lecció de fonts per triar per a cada idioma que s'utilitzarà com a tipus de lletra incorporat de la pàgina
- Podeu navegar per tots els tipus de lletra incloses
- Preferències del tipus de lletra per idioma





Afegint fonts
Supporting more languages is only a matter of including the proper fonts in the code. However, please note that we will only add support for open-source licensed fonts, such as those licensed under GNU GPL, SIL OFL, etc. An example directory of such open-source fonts is Google Fonts [1] (not yet fully examined/exploited by the authors of this extension); see also the Open Font Library.
First of all, you need to find or produce such a open-source font (this is the most essential part, and you have to do it yourself); then, it has to be converted to the woff2 format, you can file a request in Phabricator for the font to be added to the extension.
Preparing webfonts
This section explains how to convert the fonts: basic knowledge about GNU/Linux-based operating system is required; if you have difficulty in doing this, you can skip this step and ask someone else to do it for you on the same Phabricator request (of course this will slow down the process).
Creating .woff2:
Use https://github.com/google/woff2 to generate woff2 from ttf. This will produce a compressed woff2 file. Modern browsers support this format.
Create a font.ini file. Here's an example:
[AbyssinicaSIL]
languages=am*, ti*
version=1.200
license=OFL 1.1
licensefile=OFL.txt
url=http://scripts.sil.org/AbyssinicaSIL
request-url=https://phabricator.wikimedia.org/[Task Number]
woff2=AbyssinicaSIL.woff2
bold=AbyssinicaSIL Bold
[AbyssinicaSIL Bold]
woff2=AbyssinicaSIL-Bold.woff2
fontweight=bold
An asterisk (*) after a language code means that this font will be the default font for that language. Don't use the asterisk if you want the option to use this font for that language.
After creating the files, do the following:
- Create a directory for the font under
data/fontrepo/fonts.
- Put the woff2 and font.ini files in that directory and add them to the source repository (
git add).
- Go to the
scripts/directory and runphp compile-font-repo.php.
- Commit the changes to the repository (
git commit -a) and submit them according to the Git workflow.
Adding support for a new key mapping (input method)
Follow the instructions on the jquery.ime github wiki, but file requests in the Wikimedia-extensions-UniversalLanguageSelector Phabricator product.
Instal·lació
- Download and move the extracted
UniversalLanguageSelectorfolder to yourextensions/directory.
Developers and code contributors should install the extension from Git instead, using:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/UniversalLanguageSelector - Add the following code at the bottom of your LocalSettings.php file:
wfLoadExtension( 'UniversalLanguageSelector' );
 Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
Done – Navigate to Special:Version on your wiki to verify that the extension is successfully installed.
Vagrant installation:
- If using Vagrant, install with
vagrant roles enable uls --provision
Actualització de LanguageNameIndex
Per realitzar una recerca d'idiomes, buscant per un autònims, les dades de l'idioma necessiten ser omplertes. El Selector d'idiomes universal ve amb un índex de noms d'idiomes pre-omplerts (data/langnames.ser). En cas que vulgueu actualitzar-les, instal·leu Extension:CLDR i actualitzeu les dades amb la següent ordre.
php UniversalLanguageSelector/data/LanguageNameIndexer.php
i verifiqueu que el fitxer langnames.ser s'ha generat en la carpeta UniversalLanguageSelector/data/.
Configuració
The following variables are created automatically during initialization and can be used from JavaScript using mw.config.get( NAME ):
wgULSLanguages- an associative array where the keys are language codes and the values are language names in English.
wgULSAcceptLanguageList- an array of language codes from the user's Accept-Language value. These are the languages selected in the user's browser preferences.
For serving fonts, you might want to add the following MIME types to your webserver if not already there. This guide might help.
AddType font/woff2 .woff2
The following variables can also be configured:
$wgULSGeoService- ULS can use geolocation services to suggest languages based on the country the user is visiting from. Setting this to false will prevent built-in geolocation from being used. You can provide your own geolocation by setting window. Geo to object which has key 'country_code' or 'country'. If set to true, it will query Wikimedia's geoip service. The service should return jsonp that uses the supplied callback parameter. Defaults to http://freegeoip.net/json/ (warning: this website has shut down its API) and expects the same format.$wgULSEnable- Enable language selection, compact language links, input methods, and web fonts for everyone unless the behavior is overridden by the configuration variables below. Even if false, the classes and resource loader modules are registered for using other extensions. Language changing via cookie or setlang query parameter is not possible.$wgULSAnonCanChangeLanguage- Allow anonymous users to change the language with cookie and setlang query param. Do not use it if you are caching anonymous page views without taking cookies into account. It does not have any effect if either$wgULSEnableor$wgULSEnableAnonis set tofalse.$wgULSIMEEnabled- Disable the input methods feature for all users by default. The user can still enable it manually.$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.$wgULSNoImeSelectors- Array of jQuery selectors of elements on which IME must not be enabled. eg:[ '#wpCaptchaWord' ];$wgULSLanguageDetection- Whether to automatically detect the user's language from the Accept-Language header.
Position of ULS trigger
$wgULSPosition- The location and the form of the language selection trigger. The possible values are:personal: as a link near the username or the login link in the personal toolbar (default).
interlanguage: as an icon near the header of the list of interlanguage links in the sidebar.
It is also possible to have a ULS trigger anywhere on the screen. An element with uls-settings-trigger will act as a ULS trigger.
Overriding default fonts
ULS has a large font repository to serve as webfonts. Sometimes, there are multiple fonts for a language, and there is a default font for each language/script. The order of fonts or default font can be overridden as follows using global scripts (MediaWiki:Common.js) or personal scripts (Special:MyPage/common.js):
$.webfonts.repository.languages.languageCode = ["system", "FontA", "FontB"];
Here, languageCode should be a valid langauge code(eg: en, hi, nl). FontA and FontB are fonts available in font repository. In the above example for languageCode, we set a font available in local computer as default font. ie No default webfont.
Caching configuration
To ensure that the web fonts files are cached on the clients' machines, font file types must be added to the web server configuration. In Apache2 this consists of:
- Adding font file extensions to the FileTimes regex at FilesMatch for the relevant directory, example:
<FilesMatch "\.(gif|jpe?g|png|css|js|woff2|svg)$">
- Adding ExpiresByType values to the relevant MIME types, similarly to image MIME types.
- Note that there's no standard MIME type for TTF. application/x-font-ttf is used for Wikimedia.
- Adding the MIME types:
AddType font/woff2 .woff2
For a full example see the caching configuration update done for the Wikimedia cluster.
Traducció de les pàgines
UniversalLanguageSelector is one of the dependencies of the Translate extension, which uses it for several language selection features. One of it is the MyLanguage system for links, which depends on the interface language of the user, but more can be configured: see Page translation feature.
Using Webfonts
Users can choose web fonts for a language from the Language settings -> Display settings. The first font in that menu will be applied to the wiki by default. A user can change the font to be remembered across the pages. Optionally, the user can disable the font embedding by selecting the system font.
If the font is available in the user's local system, the font will not be downloaded from the MediaWiki server. It will be taken from the user's computer. Otherwise, the font will be downloaded from the server only once, when the user selects the font the first time. From then on, the font will be taken from the local cache.
Alternate ways to load fonts
By specifying font-family
Inside the wiki text <span style="font-family:'YourFontName';">YourText</span>, webfonts extension will check whether the font is available with the extension, if so it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
By specifying language
Inside the wiki text <span lang="my">YourText</span>, the web fonts extension will check whether any font is available for the given language with the extension and if so, it will download it to the client.
So the reader will not face any difficulty reading the text even if the specified font is not available on their computer.
The default font will be used if there are multiple fonts for the language.
If the default font is not preferred, use the font-family approach to specify the font.
If the tag has both lang and font-family definitions, font-family gets precedence.
Exemple:
<span lang=sux>𒄖𒉈𒅁𒌨𒅎</span>
gives the text rendered in Cuneiform using Akkadian font
𒄖𒉈𒅁𒌨𒅎
Vegeu també
- Selector d'idiomes universal
- Universal Language Selector/Interaction Design Framework
- Universal Language Selector/Technical Design
- Technical details of Webfonts feature of Universal Language Selector
- Extension:Google Translator
| This extension is being used on one or more Wikimedia projects. This probably means that the extension is stable and works well enough to be used by such high-traffic websites. Look for this extension's name in Wikimedia's CommonSettings.php and InitialiseSettings.php configuration files to see where it's installed. A full list of the extensions installed on a particular wiki can be seen on the wiki's Special:Version page. |
| This extension is included in the following wiki farms/hosts and/or packages: This is not an authoritative list. Some wiki farms/hosts and/or packages may contain this extension even if they are not listed here. Always check with your wiki farms/hosts or bundle to confirm. |
- Stable extensions/ca
- User interface extensions/ca
- Skin extensions/ca
- Beta Feature extensions/ca
- Extensions supporting Composer/ca
- GPL licensed extensions/ca
- MIT licensed extensions/ca
- Extensions with unknown license/ca
- Extensions in Wikimedia version control/ca
- BeforePageDisplay extensions/ca
- GetBetaFeaturePreferences extensions/ca
- GetPreferences extensions/ca
- MakeGlobalVariablesScript extensions/ca
- ResourceLoaderGetConfigVars extensions/ca
- SkinAfterPortlet extensions/ca
- SkinTemplateNavigation::Universal extensions/ca
- UserGetLanguageObject extensions/ca
- All extensions/ca
- Extensions used on Wikimedia/ca
- Extensions included in Canasta/ca
- Extensions included in Miraheze/ca
- Extensions included in MyWikis/ca
- Extensions included in ProWiki/ca
- Extensions included in WikiForge/ca
- Localisation extensions/ca
- Universal Language Selector/ca

