Czytanie/Web/Ulepszenia interfejsu/Funkcje/Narzędzia strony
Jednym z głównych celów projektu Ulepszenia Interfejsu jest sprawienie, że użytkownicy mogą intuicyjnie korzystać z linków i narzędzi z poziomu naszego interfejsu.
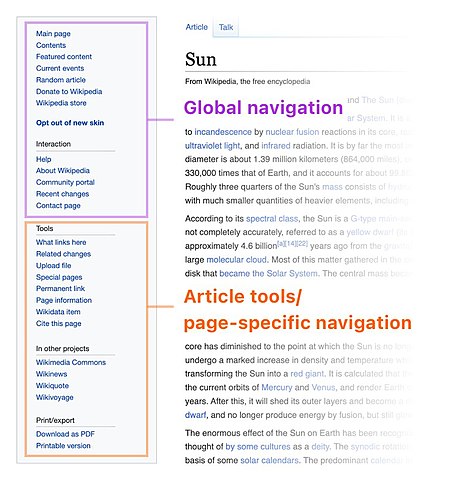
Dotychczas nasz interfejs nie rozgraniczał linków i narzędzi odnoszących się do całej strony internetowej od linków i narzędzi dotyczących tylko wyświetlanej strony. Przykładami tych pierwszych są: strona główna, losowa strona, ostatnie zmiany. Przykładami tych drugich są: linkujące, zmiany w linkowanych, cytuj tę stronę. To wymieszanie jest mylące dla nowych czytelników. Także nowi redaktorzy nie są zaznajomieni z tym, do czego każdy z tych linków służy. Mieszanie tych grup sprawia, że ludzie w mniej naturalny sposób odkrywają te narzędzia.
Zamierzenia
Zamierzamy przebudować sposób prezentowania narzędzi stron tak, aby:
- Ułatwić rozróżnianie narzędzi dotyczących pojedynczej strony (artykułu) od tych dotyczących całej strony internetowej.
- Ułatwić intuicyjne rozumienie, do czego każdy link służy, bez konieczności wchodzenia z nimi w interakcje.
- Kontynuować umożliwienie dostania się do tych narzędzi
Our third prototype testing with the table of contents highlighted the importance of our tools and the significance of persistent menus. When designing this feature, we were focused on ensuring access was easy for those who needed it. It was also important not to make it preventing or intruding upon the reading experience.
Przypadki użycia
- Jako czytelnik lub redaktor chciałbym szybko odróżniać, które narzędzia dotyczą tylko jednej strony, a które całej wiki, dzięki czemu lepiej zrozumiem strukturę strony
- Jako czytelnik lub redaktor chciałbym szybko dostać się do narzędzi danej strony oraz narzędzi dla całej wiki, dzięki czemu nie spędzę dużo czasu szukając narzędzia, którego potrzebuję
- Jako czytelnik lub redaktor chciałbym mieć możliwość wybierania, które narzędzia chcę widzieć przez cały czas, dzięki czemu sposób działania może zaspokajać moje potrzeby
Opis funkcji i wymagania
- Stworzono nowe menu zawierające narzędzia dotyczące tylko wyświetlanej strony.
- To nowe menu jest umieszczone w bardziej intuicyjnym miejscu, tworząc wizualne powiązanie między umiejscowieniem tych linków a ich przeznaczeniem
- Ludzie mają możliwość przytwierdzenia narzędzi ogólnych i narzędzi strony, co pozwala dopasować je do potrzeb czytania lub edytowania
- Menu narzędzi ogólnych i narzędzi strony u zalogowanych użytkowników są domyślnie przytwierdzone
- Menu narzędzi ogólnych i narzędzi strony u niezalogowanych użytkowników nie są domyślnie przytwierdzone
Badania i projektowanie
Powiązanie ze spisem treści
Jedną ze zmian, z której jesteśmy zadowoleni, jest przeniesienie spisu treści do bocznej części strony i przyklejenie go tam, przez co jest on cały czas dostępny podczas przewijania strony. Podczas badań i testów dowiedzieliśmy się, że ta zmiana będzie korzystna dla ludzi, umożliwiając im uzyskanie przeglądu strony zaraz po jej załadowaniu, i pomoże im łatwiej poruszać się po stronie podczas czytania.
Większość głosów była pozytywna. Większości członkom społeczności podoba się nowe położenie i funkcjonalność spisu treści i popierają wprowadzenie tych zmian. Tak jak z większością zmian w interfejsie, przeniesienie spisu treści wiązało się z pewnymi wyzwaniami. Główną przeszkodą podnoszoną przez społeczność było: gdzie umieścimy wtedy menu boczne, które pierwotnie było umieszczone właśnie w miejscu, do którego przenosimy spis treści? Poniżej opisujemy naszą propozycję rozwiązania tej trudności, co było także przedmiotem kolejnej rundy testowania prototypów.
Nasze rozwiązanie krótkoterminowe
Jako rozwiązanie krótkoterminowe wybraliśmy, aby menu boczne nadal pozostawało w dotychczasowym miejscu. Pozostawałoby zwijalne, a stan (otwarte lub schowane) nadal byłby zapamiętywany między odwiedzinami kolejnych stron. Czyli gdy je rozwiniesz, nadal będzie otwarte podczas poruszania się po stronach. Co było inaczej: gdy było rozwinięte, spis treści był spychany na dół. Oto nagranie z ekranu pokazujące jak to działało:
Naszym zdaniem nie było to optymalne rozwiązanie. Była to raczej szybka poprawka pozwalająca nam wydać nową wersję spisu treści i działać dalej. And we understand how this might have felt like a step backwards to some, because after the change, the table of contents was further down the page than it had been previously.
Nasze rozwiązanie długoterminowe
Parę rzeczy, które dowiedzieliśmy się z opinii społeczności oraz z zebranych danych, ukształtowało naszą propozycję:
- Większości użytkowników podobało się nowe miejsce spisu treści
- Dla niektórych redaktorów było ważne, aby narzędzia strony (np. Linkujące, Zmiany w linkowanych, element Wikidanych itd.) były dostępne zaraz po załadowaniu strony
- Większość elementów nawigacji po całej stronie w menu głównym (np. Bieżące wydarzenia, Kategorie artykułów, itd.) było rzadko używana
- Some editors have large screens and would like the interface to make better use of the space on the far side of the page
Additionally, something that we’ve been trying to accomplish throughout this project is moving things into logical places. We think it makes sense for all of the page tools to be in one area, rather than the current situation where some of them are in the sidebar and others are in the toolbar above the content of the page.
There are two main parts of our proposal:
- Splitting the sidebar into two menus: a main menu with global links, and an page tools menu with page-specific links
- Moving the page tools to the far side of the page, so that they are near the other page tools (History, Edit, Move, etc.)
Here is a visualization of those two parts:
Step 1: Splitting into two menus
Step 2: Moving page tools
The updated interface would look something like this:
Here is a screen recordings showing some of the possible configurations of the updated interface:
Notes
There are two additional changes included in the above proposal:
- Moving the page title bar above the toolbar.
- In general we see the title bar being useful to all users, whereas the toolbar is more relevant to experienced users and contributors. Therefore we think it makes sense to have the titlebar come first, and the toolbar below
- Specific example: the titlebar now has the language switcher in it, and we think language switching is more valuable to most people visiting the site than the items in the toolbar
- Possible future example: in the future we're hoping to add additional reader tools to the interface (such as Share, Font settings, etc.) and plan on putting them in the titlebar, next to the language switcher
- From an information architecture standpoint the links and tools in the toolbar are related to the page you are on, so it makes sense to have the title above and the related links and tools below
- From a readability standpoint it's nice to have the page title be the first thing you see
- Our mobile skin, Minerva, shows the titlebar above the toolbar, and it's generally a best practice to be consistent when possible. Possible supporting evidence:
- Timeless and Winter both place the titlebar above the toolbar
- Google Docs places the page title above the toolbar
- In general we see the title bar being useful to all users, whereas the toolbar is more relevant to experienced users and contributors. Therefore we think it makes sense to have the titlebar come first, and the toolbar below
- Restyling the tabs and other elements on the page
- This is an ongoing process. The styles included in the mockup above are not final, rather they are just stripped down versions to serve as placeholders while we continue to work on visual design stuff.
Qualitative Testing
Prototype testing with editors
In December 2021, we ran prototype testing of our table of contents across 30 wikis. The results of this prototype testing were crucial to the development of the page tools menu. Please see the results of our ToC prototype testing and our ideas for next steps for details.
In April 2022 we tested a prototype where the page tools were separated from the main menu, and moved to the opposite side of the page. The prototype also placed the page title above the page toolbar.
Feedback summary:
- We received feedback from 244 editors in over 15 different languages.[1]
- ✅ The majority of people support separating the page tools from the main menu, and moving them to the opposite side of the page
- ✅ The majority of people support moving the page title above the page toolbar
- ⚖️ The feedback was split pretty evenly between the two menus being open vs. closed by default
- 😀 Many people mentioned how much they like having the table of contents on the side of the page, and available as they scroll down the page
- The most detailed feedback was regarding the behavior for hiding and showing the main menu, table of contents, and tools menu. The main points were:
- When you hide a menu it should hide completely (without having to click a second time)
- When you hide a menu it should be more obvious where it has gone
- The hamburger menu icon should disappear when the main menu is moved to the sidebar
- The labels for hiding/moving the menus should be better (or use icons instead)
- The tools menu, if it has been moved to the sidebar, should remain visible as you scroll down the page
- The tools menu, table of contents, and main menu should hide automatically when the screen gets narrow
- You should be able to collapse the table of contents manually, at any screen size
We've attempted to address all of the points above in this updated prototype. Keep in mind that the prototype is not perfect. Hopefully it is sufficient to communicate the main ideas: Deutsch · English · Nederlands · Tiếng Việt · Español · Français · Italiano · Polski · Svenska · Pусский · Yкраїнська · فارسی · 中文 · 日本語
Gadget compatibility
Information on gadget compatibility is available in this Phabricator ticket. The following gadgets have been tested and should work with the page tools menu without issues:
- Twinkle (the TW menu should insert itself after the page tools menu)
- MoreMenu (The "Page" menu is inserted before the Page Tools menu. The "User" menu, only visible on user pages, is also inserted before the Page Tools menu.)
- ProseSize
- RTRC
- Add a toolbox link to reload the current page with the system message names exposed
We were able to maintain compatibility for a few reasons:
- The Page Tools menu is rendered server-side, which maintains the expected JS execution order (i.e. the expected HTML menu exists when the gadget JS executes).
- We maintain the same IDs that were previously used to target this menu by gadgets.
- When we move the menu, we maintain the JS behaviour and events that have already been bound to the HTML elements by gadgets.
We also tested the Page Tools persistence feature with gadgets and did not notice any loss of functionality. The only noticeable difference is that, when the menu is pinned by default, you can sometimes see the addition of new links after the page loads. This could potentially cause a layout-shift, but that would only be an issue if the Page Tools was pinned by default for anonymous users and a gadget that adds a link was also enabled for anonymous users (unlikely).