Lettura/Web/Migliorie all'IU desktop/Funzionalità/Strumenti della pagina
Uno degli scopi principali del progetto delle Migliorie all'IU desktop è di rendere più facile per gli utenti e di usare in maniera più intuitiva tutti i link e gli strumenti presenti nell'interfaccia.
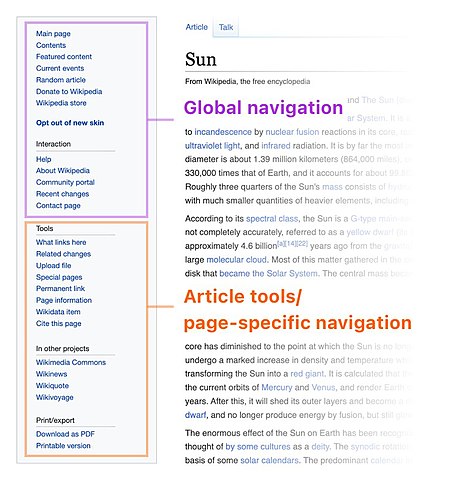
Currently, our interface does not distinguish between the links and tools that are relevant to the website and the links and tools that are relevant to the page itself. Main page, random page, recent changes, are in the first group. What links here, related changes, cite this page, belong to the second one. Questo mix confonde i nuovi lettori. Anche i nuovi contributori non hanno familiarità con quello che fa ognuno di questi link. Mixing these groups makes it significantly less likely for people to explore these tools naturally.
Background and Goals
We would like to revisit the way we display our page tools in order to:
- Make it easier to distinguish which tools are for the individual page and which are for the entire website
- Make it easier to understand what the purpose of each link intuitively, without having to interact with it
- Continue providing persistent access to these tools
Our third prototype testing with the table of contents highlighted the importance of our tools and the significance of persistent menus. When designing this feature, we were focused on ensuring access was easy for those who needed it. It was also important not to make it preventing or intruding upon the reading experience.
Use Cases
- As a reader or editor, I want to quickly distinguish between page tools and global tools so that I can better understand the structure of the page
- As a reader or editor, I want quick access to page tools and global tools so that I don’t spent a lot of time finding the tool I need
- As a reader or editor, I want the ability to select which tools I want to see all the time, so that my experience is catered to my needs
Feature description and requirements
- A new menu is created that contains the only the page tools
- The new menu is located in a place more intuitive for the page tools, making a visual link between the location of the links and their purpose
- People have the option of making the global tools or page tools persistent to fit their reading or editing needs
- The global tools and page tool menus are available persistently by default for logged-in users
- The global tools and page tools are not available persistently by default for anonymous users
Research & Design
Relation to the table of contents
One of the changes we’re most excited about is moving the table of contents to the side of the page, and making it sticky so that it’s available while you scroll down the page. We’ve learned through research and testing that this change will benefit people by allowing them to get an overview of the page as soon as they land on it, and will help them navigate the page more easily throughout their reading experience.
The majority of the feedback was positive. Most community members like the new location and functionality of the table of contents, and support the change overall. As with most changes to the interface, moving the table of contents comes with some challenges. The main challenge community members raised was: where should we put the sidebar menu, which was originally located in the space that we were moving the table of contents to? Below we explain our proposal for addressing this challenge, which was also be the subject of our following round of prototype testing.
Our short-term solution
We decided that as a short term solution, the entire sidebar would remain available in its current location. It would remain collapsible, and the state (i.e. open vs. collapsed) of the sidebar would continue to persist between pages. (So if you open it, it would stay open as you navigate around the site.) What was to be changed: when it was to be open, it would push the table of contents down the page. Here is a screen recording of how it would work:
We didn’t think this was the optimal solution. It was more like a quick fix that would allow us to release the table of contents and keep moving forward. And we understand how this might have felt like a step backwards to some, because after the change, the table of contents was further down the page than it had been previously.
Our long-term solution
A few things we learned from community feedback, and from data collection, are informing our proposal:
- Most editors like the new location of the table of contents
- For some editors it is important to have page tools (e.g. What links here, Related changes, Wikidata item, etc.) available as soon as they land on a page
- Most of the global navigation items in the main menu (e.g. Current events, Contents, etc.) are used infrequently
- Some editors have large screens and would like the interface to make better use of the space on the far side of the page
Additionally, something that we’ve been trying to accomplish throughout this project is moving things into logical places. We think it makes sense for all of the page tools to be in one area, rather than the current situation where some of them are in the sidebar and others are in the toolbar above the content of the page.
There are two main parts of our proposal:
- Splitting the sidebar into two menus: a main menu with global links, and an page tools menu with page-specific links
- Moving the page tools to the far side of the page, so that they are near the other page tools (History, Edit, Move, etc.)
Here is a visualization of those two parts:
Step 1: Splitting into two menus
Step 2: Moving page tools
The updated interface would look something like this:
Here is a screen recordings showing some of the possible configurations of the updated interface:
Notes
There are two additional changes included in the above proposal:
- Moving the page title bar above the toolbar.
- In general we see the title bar being useful to all users, whereas the toolbar is more relevant to experienced users and contributors. Therefore we think it makes sense to have the titlebar come first, and the toolbar below
- Specific example: the titlebar now has the language switcher in it, and we think language switching is more valuable to most people visiting the site than the items in the toolbar
- Possible future example: in the future we're hoping to add additional reader tools to the interface (such as Share, Font settings, etc.) and plan on putting them in the titlebar, next to the language switcher
- From an information architecture standpoint the links and tools in the toolbar are related to the page you are on, so it makes sense to have the title above and the related links and tools below
- From a readability standpoint it's nice to have the page title be the first thing you see
- Our mobile skin, Minerva, shows the titlebar above the toolbar, and it's generally a best practice to be consistent when possible. Possible supporting evidence:
- Timeless and Winter both place the titlebar above the toolbar
- Google Docs places the page title above the toolbar
- In general we see the title bar being useful to all users, whereas the toolbar is more relevant to experienced users and contributors. Therefore we think it makes sense to have the titlebar come first, and the toolbar below
- Restyling the tabs and other elements on the page
- This is an ongoing process. The styles included in the mockup above are not final, rather they are just stripped down versions to serve as placeholders while we continue to work on visual design stuff.
Qualitative Testing
Prototype testing with editors
In December 2021, we ran prototype testing of our table of contents across 30 wikis. The results of this prototype testing were crucial to the development of the page tools menu. Please see the results of our ToC prototype testing and our ideas for next steps for details.
In April 2022 we tested a prototype where the page tools were separated from the main menu, and moved to the opposite side of the page. The prototype also placed the page title above the page toolbar.
Feedback summary:
- We received feedback from 244 editors in over 15 different languages.[1]
- ✅ The majority of people support separating the page tools from the main menu, and moving them to the opposite side of the page
- ✅ The majority of people support moving the page title above the page toolbar
- ⚖️ The feedback was split pretty evenly between the two menus being open vs. closed by default
- 😀 Many people mentioned how much they like having the table of contents on the side of the page, and available as they scroll down the page
- The most detailed feedback was regarding the behavior for hiding and showing the main menu, table of contents, and tools menu. The main points were:
- When you hide a menu it should hide completely (without having to click a second time)
- When you hide a menu it should be more obvious where it has gone
- The hamburger menu icon should disappear when the main menu is moved to the sidebar
- The labels for hiding/moving the menus should be better (or use icons instead)
- The tools menu, if it has been moved to the sidebar, should remain visible as you scroll down the page
- The tools menu, table of contents, and main menu should hide automatically when the screen gets narrow
- You should be able to collapse the table of contents manually, at any screen size
We've attempted to address all of the points above in this updated prototype. Keep in mind that the prototype is not perfect. Hopefully it is sufficient to communicate the main ideas: Deutsch · English · Nederlands · Tiếng Việt · Español · Français · Italiano · Polski · Svenska · Pусский · Yкраїнська · فارسی · 中文 · 日本語
Gadget compatibility
Information on gadget compatibility is available in this Phabricator ticket. The following gadgets have been tested and should work with the page tools menu without issues:
- Twinkle (the TW menu should insert itself after the page tools menu)
- MoreMenu (The "Page" menu is inserted before the Page Tools menu. The "User" menu, only visible on user pages, is also inserted before the Page Tools menu.)
- ProseSize
- RTRC
- Add a toolbox link to reload the current page with the system message names exposed
We were able to maintain compatibility for a few reasons:
- The Page Tools menu is rendered server-side, which maintains the expected JS execution order (i.e. the expected HTML menu exists when the gadget JS executes).
- We maintain the same IDs that were previously used to target this menu by gadgets.
- When we move the menu, we maintain the JS behaviour and events that have already been bound to the HTML elements by gadgets.
We also tested the Page Tools persistence feature with gadgets and did not notice any loss of functionality. The only noticeable difference is that, when the menu is pinned by default, you can sometimes see the addition of new links after the page loads. This could potentially cause a layout-shift, but that would only be an issue if the Page Tools was pinned by default for anonymous users and a gadget that adds a link was also enabled for anonymous users (unlikely).