Reading/Web/Desktop Improvements/Features/Page tools/ja
デスクトップ改善プロジェクトの主な目標のひとつは、利用者がインターフェース内にあるすべてのリンクとツールを直感的に使いやすくすることです。
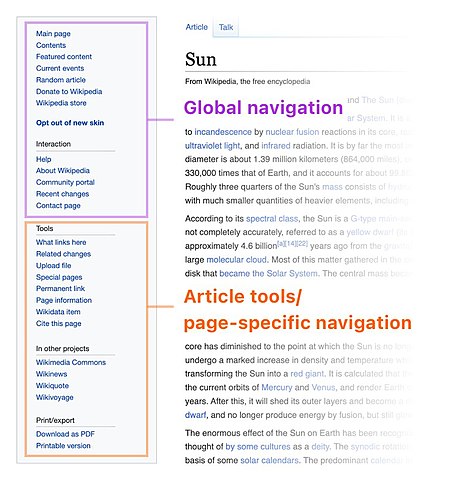
現在のところ、私たちのインターフェースはウェブサイトに関連するリンクとツール、そしてページ自体に関連するリンクとツールの間の区別をしていません。 メインページ、おまかせ表示、最近の更新、は前者のグループです。 リンク元、関連ページの更新状況、このページを引用、は後者のグループに属します。 この混在が新規読者の混乱を招いています。 新規編集者もそれぞれのリンクが何をするものなのかよくわかりません。 これらのグループが混在することによって、ツールを自然に探索することが著しく難しくなっています。
背景と目標
以下の目標のためにページツールを表示する方法を再検討したいと考えています:
- 個別のページのためのツールとウェブサイト全体のためのツールを区別しやすくする
- それぞれのリンクの目的が何なのか、リンクに触れることなく直感的に理解しやすくする
- これらのツールへのアクセスを持続的に提供し続ける
目次の第3回試作品テストによって、私たちのツールの重要性と持続的なメニューの有意性が浮き彫りになりました。 この機能を設計したとき、必要とする人が簡単にアクセスできることを確実にすることに焦点を当てました。 読む体験において読むことを妨げたり押しつけたりしないことも重要でした。
使用事例
- 読者または編集者として、ページの構造をより良く理解できるようにページツールとグローバルツールを素早く区別したいです
- 読者または編集者として、自分が必要とするツールを見つけるのに多くの時間を費やさないようにページツールとグローバルツールに素早くアクセスしたいです
- 読者または編集者として、自分の体験が自分のニーズを満たすように、いつも見たいツールを選択できるようになりたいです
機能の説明と要件
- ページツールのみを含む新しいメニューが作成されます
- その新しいメニューはページツールとしてより直感的な場所に配置し、リンクの場所とリンクの目的を視覚的にリンクさせます
- グローバルツールまたはページツールを固定して、読むあるいは編集するニーズに適合させるオプションがあります
- グローバルツールおよびページツールのメニューは、ログイン利用者に対して既定で持続的に(固定して)利用可能です
- グローバルツールおよびページツールは、匿名利用者に対して既定で持続的に(固定して)利用可能ではありません
調査と設計
目次との関係
最も楽しみにしている変更のひとつは、目次をページの横に移動し、下にスクロールしても利用可能なように固定したことです。 調査とテストを通じて、この変更は人々にとって、ページに着いてすぐに概要がわかるようになるという利点があり、読む体験の間中より簡単にページを見て回る役に立つであろうということがわかりました。
大多数のフィードバックは肯定的でした。 ほとんどのコミュニティのメンバーは新しい目次の場所と機能性を気に入り、全体的に変更を支持しています。 ほとんどのインターフェースへの変更と同様に、目次の移動にはいくつかの課題がついてきます。 コミュニティのメンバーが提起した主な課題は、「目次を移動させた先の場所に元々あったサイドバーメニューをどこに置くべきか?」ということでした。 以下でこの課題に対処するための私たちの提案を説明します。これは試作品テストの次の回の主題でもありました。
私たちの短期的な解決策
短期的な解決策として、サイドバー全体を現在の位置で利用可能なままにすることを決めました。 折りたたみ可能なままにし、サイドバーの状態(つまり開いているか折りたたまれているか)は引き続きページ間で持続します。 (したがって開いたら、サイトを見て回るとき開いたままになります。) 変更されることになったもの:サイドバーを開いたとき、目次がページの下へ押し下げられることになりました。 こちらがどのように動作するのかの録画です:
これが最適な解決策であるとは思いませんでした。 むしろ目次を公開して前進し続けることができるようにするための応急処置に近いものでした。 そして変更後、目次が以前よりもはるかにページの下になったので、一歩後退したように感じた人がいるかもしれないことも理解しています。
私たちの長期的な解決策
コミュニティのフィードバック、およびデータ収集からわかったいくつかのことが、私たちの提案に情報を与えています:
- ほとんどの編集者は目次の新しい位置を気に入っています
- 一部の編集者にとってはページツール(例えば、リンク元、関連ページの更新状況、ウィキデータ項目、など)がページに着いてすぐに利用可能であることが重要です
- メインメニュー内にあるほとんどのグローバルナビゲーション項目(例えば、最近の出来事、コンテンツ、など)は使用される頻度が低いです
- 一部の編集者は大きなスクリーンを持っており、ページの向こう側にある空間をもっとうまく使えるインターフェースにしたいと考えています
さらに、私たちがこのプロジェクト全体を通して完遂しようとしていることは、論理的な場所にものを移動することです。 すべてのページツールをひとつの領域に入れる方が、あるものはサードバーにあり、他のものはページのコンテンツの上のツールバーにあるという現状よりも理にかなっていると考えています。
私たちの提案には2つの主要な部分があります:
- サイドバーを2つのメニューに分ける:グローバルリンクがあるメインメニュー、およびページ特有のリンクがあるページツールメニュー
- ページツールをページの向こう側に移動して、他のページツール(履歴、編集、移動、など)の近くにする
こちらがこれら2つの部分の可視化です:
ステップ1:2つのメニューに分ける
ステップ2:ページツールを移動する
更新されたインターフェースはこのようになるでしょう:
こちらが更新されたインターフェースで可能ないくつかの構成を示す録画です:
注記
上述の提案に加えて、さらに2つの変更があります:
- ページのタイトルバーをツールバーの上に移動
- 一般的にタイトルバーはすべての利用者に有用であり、一方でツールバーは経験を積んだ利用者および投稿者により関係があるとわかっています。 したがってタイトルバーが最初にきて、ツールバーが下にくるのが理にかなっていると考えます
- 具体的な例:タイトルバーには現在、言語切り替え機能があり、言語切り替えはサイトを訪れるほとんどの人々にとってツールバーにある項目よりも価値があると私たちは考えます
- 将来的に可能性のある例:将来的に私たちは(共有、フォント設定、などのような)追加の読者ツールをインターフェースに追加することを望んでおり、それらをタイトルバーの言語切り替え機能の隣に配置することを計画しています
- 情報アーキテクチャの立場からツールバーにあるリンクおよびツールは自分がいるページに関連があるので、タイトルを上にして関連のあるリンクおよびツールを下にするのは理にかなっています
- 可読性の立場からページタイトルを最初に見えるものにするのは良いことです
- モバイル外装、Minerva(ミネルヴァ)、はタイトルバーをツールバーの上に表示しており、一般的に可能なときには一貫させるのがベストプラクティスです。 支持する可能性のある証拠:
- TimelessおよびWinterは両方ともタイトルバーをツールバーの上に配置しています
- Google ドキュメントはページタイトルをツールバーの上に配置しています
- 一般的にタイトルバーはすべての利用者に有用であり、一方でツールバーは経験を積んだ利用者および投稿者により関係があるとわかっています。 したがってタイトルバーが最初にきて、ツールバーが下にくるのが理にかなっていると考えます
- ページのタブおよびその他の要素のスタイルを新しくする
- これは進行中の工程です。 上記の模型に含まれるスタイルは最終的なものではなく、視覚的なデザインの作業に取り組み続ける間のプレースホルダーとしての役目を果たす必要最低限のものにすぎません。
定性的テスト
編集者対象の試作品テスト
2021年12月、私たちは30ウィキにわたり目次の試作品テストを実施しました。 この試作品テストの結果はページツールメニューの開発に極めて重要でした。 詳細については目次試作品テストの結果と次の段階についてのアイデアをご参照ください。
2022年4月にページツールをメインメニューから分離して、ページの反対側に移動した試作品をテストしました。 また、試作品ではページタイトルをページツールバーの上に配置しました。
フィードバックの要約:
- 15を超える異なる言語で244人の編集者からフィードバックを受け取りました[1]。
- ✅ 大多数の人々はページツールをメインメニューから分離し、ページの反対側に移動することを支持しています
- ✅ 大多数の人々はページタイトルをページツールバーの上に移動することを支持しています
- ⚖️ 2つのメニューが既定で開いているのと閉じられているのでは、かなり均等に意見が分かれました
- 😀 多くの人々が目次がページの横にあって、ページを下にスクロールしたときに利用可能であることをいかに気に入ったかについて言及しました
- 最も詳細なフィードバックはメインメニュー、目次、およびツールメニューを隠したり表示したりする挙動に関するものでした。 主なポイントは:
- メニューを隠したとき、(2回クリックすることなく)完全に隠れるべきです
- メニューを隠したとき、どこに行ったのかもっと明確であるべきです
- ハンバーガーメニューアイコンは、メインメニューがサイドバーに移動したとき非表示になるべきです
- メニューを隠す/移動することについてのラベルは改善すべきです(あるいは代わりにアイコンを使う)
- ツールメニューは、サイドバーに移動した場合、ページを下にスクロールしたとき見えるままになるべきです
- ツールメニュー、目次、およびメインメニューはスクリーンが狭くなったときに自動的に隠れるべきです
- いかなるスクリーンサイズでも、目次を手動で折りたたむことができるべきです
この更新された試作品では上記のポイントすべてに対処しようと試みました。 試作品は完璧ではないことを心に留めておいてください。 主なアイデアを伝えるのに十分であることを願っています: Deutsch · English · Nederlands · Tiếng Việt · Español · Français · Italiano · Polski · Svenska · Pусский · Yкраїнська · فارسی · 中文 · 日本語
ガジェットの互換性
ガジェットの互換性についての情報は、このPhabricatorチケットで入手可能です。 以下のガジェットはテストされており、問題なくページツールメニューで動作するはずです:
- Twinkle (the TW menu should insert itself after the page tools menu)
- MoreMenu (The "Page" menu is inserted before the Page Tools menu. The "User" menu, only visible on user pages, is also inserted before the Page Tools menu.)
- ProseSize
- RTRC
- Add a toolbox link to reload the current page with the system message names exposed
いくつかの理由のために互換性を維持することができました:
- ページツールメニューはサーバーサイドでレンダリングされ、期待されるJS実行順序が維持されます(つまり、期待されるHTMLメニューがガジェットJSを実行するときに存在します)。
- 私たちはこのメニューを指すためにガジェットによって以前使われていたのと同じIDを維持しています。
- 私たちはメニューを移動するとき、既にガジェットによってHTML要素にバインドされているJSの挙動およびイベントを維持しています。
ガジェットでページツール常駐機能もテストし、いかなる機能性の喪失も見つかりませんでした。 目立った差異は、メニューが既定でピン留めされているとき、ページを読み込んだ後で新しいリンクが追加されるのが見えることがあるということのみです。 これはレイアウトのずれを生じさせる可能性がありますが、問題になるのはページツールが匿名利用者に対して既定でピン留めされていて、なおかつリンクを追加するガジェットも匿名利用者に対して有効化されている場合のみです(ありそうにない)。