OOUI/Elements/Draggable/hu
| OOUI |
|---|
| Bevezetés |
| Getting started |
| Working with widgets |
| Lásd még |
OOUI comes with two mixins that wrap around the HTML5 Drag and Drop API[1], OO.ui.mixin.DraggableElement and OO.ui.mixin.DraggableGroupElement.
These OOUI implementations ease the use of the API.
By default:
OO.ui.TagItemWidget is a DraggableElement.
- OO.ui.TagMultiselectWidget is a
DraggableGroupElement.
A draggable element must be within a container that is a draggable group element in order to function.
A DraggableGroupElement will aggregate the drop events (dragend, dragstart, and drop), which means it will listen to all of these events from its children, and reorder them accordingly.
Konfiguráció
A draggable group element can have two different orientations, vertical and horizontal. These orientations control how the draggable elements within the container will be positioned relative to each other.
- When the orientation is vertical, the elements inside will be inline blocks, sitting next to each other and cross over to the next line when the line is filled up.
- When the orientation is horizontal, the elements will be blocks, sitting on top of each other.
It's possible to configure what part of a draggable element can be dragged in. By default, the entire element is draggable.
Events
A DraggableElement emits these drag events:[2]
dragend[3] indicates that the user released their mouse after dragging an item, which ends the drag operation.dragstart[4] indicates that the user clicks and hold their mouse on an item and is starting to drag the item.drop[5] indicates that the user released their mouse on an item onto a valid target.
A DraggableGroupElement emits these drag events:[2]
drag[6] indicates that the user is dragging an item to a new position, but hasn't dropped it yet.draggableindicates that the draggable state has changed.
Példák
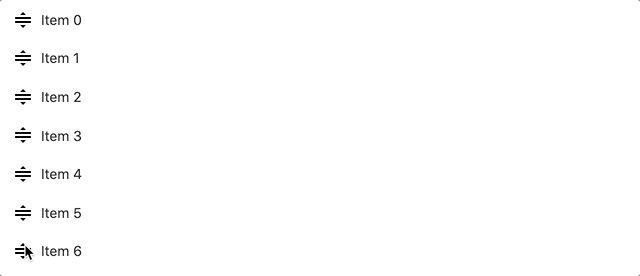
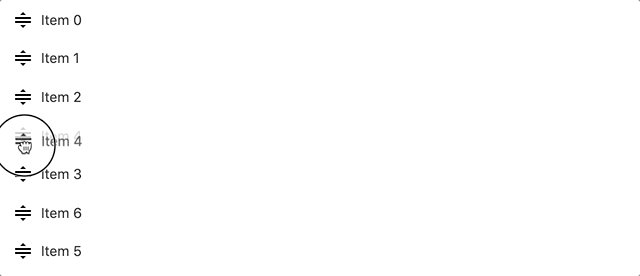
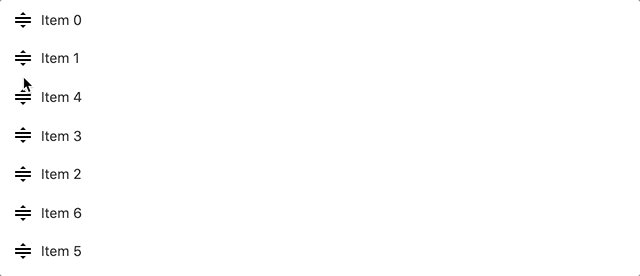
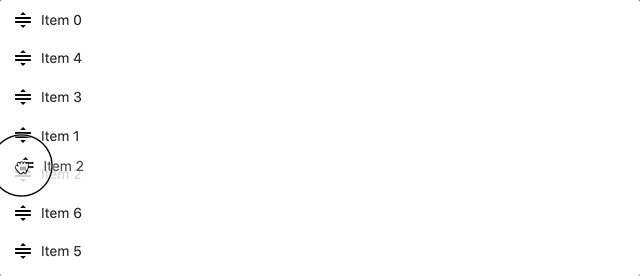
The below example shows a drag operation being done inside a vertical-oriented DraggableGroupElement, with handles. This is available from the OOUI demo, which you can interact with.
Jegyzetek
OOUI is maintained by the Design System Team.
Get help:
|