OOUI/Widgets/Inputs
| OOUI |
|---|
| Introduction |
| Getting started |
| Working with widgets |
| See also |
OOUI Input widgets, which include text, checkbox, radio, and button inputs, are a subset of HTML form elements (they are, in fact, wrappers around HTML inputs) and can be used with form layouts. They can be configured (to use an icon, for example) and have been designed to work reliably across browsers. Events, such as changes to the value of an input, are handled by the library, which takes care of the (often tedious) work of extracting a meaningful value.
Optionally, input widgets can be configured with an input filter, which modifies the value of an input before it is accepted. An input widget that collects phone numbers might use an input filter to ignore values that contain non-numerical characters, for example. If the input value must be a MediaWiki page title, an input filter could also be used to convert values to start with an upper-case letter. Input filters are written by the developer and are assigned to an input widget via the inputFilter config option, which takes the name of the filter function.
InputWidgets support a number of methods, including setDir( direction ), which can be used to set the direction of the input (ltr for left-to-right, rtl for right-to-left, or auto which is the default value and inherits the directionality of the parent element) and setValue() and getValue(), which set and get the value of the input, respectively. For a complete list of supported methods and configuration options, please see the code-level documentation.
Text inputs
[edit]TextInputWidgets can be configured with options that customize the size of the input field as well as its presentation. Text inputs can be assigned placeholder text or an initial value. Text inputs can also be configured with an optional validation-pattern, which is used to determine if a value is valid or not. (This is distinct from the input filters, which modify incoming values rather than validate them.)
Create a text input with the TextInputWidget class:
// Creating a TextInputWidget. Specify a default value with the 'value' config.
// A single-line TextInput (the default)
var textInput = new OO.ui.TextInputWidget( {
value: 'Text input'
} );
$( document.body ).append( textInput.$element );
Add placeholder copy with the placeholder option:
// Add placeholder copy using the 'placeholder' config.
var textInputPlaceholder = new OO.ui.TextInputWidget( {
placeholder: 'Text input with placeholder'
} );
$( document.body ).append( textInputPlaceholder.$element );
Make the value read-only with the readOnly option:
// Prevent users from changing the value of a text input with the 'readOnly' config.
var textInputReadOnly = new OO.ui.TextInputWidget( {
value: 'Readonly value, which cannot be changed by the user',
readOnly: true
} );
$( document.body ).append( textInputReadOnly.$element );
Change the type of the input with the type config:
// Specify an input type (e.g., password or number) with the 'type' config. By default, the type is 'text'. Note that types such as date' can be specified, but they are not rendered reliably across browsers.
var textInput = new OO.ui.TextInputWidget( {
type: 'password'
} );
$( document.body ).append( textInput.$element );
Specify a filter that the input has to go through with the inputFilter method:
// Filter out a Wikidata item ID from the input
var textInput = new OO.ui.TextInputWidget();
textInput.inputFilter = function(value){
return value.replace(/.*(Q[1-9]\d*).*/, '$1');
};
$( document.body ).append( textInput.$element );
For type="search" please see class SearchInputWidget further below.
Specify a validation pattern with the validate config:
// Specify a validation pattern. Validation patterns can be either a regular expression or the name of a pattern used by the library: 'non-empty' (the value cannot be an empty string) or 'integer' (the value must contain only numbers). When a validation pattern is specified, the isValid() method returns a promise that will resolve to a Boolean value: 'true', if the value is valid, or 'false' if not.
var textInput = new OO.ui.TextInputWidget( {
validate: 'integer'
} );
$( document.body ).append( textInput.$element );
textInput.on( 'change', function () {
textInput.isValid().then( function ( valid ) {
console.log( valid );
} );
} );
Use icon, indicator, and disabled config options:

// Configuring a TextInputWidget to use an icon or indicator, or to disable it.
// A TextInput with an icon.
var textInputIcon = new OO.ui.TextInputWidget( {
value: 'Text input with icon',
label: 'default textInput',
icon: 'search'
} ),
// A TextInput with an indicator.
textInputIndicator = new OO.ui.TextInputWidget( {
value: 'Text input with indicator',
label: 'textInput',
indicator: 'required'
} ),
// A disabled TextInput.
textInputDisabled = new OO.ui.TextInputWidget( {
value: 'Disabled text input',
label: 'textInput',
disabled: true
} );
$( document.body ).append( textInputIcon.$element, textInputIndicator.$element, textInputDisabled.$element );
TextInputWidgets support a number of methods that can be used to adjust the size of the text input, check validity, and handle events. For a complete list for supported methods and configuration options, please see the code-level documentation.
SearchInputWidget
[edit]SearchInputWidgets are extending TextInputWidgets with type="search" applied.
MultilineTextInputWidget
[edit]Create a multiline input with the MultilineTextInputWidget class:
// A MultilineTextInput
var multilineInput = new OO.ui.MultilineTextInputWidget( {
value: 'Multiline text input\n\nMore text in separate paragraph'
} );
$( document.body ).append( multilineInput.$element );
Create an autosized input with the autosize and maxRows options:
// Autosize the input to fit the content. Configure the maximum number of rows to
// display with the 'maxRows' config option.
// By default, at most 10 rows will be made visible.
var autosizeInput = new OO.ui.MultilineTextInputWidget( {
value: 'Autosized text input, set to display a maximum of 4 rows',
multiline: true,
autosize: true,
maxRows: 4
} );
$( document.body ).append( autosizeInput.$element );
Checkbox inputs
[edit]CheckboxInputWidgets, like HTML checkboxes, can be selected and/or configured with a value. Use the setSelected() and isSelected() methods to set or get the checked state of the box. A checkbox can also be selected via its selected configuration option.
A checkbox value, which is useful when the checkbox is part of an HTML <form> element, can be assigned or gotten with the setValue() and getValue() methods. A value can also be configured with the value configuration option (by default, the value is an empty string).
Note that CheckboxInputWidgets are best laid out in FieldLayouts that use the inline alignment, as in the below example.
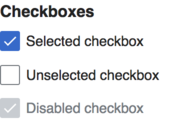
// An example of checkboxes. Note that the checkboxes are laid out in fields in a fieldset layout, with a field alignment set to 'inline'. The 'inline' setting displays the checkbox to the left of the label, with both on the same line.
// An example of an active checkbox. Use the 'selected' option to specify a checked state.
var checkbox1 = new OO.ui.CheckboxInputWidget( {
value: 'a',
selected: true
} ),
// An example of an unselected checkbox.
checkbox2 = new OO.ui.CheckboxInputWidget( {
value: 'b'
} ),
// An example of a disabled checkbox.
checkbox3 = new OO.ui.CheckboxInputWidget( {
value:'c',
disabled: true
} ),
// Create a fieldset layout with fields for each checkbox.
fieldset = new OO.ui.FieldsetLayout( {
label: 'Checkboxes'
} );
fieldset.addItems( [
new OO.ui.FieldLayout( checkbox1, { label: 'Selected checkbox', align: 'inline' } ),
new OO.ui.FieldLayout( checkbox2, { label: 'Unselected checkbox', align: 'inline' } ),
new OO.ui.FieldLayout( checkbox3, { label: 'Disabled checkbox', align: 'inline' } ),
] );
$( document.body ).append( fieldset.$element );
The isSelected() and setSelected() methods can be used to get or set the state of the checkbox. For a complete list of supported methods and configuration options, please see the code-level documentation.
Horizontal layout
[edit]For specific forms, for example when the checkboxes are direct modifiers of an input element, it might be considered to use a HorizontalLayout for side-by-side alignment.
Radio inputs
[edit]Radio inputs are usually used as a set, and in most cases you will want to use a RadioSelectWidget with RadioOptionWidgets instead of the RadioInputWidget itself. However, if you have need for a single radio input, the RadioInputWidget works much as a CheckboxInputWidget does. The selected state can be set with either the setSelected() method or via the widget’s selected configuration option.
For more information about RadioInputWidgets, please see the code-level documentation.
Button inputs
[edit]ButtonInputWidgets, together with FormLayouts, are used to submit HTML forms. By default, ButtonInputWidgets are rendered as an HTML <button> and can be configured with options such as icons, indicators, and a value.
If you don’t need the button to work with HTML forms, you probably want to use a ButtonWidget instead.
ButtonInputWidgets can also be rendered as an HTML <input> using the useInputTag configuration. Widgets configured to be an <input> do not support config options such as icons, indicators, and values, and can only use plaintext labels. In general, ButtonInputsWidgets should only be configured as an <input> when there’s need for IE6 support in a form with multiple buttons.
Create an input button with the ButtonInputWidget class:
// This example illustrates the two different types of ButtonInputs: button and input. The buttons are laid out with a FieldsetLayout, which is added to a FormLayout to create an HTML form.
// An example of a ButtonInputWidget rendered as an HTML button, the default.
var button1Input = new OO.ui.ButtonInputWidget( {
label: 'Button',
value: 'Check'
} ),
// An example of a ButtonInputWidget rendered as an HTML <input>.
button2Input = new OO.ui.ButtonInputWidget( {
label: 'Button',
useInputTag: true,
value: 'Check'
} ),
// The buttons are arranged using a FieldsetLayout.
fieldset = new OO.ui.FieldsetLayout( {
label: 'Input Buttons'
} );
fieldset.addItems( [
new OO.ui.FieldLayout( button1Input, {
label: 'HTML <button>'
} ),
new OO.ui.FieldLayout( button2Input, {
label: 'HTML <input type="button">'
} )
] );
// Use a form layout to create a form. Add the fieldset to the form with the $content option.
var form = new OO.ui.FormLayout( {
$content: fieldset.$element,
action: '/api/formhandler',
method: 'get'
} );
$( document.body ).append( form.$element );
For a complete list of supported methods and configuration options, please see the code-level documentation.
Dropdown inputs
[edit]DropdownInputWidgets are dropdown widgets that are intended to be used within an HTML <form>. The selected value is synchronized with the value of a hidden HTML <input> tag.
// Example: A DropdownInputWidget with three options
var dropDown = new OO.ui.DropdownInputWidget( {
label: 'Dropdown menu: Select a menu option',
options: [
{ data: 'a', label: 'First' } ,
{ data: 'b', label: 'Second'} ,
{ data: 'c', label: 'Third' }
]
} );
$( document.body ).append( dropDown.$element );
For a complete list of supported methods and configuration options, please see the code-level documentation.
OOUI is maintained by the Design System Team.
Get help:
|