Skin:Vector/2022/Design documentation
Vector 2022 was initially designed and developed by the Web Team, starting in 2020. This page aims to provide rationales behind the various design decisions of Vector 2022, with the intended purpose of helping future designers (and developers) of the skin make informed decisions in the future.
Table of contents
[edit]1) Why is the table of contents next to the article (vs. inline)?
[edit]- Rationale: the table of contents is located next to the article so that you can see it immediately when you land on the page. The table of contents is a critical reading element, allowing people to understand the contents of the page, and easily navigate between different sections. Therefore it is important for it to be easily discovered at the top of the page. In Legacy Vector the table of contents is inline, below the lead section, which means that sometimes when you land on the page you can't see the table of contents at all without scrolling (depending on the length of the lead section and the width of your screen).
- Tradeoffs:
- Since the table of contents is now displayed in a more narrow space, long section titles wrap (making it more difficult to read them). There is also less room for indentations, which makes it more difficult to differentiate between the various levels of headings (more on this below).
- Some people who have been using Wikipedia for a long time have observed that it feels weird to no longer have a gap or separation between the lead section and the rest of the article, which the table of contents previously provided.
- Follow-up questions:
- Can it be inline, and then once you’ve scrolled past the inline one, a sticky one appears somewhere? Did you try that?
- This would mean it isn’t available immediately when you land on the page, which means it wouldn't meet the main design goal. Additionally, it's important to have the table of contents available throughout the entire page, so it can be accessed at any time. If it was inline, there would have to be a second version of it that appeared once you had scrolled past the inline would. This would add significant complexity to the website experience, because instead of just being in one place all the time, the position would change depending on where you were on the page.
- Prototypes: we did try this approach during our initial testing: version 1, version 2, version 3
- Can it be inline, and then once you’ve scrolled past the inline one, a sticky one appears somewhere? Did you try that?
2) Why are sub-sections collapsed by default?
[edit]- Rationale: sometimes, when an article has many sections and sub-sections, the table of contents is very tall, and you are unable to see the entirething without scrolling the page. Sub-sections are collapsed by default for articles with more than 28 sections total. This is done in order to make it so that (in most cases) you can see all top-level sections within the table of contents without scrolling. This allows you to quickly learn the contents of the entire page, at a high-level.
- Tradeoffs: you have to click the arrows next to the parent sections in order to see the sub-sections (note: you can also click the parent section link, which will both navigate you to that section, and open the sub-sections).
- Prototype: exploring the option of a "Expand all sections" button: https://di-toc-expand-collapse-all.web.app/Mount_Fuji
- Follow-up questions:
- When you scroll to a section that has collapsed sub-sections, why don’t the sub-sections automatically expand?
- Automatically expanding and collapsing sections in the table of contents can be distracting if you are focused on reading (rather than scanning/navigating). The distraction is even greater when sections with many sub-sections automatically expand, causing a scrollbar to appear in the table of contents, and when moving between a section with many sub-sections, and a section with few sub-sections (note: scrollbar visibility varies based on your operating system settings).
- Some people have experienced the automatic expanding of sub-sections to be very convenient, and prefer it to having to click on the arrows next to the parent sections in order to see the sub-sections. We discussed making this a setting.
- Prototype: sub-sections automatically expanding: https://di-toc-section-auto-expand.web.app/The_Moon
- When you scroll to a section that has collapsed sub-sections, why don’t the sub-sections automatically expand?
3) Why does the table of contents remain on the screen as you scroll down the page?
[edit]- Rationale: The table of contents is a critical reading element, allowing people to understand the contents of the page, and easily navigate between different sections. Data shows that people sometimes use the table of contents multiple times when reading an article, and because Wikipedia articles can be very long, it is inconvenient to return to the top of the page each time you want to use it. Additionally, people find it implicitly helpful to know where they are within the article as they are exploring it.
- Data: the sticky table of contents results in people exploring articles more extensively. [add data]
4) Why isn't the scrolling animated when you click on a link in the table of contents?
[edit]- Rationale: animating the scroll results in too much motion on the page as you are navigating between sections. This is exaggerated on long pages.
- Tradeoff: some people prefer the animated scroll as it indicates the direction you are moving (up vs. down), and provides a sort of quick glimpse of the parts of the page you are moving past.
- Prototype: allows you to choose "instant jump" or "animated scroll": https://di-toc-instant-animated.web.app/China
5) Why doesn’t the table of contents hide/collapse in place?
[edit]- Rationale: hiding/collapsing in place takes up horizontal space next to the article. Assuming that people on smaller screens are sometimes hiding the table of contents in order to gain additional space for the article, collapsing it into the article title gives them the most additional space back.
- Tradeoffs: some people might have difficulty figuring out where the table of contents has gone (note: this change should help with that). Also, this pattern is inconsistent with other, similar collapsible elements, which means it might be unexpected for more experienced users.
- Comments: further exploration of collapsing the table of contents in place as an icon would be worthwhile. Especially considering that when you are logged-out, and collapse the table of contents, then scroll down the page, it persists as a floating icon.
6) Why is the table of contents hidden sometimes?
[edit]- Comments: this should no longer be the case. Originally we were following the pattern from Legacy Vector, where the table of contents is hidden automatically on articles with less than 4 sections. However to provide a more consistent experience Vector 2022 shows the table of contents on all pages (link).
7) Why isn’t there more indentation between h2s, h3s, etc.?
[edit]- Rationale: to avoid excessive line-wrapping for the section titles (which makes them more difficult to read).
- Tradeoffs: more difficult to differentiate levels of headings. This is less of an issue between h2s and h3s, because h2s have a toggle icon next to them. More of an issue between h3s and h4s, etc.
- Comments: increasing the padding from 8px to 12px (or 16px) would help with this. And/or adding some kind of guiding lines that appear when you hover over the table of contents. Both options can be seen here: https://di-toc-indentation.web.app/Natural_Science
- Follow-up questions:
- 1) In Legacy Vector the sections in the table of contents are numbered, why have the numbers been removed?
- The numbers add unnecessary visual noise while taking up valuable space (which in Vector 2022 is limited for the table of contents). Additionally, a strong case for the numbering of table of contents sections has yet to be articulated.
- 2) When you uncollapse an h2 in the table of contents, all subsequent headings (h3s, h4s, etc.) are shown. Why is this? Why don't the h4s remain hidden under a collapsable h3 heading, etc.?
- The reason for making h2s into toggle-able elements that can hide their children headings is so that for long articles with many sections, you can see all top-level sections within the table of contents without scrolling. This allows you to quickly learn the contents of the entire page, at a high-level. Adding this capability for h3s, h4s, etc. would increase the complexity of the interface without adding value. Additionally, given the distribution of heading levels there would be diminishing returns for each additional level of nesting.
- 1) In Legacy Vector the sections in the table of contents are numbered, why have the numbers been removed?
8) Why does the main menu appear above the table of contents when it’s pinned?
[edit]- Rationale: global navigation and personal tools are located in the site header, and page navigation and page tools are located in the article header, article toolbar, and article sidebars. The main menu contains global navigation and is therefore located in the site header by default. For some people, and some Wiki projects, there is a need to pin the main menu so it remains visible at all times. To keep it as close as possible to the site header (where it "lives"), it gets pinned above the table of contents (otherwise it would have to sort of jump over the table of contents, and be pinned below it). Additionally, because the table of contents is sticky and can be taller than the screen, it would be more complicated to have the main menu pinned below it.
- Tradeoffs: for people/projects where the main menu is pinned, it pushes the table of contents further down the page.
9) Why isn't the "top" link sticky?
[edit]- Rationale: the table of contents will rarely be very long, therefore it's easy enough to scroll it to the top in order to access the "top" link.
- Comments: outside of some additional code complexity there isn't a downside to enabling this. Worth looking into further.
- Prototype: https://di-toc-fixed-top-link.web.app/Lagos
10) Why doesn’t the table of contents use a thinner, custom scrollbar?
[edit]- Comment: we have not had time to explore this. Worth looking into further (note: scrollbar styling varies between operating systems, browsers, and settings).
11) Why is the first section labeled "(Top)"
[edit]- Comment: the label for the first section is determined by the individual Wiki. We created this prototype to help Wikis try out different options: https://di-toc-first-link.web.app/Meteorology
Page layout & article content
[edit]1) Why is the article width limited to 960px?
[edit]- Rationale: the article width is limited in order to improve the reading experience. Long lines of text are more difficult for most people to read (link to research). The Web Content Accessibility Guidelines suggest a maximum of 80 characters per line (link). However Vector 2022 allows for slightly more, in an attempt to accommodate scanning, in addition to focused reading.
- Tradeoffs:
- Longer page, more scrolling
- Worse for wide tables and other wide content
- For people who have been using Wikipedia with large screens, the formatting/layouts of some articles is now different, sometimes in ways that they don't like. However, it's important to keep in mind that the formatting/layouts that they are now seeing were already occurring in Legacy Vector for people with smaller screens. Editors should be mindful of the fact that people read Wikipedia on a variety of different screen sizes, and therefore should not be optimizing for any one particular size.
- Comments: this was the most debated change by far. Most of the opposition seemed to be resistance to change, plain and simple (rather than concerns about usability). This is the biggest change Vector 2022 introduced, so it’s inherently uncomfortable for people who have been using Wikipedia for a long time. Secondly, some people prefer reading longer lines. Thirdly, a side-effect of limiting the article width is that there is white/empty space on either side of it. While not necessarily opposed to shorter line-lengths, some people were indirectly opposed to the change because of this side-effect (which was undesirable to them).
- Follow-up questions:
- 1) Why don’t you just leave it up to people to adjust their browser size?
- It is important that the majority of people have the best possible reading experience by default (i.e. when they first land on the page). Many people may not be aware of the negative effects that long line-lengths have on their reading experience, and therefore may not think to adjust their browser width. For people who want more control over the article width, they can use the full-width toggle/setting, and then adjust their browser width accordingly.
- 2) How do you know for certain that this is a better reading experience?
- Short answer: we don't know this for certain, however we have a lot of confidence. The existing research studies line lengths within the 35–125 characters per line (cpl) range, therefore we don't have direct evidence that 200 cpl (or more) is problematic. We would like to commission a study comparing line lengths of 100 cpl, 200 cpl, and 300 cpl. Despite not having that direct evidence and certainty, our confidence is high for a number of reasons:
- Similarly limited line-lengths are ubiquitous across all websites (including non-profit and government websites)
- Similarly limited line-lengths are ubiquitous across all printed text (magazines, newspapers, books, etc.)
- We assume that there is a good reason why the fact that all of the research is focused within a narrow range — because that range is the ideal range for readability
- The WCAG criteria (linked above)
- Fandom introduced a toggle that allows people to increase the article width, and it is used by ~0.1% of people (link)
- 3) What about wide tables, images, and other wide content?
- For people with large screens we have undoubtedly made the situation worse. However, as noted above, wide content was already problematic for people with smaller screens. We need to provide solutions for wide content that work for people regardless of their screen size (e.g. better overflow handling for tables, and/or being able to them in a full-screen mode).
- Short answer: we don't know this for certain, however we have a lot of confidence. The existing research studies line lengths within the 35–125 characters per line (cpl) range, therefore we don't have direct evidence that 200 cpl (or more) is problematic. We would like to commission a study comparing line lengths of 100 cpl, 200 cpl, and 300 cpl. Despite not having that direct evidence and certainty, our confidence is high for a number of reasons:
- 1) Why don’t you just leave it up to people to adjust their browser size?
2) Why is there so much empty space?
[edit]Is that an indication of a bad design? Was the website designed for mobile?
- Comments: a certain amount of whitespace surrounding text is helpful for reading. It allows your eyes to easily find the edge of the paragraph, and to rest in between lines. Beyond that, because the recommended line-length is a fixed value (rather than a percentage of the screen width) as the screen gets bigger there will be more empty space on both sides of the article. Empty space is not inherently an issue, nor is it an indication that the website was designed for mobile. A good design is not one that fills all available space. Rather a good design is one where each element is appropriately sized. If this results in empty space on larger screens, that's an inconsequential side effect. At the same time, the empty space presents an opportunity. What might we fill this empty space with? For people who prefer longer line lengths they can fill the empty space with article content (i.e. the full-width setting/toggle). Maybe logged-in people would like a list of languages to be displayed in a column next to page tools? We are open to ideas for using the empty space in a way that will provide a lot of value to people, while at the same time being cautious of the fact that each additional element on the page takes focus away from the content, the table of contents, the talk page link, the history link, the edit link, and other critical elements. So it’s a balancing act.
3) Why are all of the main menu links collapsed for logged-out people?
[edit]For example, links like “About Wikipedia” and “Recent changes”. Without these links how will people discover pages that show how Wikipedia works?
- Rationale: firstly this is about increasing the focus on the content, and improving the reading experience by removing clutter. Secondly, less is more. Instead of having many entry points to get "behind the scenes" of Wikipedia, we are focusing on fewer, more guided entry points. This is more approachable for people using the website, and also makes things easier for us, in terms of providing welcoming experiences. It will also allow us to experiment in the future with adding emphasis to different entry points/flows.
- Tradeoffs: specific links are less discoverable, and require an extra click (to open the menu)
- Data: [Olga to add data about clicks to Talk, History, etc., as well as visits to non-main namespace pages]
4) Why were the page tools moved out of the main menu?
[edit]And placed within the article toolbar, near Edit, View History, Watch, etc. And why is the menu able to be pinned to the sidebar?
- Rationale: the reason for this change was to make the structure of the website (i.e. the information architecture), and the website navigation, more clear. Previously the main menu contained both global navigation links (i.e. links that pertain to the site as a whole, like "About", "Recent changes", and "Upload file"), and page-specific navigation links/tools (i.e. links that pertain to the specific page you are on, like "What links here", "Page information", and "Permanent link"). This was confusing for two reasons: 1) because it wasn't clear if a given link was a global link or a page-specific link/tool, and 2) because there is another group of page-specific links/tools in the page toolbar (i.e. so why are the page-specific links/tools split between two locations?). Regarding the ability to pin the new page tools menu to the sidebar: for editors who use page links/tools frequently, it is helpful for them to be available immediately when landing on a page (which is also consistent with Legacy Vector, though Vector 2022 includes an improvement in that the tools remain available as you scroll down the page). For other editors, who do not use page links/tools frequently, it is helpful for them to be collapsed into a menu.
5) Why isn’t Vector 2022 using a grid?
[edit]- Comments: we plan to implement a 24 column grid, but it was out of scope for the initial development.
- Prototype: https://vector-2022.web.app/Moss
6) Why isn’t there more visual separation between the regions of the interface?
[edit]For example: more separation between the header, the table of contents, and the article.
- Rationale: we started with the most simple approach, using white space to separate the various regions of the interface.
- Comments: There have been a lot of discussions regarding whether or not more separation is necessary (main Phabricator discussion). Unfortunately this is a difficult decision to test. We’ve been looking into several approaches. Further discussion and explorations (and ideally some kind of testing) is needed.
7) Why are there so many different configurations of the page layout?
[edit]Why does the table of contents, tools menu, and main menu have hide/pin functionality? Why are sections within the tools menu collapsible? Why are some special pages wider than article pages? Why is there a full-width toggle/setting?
- Rationale: the various configurations reflect the needs of editors (and readers) across various screen sizes, as well as the limitations of certain types of pages. Some people use the tools menu frequently, but the table of contents almost never. For others it's the opposite. Some people like to read at full-width. Special pages, particularly log pages, have not been formatted to work well on smaller screen sizes.
- Tradeoffs: each additional configuration, while valuable to the person using it, adds a significant amount of complexity to the maintenance and future development of the interface. The design work, development work, QA, data collection, and more all increase in difficulty. Generally speaking, it's also more difficult to discuss, and reason about, the interface as it gets more complex.
| Interface states | Table of contents | Tools menu | Main menu | > 1000px | > 1000px | full width |
|---|---|---|---|---|---|---|
| Case 1 (default for logged-out) | toc—pinned | tools—hidden | main—hidden | n/a | ||
| Case 2 (default for logged-in) | toc—pinned | tools—pinned | main—hidden | n/a | ||
| Case 3 | toc—pinned | tools—hidden | main—pinned | n/a | ||
| Case 4 | toc—pinned | tools—pinned | main—pinned | n/a | ||
| Case 5 | toc—hidden | tools—pinned | main—pinned | n/a | ||
| Case 6 | toc—hidden | tools—hidden | main—pinned | n/a | ||
| Case 7 (default for all below 1000px) | toc—hidden | tools—hidden | main—hidden | |||
| Case 8 (may be possible once we update the grid) | toc—hidden | tools—pinned | main—hidden |
8) Why are we still using tabs in the page toolbar?
[edit]The tabs (Article/Talk, and Read/Edit/History) do not provide a clear and inviting entry point into the various pages and tools that support articles. They prioritize the relationship between the Article and Talk pages, rather than taking the Article page in read mode as a default/base (which is the reality for the majority of people), and then providing the additional pages/tools/modes in a structured way (i.e. as children of the Article). They also use labels (e.g. "Talk", "View history") that may not be understandable to newcomers.
- Rationale: out of scope. Changes to the tab system require additional changes to the pages and modes that the tabs link to.
- Comments: More information here. Additional ideas here. upload decks to Commons
- Prototype: exploring a more Article-centric, structured approach https://di-page-navigation-paths.web.app/
Languages
[edit]1) Why were the language links moved?
[edit]Language links were previously located in the sidebar (note: often they were below the fold, so they wouldn't be visible until you scrolled the page).
- Rationale: making language switching more discoverable for newcomers. There are no longer language links directly exposed, however the menu is far more discoverable than the links previously were.
- Tradeoffs: an extra click (to open the menu)
- Data: Olga to add data
- Comments: explorations of how Vector 2022 might directly expose some language links
2) Why are the language links ordered as they are within that menu?
[edit]- Rationale: the language menu is a pre-existing component, managed by the Language team. For more information please see how languages are sorted, and criteria for suggested languages.
3) Why is the language menu shown on pages that don’t have language links?
[edit]- Rationale: in addition to language links, the language menu also contains a few other interface language settings. In order to maintain a consistent entry point for the interface language settings, the menu is shown on all pages. For pages that can't have language links, a compact version of the language menu is shown. For article pages, the full version of the language menu is shown and contains extra information about translating pages. More information here and here.
Personal tools
[edit]1) Why are they collapsed in a menu?
[edit]- Rationale: to add focus to more critical elements on the page (which is especially important for newcomers to the community). Additionally, consolidating them in a menu helps to clarify the scope of the links and tools as acting on your personal account, rather than acting on the page or site level.
- Tradeoffs: specific links are less discoverable, and require an extra click to access (to open the menu)
2) How did you decide which links to put in the menu?
[edit]- Rationale: the criteria for things that are outside of the menu, directly exposed on the page, are things you might click multiple times during a single visit/session (e.g. notifications, User page), and things all people must be exposed to (e.g. Create account).
- Data: Olga to add before & after data for clicks to personal tools
Search
[edit]1) Why is there a search button?
[edit]- ⚠️ Rationale: in Legacy Vector the search icon functions as a shortcut to Special:Search (if there is no text in the search input), so we added the Search button to serve that purpose. However, because we're using Vue the Search button doesn't load until the search input is focused, which makes it an inconvenient shortcut. Additionally, if you enter text into the search input then press the Search button, it functions the same as pressing Enter, or clicking on the first result (i.e. it has no unique functionality currently).
- Comments: instead, the search icon (now on the left side of the search input) should serve as the always-present shortcut to Special:Search, and the Search button, when pressed, should lead to the search results page (e.g. if there "Water" was entered in the search input, the Search button would lead here). Phabricator task
Visual style
[edit]1) How do you make decisions about the visual styling of the interface?
[edit]- Comments: Vector 2022 takes a highly functional approach to visual styling. All styling has a clear usability justification, such as helping to clarify the page structure (WCAG design pattern), or helping to improve readability. Visual styling of the interface in service of brand recognition is not a concern, given that blue links, infoboxes, and other content templates are the most recognizable elements of the website. Visual styling intended to evoke a certain feeling, or communicate a conceptual idea (e.g. about knowledge, learning, open source collaboration, volunteering, etc.) has not been attempted, due to the global audience of Wikipedia and people's inherently subjective/contextual interpretations regarding design.
General
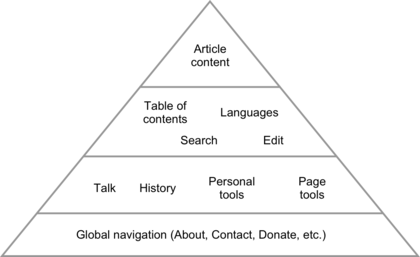
[edit]1) Prioritizing needs
[edit]How does Vector 2022 balance reader needs and editor needs (i.e. balance minimalism and density)? What is the criteria for determining when something should become a setting/preference?
- Comments: there is a constant tension between providing a simple, and focused experience for newcomers and readers, and providing a dense, efficient experience for editors and other contributors. Newcomers and readers want to focus on the content, while having access to a few critical tools (such as the table of contents, language switching, and search). The interface should not present them with elements that might be distracting or confusing. On the other hand, editors need to be able to execute complex workflows with minimal friction, and tend to like having as many elements as possible directly on the screen (rather than in menus). This tension is partially why the interface is so configurable, and why there are different default experiences for logged-out vs. logged-in people. Unfortunately it is not possible to provide everyone with an experience that is tailored to their specific needs. MediaWiki is extensible/customizable, which allows certain people to make the experience better fit their needs, however many (or most) people are not able to easily customize their experience, so it's important to meet as many people's needs as possible with out-of-the-box options. One seeming solution here Below is a rough outline of the general prioritization of needs that Vector 2022 aims for:
2) Font size
[edit]- Comments: while there is no WCAG criteria for font-size, it seems to be generally recommended that body text be 16px or larger.[1][2] In terms of applicable research, in 2016 there was a study done using Wikipedia regarding "The Effect of Font Size and Line Spacing on Online Readability". The study used eye-tracking to evaluate the affects of font size and line spacing, and found:
Using a hybrid-measures design, we compared objective and subjective readability and comprehension of the articles for font sizes ranging from 10 to 26 points, and line spacings ranging from 0.8 to 1.8 (font: Arial). Our findings provide evidence that readability, measured via mean fixation duration, increased significantly with font size. Further, comprehension questions had significantly more correct responses for font sizes 18 and 26. These findings provide evidence that text-heavy websites should use fonts of size 18 or larger and use default line spacing when the goal is to make a web page easy to read and comprehend. Our results significantly differ from previous recommendations, presumably, because this is the first work to cover font sizes beyond 14 points.[3]
1 pixel = 72 points / 96, so the range studied in the research (10–26 points) is equivalent to 13.3–34px, and their conclusion, 18 points, is equal to 24px. Similar to how the line-length in Vector 2022 accommodates both focused reading and scanning, the font-size must do the same. A conservative proposal, taking into account scanning, is to increase the font size to 16px to begin with (which would include an increase to the maximum line-length). Summary of community feedback to increasing the font-size here.
3) Settings
[edit]Because of the diversity of needs and preferences of people using the interface, it's often difficult to decide on the best default option. In those cases, the idea of creating a setting often arises. However each setting offered comes with a maintenance burden. Each setting/configuration adds a significant amount of complexity to the maintenance and future development of the interface. The design work, development work, QA, data collection, and more all increase in difficulty. Generally speaking, it's also more difficult to discuss, and reason about, the interface as it gets more complex.
4) Link styling
[edit]Blue links are a critical part of the Wikipedia reading experience. They are also a sort of visual signature (i.e. part of the Wikipedia brand) that make Wikipedia pages easily identifiable. Because there are often so many blue links within the article content, the question has come up: should links within the interface have a different styling? In other words, do blue interface links diminish the visual attention of the blue content links (because at the end of the day they are just more blue links on the page)? The main argument that all links should be blue, regardless of whether they are content links or interface links, is that non-blue links are difficult to discover. This could be tested by making the table of contents links black, and seeing if usage of the table of contents goes down. Another aspect of this that has come up is: what about links within dropdown menus? For example the language menu, the personal menu, or the page tools menu? Perhaps in those cases discoverability of the links isn't a concern (rather it's discoverability of the menu itself that matters). The main argument that those links should also be blue is: the interface should not have multiple link styles. Links share certain key properties: they navigate to different pages, they can be right-clicked, they can be shared, etc. It can become confusing if two elements with the same properties look different.
5) Links vs. buttons
[edit]For some elements in the interface it is difficult to determine if they should be styled as links or as buttons. Log out, for example, has properties of both a link (because it navigates you to a new page), and a button (because it changes the state of the interface). Edit, for example, is technically a link, but might be better understood as a button. Other elements in the interface are clearly buttons, but are styled as links. Two clear examples are the [hide] element next to the table of contents, and the (thank) element on log entries.
6) Confusing icons
[edit]Icons reduce the density of the largely text-based interface, and can provide a helpful contrast to the article text. However they can also be confusing to understand initially. There are currently no strict rules about use of icon buttons vs. text buttons vs. icon + text buttons in Vector 2022. One obvious area for improvement is the similarity of the hamburger icon, table of contents icon,
Resources
[edit]Interface terms
[edit]Work in progress. For ongoing discussion visit this Google Drawing (*should be converted to a phab task).
Prototypes
[edit]Spreadsheet of all prototypes made during the development of Vector 2022, some of which might be helpful to reference in future discussions.