Lettura/Web/Migliorie all'UI desktop
|
Migliorie all'UI desktop
Una serie di nuove funzionalità e riorganizzazioni per il tema Vector
|
Il precedente tema Wikimedia predefinito (Vector) è uscito nel 2010. Nel corso del successivo decennio l'interfaccia è stata arricchita con estensioni, gadget e script degli utenti. La maggior parte di questi non era coordinata visivamente o tra i wiki. Allo stesso tempo, il design del web, come le aspettative di lettori e utenti, si è evoluto. Infine, abbiamo deciso che era giunto il momento di prendere alcune di queste idee e portarle nell'esperienza predefinita di tutti gli utenti, su tutti i wiki, in modo organizzato e coerente.
Tra il 2019 e il 2023 abbiamo costruito un nuovo tema. Abbiamo voluto rendere i wiki Wikimedia più accoglienti e utilizzabili per i lettori, conservando la loro utilità per i contributori esistenti. Abbiamo misurato l'aumento della fiducia e del sentimento positivo rispetto ai nostri siti e alla loro performance (p.e. l'utilizzo di strumenti comuni quali la barra di ricerca e i link interlinguistici).
Nel 2022 il nuovo tema era pronto per poter diventare di default. Da allora, lo abbiamo introdotto in sempre più wiki. Infine, dobbiamo adottare ovunque una solo tema di default. Questo perché mantenerne due indefinitivamente come di default è impossibile.
Aggiornamenti
Qual è stato il nostro obiettivo?
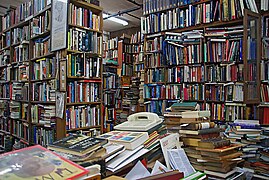
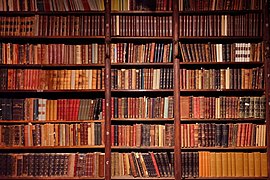
Immagina una libreria
-
Abbiamo riorganizzato gradualmente questo…
-
…in questo :)
Prima l'interfaccia…
…non corrispondeva alle aspettative. …era disordinata e non intuitiva. …non metteva in evidenzia l'aspetto comunitario. …non era coerente con la versione mobile.

- L'UI desktop, o interfaccia desktop, non corrispondeva alle aspettative create dalle moderne piattaforme web. Ci si sentiva disorientanti e disconnessi. I collegamenti di navigazione e interfaccia erano organizzati in modo casuale.
- Readers were unable to understand the purpose, terminology, and concepts of available tools such as the main menu, user menu, and page tools.
- Editors found the hierarchy of the navigation to be confusing for newcomers.
- Editors and other contributors wanted easier access to tools they used frequently.
- Editors expressed interest in having fewer, but more prominent, ways to begin contributing.
- Questa confusione distrae gli utenti e gli impedisce di concentrarsi su ciò per cui sono venuti. È difficile per i lettori concentrarsi sul contenuto. Per loro non è possibile cambiare lingua in modo intuitivo, cercare contenuti o modificare le impostazioni di lettura. I nuovi contributori non sono in grado di utilizzare la loro intuizione per impostare il proprio account, aprire l'editor o imparare a utilizzare le pagine che non sono voci per la moderazione.
- Too much information density and navigational elements on the page made it difficult to focus on a particular reading or editing task.
- Readers found it difficult to navigate the page and spent a lot of time scrolling.
- Readers found it difficult to search for information that is relevant to them.
- Multilingual readers were not aware of language switching functionality.
- Readers wanted to have an easy way to view the table of contents throughout the page.
- Il conto di caratteri per linea era il triplo del valore raccomandato.
- Solo una piccolissima percentuale di lettori capiva come funzionano i wiki Wikimedia. Molti lettori non erano consapevoli che il contenuto che stanno leggendo è scritto da volontari e aggiornato frequentemente, o che anche loro potessero potenzialmente contribuire.
- Il grande divario esperenziale sulla nostra interfaccia desktop, sulle app e sul web mobile aveva reso difficile per i lettori collegare i nostri prodotti. C'era una mancanza di un'unità concettuale tra i siti Wikimedia.
Come sono state apportate le modifiche
Principi
Non abbiamo toccato il contenuto. Non abbiamo toccato altri temi oltre a Vector. Non abbiamo rimosso alcuna funzionalità. Non facciamo grandi cambiamenti in un solo passaggio.
- Abbiamo lavorato solo sull'interfaccia. Nessun lavoro è stato svolto in termini di modelli di stile, struttura dei contenuti della pagina, supporto delle mappe o modelli cross-wiki.
- I temi diversi da Vector non sono rientrati nell'ambito del nostro progetto. Abbiamo cristallizzato Vector come Legacy Vector e abbiamo iniziato a distribuire le nostre funzionalità come parti del nuovo Vector di default.
- Abbiamo spostato gli elementi dell'interfaccia, ma tutti gli elementi di navigazione e le altre funzionalità precedentemente disponibili per impostazione predefinita sono rimasti.
- Abbiamo adottato un approccio evolutivo. Abbiamo voluto che il sito continuasse a sembrare familiare a lettori ed contributori. Ogni funzionalità è stata discussa, sviluppata e distribuita separatamente.
Processo di sviluppo delle funzionalità
- 2019: Problem identification research with both readers and editors – We studied the way people used the site. We identified the largest usability issues as well as obstacles in becoming more engaged with reading or editing. We did this by interviewing readers and editors across multiple countries and locations. We also surveyed gadgets and user scripts. Some of them deserved to be surfaced and be a part of default experience. (See the links: Research and design: Phase 1, Research and design: Phase 2.)
- 2019–2022: Prototype development and testing – We built out the ideas for features and began showing prototypes. Each feature was tested with readers and editors through interviews and on-wiki prototype testing. We used Central Notice banners across multiple languages and Wikimedia projects. Each prototype was tested by approximately 200 editors on average. (Example)
- 2020–2023: Refining and building – We refined or changed the features based on the outcomes of the prototype testing. In some cases, we asked for additional opinions to ensure we were making the right decisions.
- 2020–2023: A/B testing and other quantitative testing on wikis – This was the "beta" phase:
- We performed tests for whether the features worked as expected based on the previously defined criteria of success. We made "before and after" comparisons or performed A/B tests. As the latter, we gave a new feature to 50% of users and compared them to the other 50%. After two weeks we compared the results.
- If we received negative results, we identified the reasons across different audiences and made changes to the feature. Then, we would test the feature again. In the case of significantly negative results, we rolled back our changes. (Example)
- Abbiamo testato le nostre migliorie in collaborazione con un gruppo variegato di wiki che hanno volontariamente accettato di divenire adottante precoce (pilota), sia in rappresentanza delle edizioni linguistiche di Wikipedia sia dei suoi progetti fratelli.
- We also monitor usage across all wikis, where many account holders have been already using the new skin.
- 2022 – onwards: Deployments on more and more wikis – The results of testing and subsequent analysis concluded that our changes result in improved usage of the skin, and save time previously spent in scrolling, searching, and navigating. We interpret this as an easier and more comfortable reading experience. There are no negative effects to pageviews, account creation, or edit rates. Knowing this, we continue to roll out the skin on more and more wikis.
Quali funzionalità sono state aggiunte
Piano di implementazione e tempistica
Il tema è oggi pronto a diventare predefinito su tutti i wiki.
| numero di wiki che diminuisce | numero di wiki che cresce |
|---|---|
| editori o lettori non vedono le nostre modifiche di default |
editori o lettori vedono le nostre modifiche di default |
| solo gli editori possono aderire (dalle preferenze dell'utente, selezionando Vector (2022) nella tab Aspetto) |
solo gli editori possono rinunciare (usando Torna al vecchio aspetto nella barra laterale, o direttamente dalle preferenze utente) |
| Anno | Mese | Deployments |
|---|---|---|
| 2019 | maggio | First team discussions |
| 2020 | luglio/agosto | The new logo, collapsible sidebar, and limited content width introduced on the first early adopter (pilot) wikis, including French Wikipedia |
| settembre | The new search widget is introduced | |
| 2021 | giugno | The new language switching is introduced |
| febbraio | Deployments on more pilot wikis, including Bengali, Korean, and Portuguese Wikipedias | |
| 2022 | agosto | The new user menu is introduced |
| gennaio | The new sticky header is introduced Deployments on more pilot wikis, including Indonesian, Thai, and Vietnamese Wikipedias | |
| febbraio | The changes are separated out from the Vector legacy code to a new skin "Vector 2022" | |
| maggio | The new table of contents is introduced | |
| giugno | The skin is introduced on the last pilot wikis, including Catalan and Japanese Wikipedias The first visual refinements are introduced | |
| ottobre | Deployments on the smallest Wikipedias | |
| novembre | The new full/limited-width toggle button is introduced | |
| dicembre | Deployments on Arabic and Greek Wikipedias | |
| 2023 | gennaio | Deployment on English Wikipedia |
| febbraio | The full/limited width preference becomes persistent for logged-out users | |
| marzo | The new page tools menu is introduced | |
| aprile | Deployment on Polish Wikipedia | |
| maggio | Deployment on Spanish Wikipedia | |
| agosto | Deployment on Chinese (zh) and several smaller Wikipedias | |
| ottobre | Deployments on Swedish, Hungarian, Dutch, Hindi, Norwegian bokmål Wikipedias Also on Meta-Wiki and most Wikibooks, Wikinews, Wikiquotes and Wikiversity wikis | |
| novembre | Deployments on most Wikivoyages and Wiktionaries The last visual refinements (known as Zebra 9) are introduced | |
| 2024 | marzo | Deployments on most Wikisources and Foundation internal wikis |
Contatti
- Attiva individualmente: in Preferenze, seleziona l'opzione Vector (2022). Puoi abilitare i nostri cambiamenti anche usando le Preferenze globali.
- Promuovere: informare la tua comunità. Condividere i nostri aggiornamenti e post sul blog.
- Segnalare errori: per segnalare un errore, creare un'attività in Phabricator e aggiungere #Desktop Improvements Vector 2022 come identificativo del progetto.
- Traduci: aiutaci a tradurre le pagine correlate