Wikipedia App Design
Taking part
[edit]This page contains high-level to detailed thoughts. Do express concerns and advantages to the thoughts below as they help the team make better design decisions. Do suggest improvements as these thoughts are imperfect and loose enough for your ideas to be incorporated and only stronger when that happens. With that said, discussions should not be about whether it's good enough or not / right or wrong, but to help the team flush out concerns.
"It just does not make sense. I won't want to read this article anymore"
Saying this confuses the team. We would not know how to better the design decision as we do not understand your pain point(s).
"This might cause a reader to not want to read the article because the text size is too small and leading too tight. I realize my eyes get tired after reading a few sentences. What if you increased the text and leading sizes?"
Giving us more insight, we are able to empathize and become motivated to find ways to address your concern.
We look forward to listening to you, happy collaborating!
Rationale
[edit]If Wikipedia were a person, he'd know a bit of everything, quite a lot about pretty much everything you'd care to know. If you asked a question hoping for a Y/N answer, you're in no luck. Instead, he tells you neutrally what he knows, giving you dimensions to the answer. He welcomes a debate and wouldn't bow down without a good battle.[1]
In short, Wikipedia is geeky about spreading free, neutral, and accurate knowledge. He will do everything to stay that way.

Page 1: Feed me more knowledge
[edit]Also showcase the depth of WP's content and site.
- Drag pull right presents users with a random knowledge.*
- Drag pull up presents users with a related knowledge (when a user has reached the end of the article, chances are she is interested, so we feed her more of the similar). Related articles can come from WIkiprojects, which surfaces communities and categories. Etc.
- Drag pull down presents users with results from sister projects.
- Zooming out gives you a bird's eye view of the entire article with section snippets on the left so a user can see if the content has got he needs, no need to read the entire article to find out.
- Zooming in reveals how this knowledge came about (history, milestones, who created, etc). We can even go forever zooming in and in to more TMI knowledge.
* Think of "knowledge" as any kind of media or content a user is dealing with. For example, in the future, I could be checking out someone's user profile: drag pulling horizontally gives me another random profile, swiping vertically gives me similar people. Etc.
Page 2: Navigation Drawers
[edit]A dedicated left drawer for in-context contributions. This is also an effort to humanize Wikipedia, surfacing micro to macro contributory actions support the fact that WP is editable. Some ideas for this drawer:
- Presenting article issues
- Contribute Image
- Insert source
- Fixing links
- Fixing disambiguations
- Hot-or-not type of contributions
- Contribute your thoughts: Talk page
- Current hot topics that are being discussed in the talk page
- Current effort in improving the article to achieve FA
Currently in the mobile web, left nav contains a 3 links related to site nav, 2 settings-type links, contribution, and watchlist, whereas the right nav contains notifications. Users who are readers-only don't get much notifications, or at all, aside from Welcome notes. If we have a dedicated and prominent drawer just for contributions, it's more likely that readers turn into contributors. Hence, the idea here is to be able to toggle between site nav/settings and notifications. Only when a user has a notification, upon opening, the drawer will contain a list of notifications. If a user does not have any notifications, the drawer defaults to the site nav/settings view. Right drawer contains:
- Link to profile
- Home
- Nearby
- Random a.k.a. Get WikiLost!
- Watchlist
- Settings
--
- On toggle: Notifications
Page 3: Humanize Wikipedia & More contributions
[edit]When a user is reading an article and while another user just submitted an edit to the same article, the contribution button turns into a puzzle piece and drops out of its place as a little alert. In the case of when the top navigation bar has scrolled off the screen, the puzzle piece will appear on its own without the rest of the bar. Tapping on it gives the user information of the edit/alert. The button will also turn into a puzzle piece when there is any article issues upon landing at the article.
Page 4: Contribution overlay
[edit]This is a crazy idea. What if instead of a left contribution drawer, users drag the contribution button to the right and a "contribution overlay" comes to view. This way, users can see exactly where they can help literally in-context. A user would then tap on an area and start contributing!?
Page 5: Drag to Contribute
[edit]Another crazy idea. What if upon tapping with a little bit of drag, a user starts to see blue overlays indicating where he can edit. Just drag and drop to start contributing.
Page 6: Tap & Tell
[edit]The current problem on mobile web is the superscript citation/notes numbers are small targets to tap on. We could solve this by letting users tap on any part of the content and to show the source or notes.
Page 7: How did I get here?
[edit]Instead of a "History" page where it shows your browsing history, a "How did I get here?" page tells you how exactly you went from one article to another by showing which link you clicked on, if you arrived at an article from getting WikiLost or pull-dragged-up to another related article. We also talked about showing a timeline on the left of the screen.
Possibility of browsing history (if enabled), saved for offline reading articles, watchlist items to be synched with desktop browsers.
Visuals
[edit]





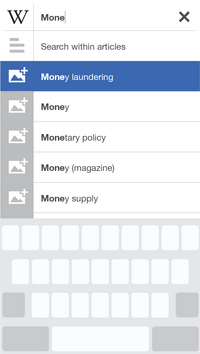
Design - Search
[edit]Search MVP will include
1. Search Results (from Article Titles only)
2. A 404 Page which does NOT carry search Suggestions
Search Version 2
3. Add 'Did you mean' to the 404 page
4. Find on this page
5. Full Text Search (Which searches article titles & article content)
Design - Saved Articles for Offline Reading
[edit]Saved Articles MVP will include
Unlimited number of articles can be saved
Chronology of articles needs to be considered - Currently Mobile Web Watchlist is alphabetical & Saved pages on Native App is reversed out.
Consider carrying a 'last synced' at the bottom of the queue so a user knows how recently the queue was synced with online stuff.
Account for an 'You are in Offline 'mode message' because a user may always click on a blue link.
What is the visual treatment of articles in offline mode - Actions, links, buttons.
Actions to manage the queue - (Delete individual, Delete all)
-----
Articles will auto update over wi-fi
More actions to manage the queue - Shuffle the order using drag and drop.
--------
Navigation Items to be account for
[edit]1. Actions
Reader Actions (Save for later, Language, Share)
Editor Actions (Edit, Talk, History, Watch)
2. Table of Contents
3. Article Info
Page Issues, Last edited, Tags (Categories), Article History?
4. Related Articles
5. Disambiguation
6. Microcontributions
7. Gallery of Images
Navigation related to articles
- Edit
- Microcontributions
- Talk
- History + Last edited by
- Watch
- Save
- Language
- Metadata (categories, wikiproject, commons gallery)
- References
- Table of Contents
- Related articles
- Nearby
Saved Pages vs Browsing History
[edit]Saved pages have been explicitly declared as somewhat interesting by a user because they want to go back and read them. Main functionality of the saved pages queue that should be covered in the MVP.
Click to read the article
Delete Individual, Delete All
Areas to experiment with
How might we show trails (How you came to this article)
Is it worth surfacing micro-contributions in this queue so a user is aware of how to contribute?
Does the system remember my fold or what part of the article I was in?
Browsing History has a weaker engagement use case than Saved pages. We should try to design this in a way that code gets re-used and both pages (Saved and history) look like a meta-set.
Other things to think about for MVP Visual Cleanup
[edit]- Re-styling Disambiguation- Instead of the traditional text, we can create an affordance with the user
- Removing Page issues from the article content
