Wikimedia Apps/Wikipedia App/Navigation
Appearance
This page is obsolete. It is being retained for archival purposes. It may document extensions or features that are obsolete and/or no longer supported. Do not rely on the information here being up-to-date. |
Archived design exploration from 2014
[edit]Getting in & around
the Wikipedia mobile
native application.
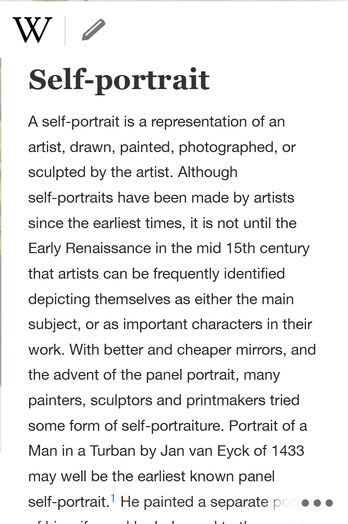
Top Navigation for Broad site and article pages
(Left drawer, Search, Edit, Talk page)
[edit]
Intent
[edit]- Designing a minimal interface for an immersive experience by surfacing only necessary actions for any given context.
To achieve this, we seek to understand user's behavior, intent, and need in their activities
Related User Stories
[edit]Importing from Trello soon!
Questions
[edit]- How can we give users the best experience while consuming content?
- How can we help users contribute to the WP content they're consuming?
- How can we make actions that appear on the top nav inviting and friendly to use?
- How many actions on the top nav before it gets scary and slow to make decision and choose to use?
- If readers do not typically take edit actions, how can we feed their potential compulsion to improve WP articles while reading an article?
- How can we reduce the number of edit buttons on the page?
- When consuming content, are users more likely to search or click on links to surf Wikipedia?
Issues / To Fix
[edit]- We should humanize and give life to Wikipedia articles. Our content has a neutral point of view but humans tend to not be like that. :) We don't need to show how humans aren't always neutral, but show that humans wrote this article. "Look at the hard work to achieve neutrality!" Surface the team behind the scenes of every single article. This could be access to talk pages as well as small information like when the article was updated.
- ✓ Currently there is an edit action next to every single section, subsections, and etc on mobile web. When sections are short, it looks like an overload of actions on the screen. When sections are long, users have to scroll back up to the title of the section to edit. They risk losing track of the area they want to edit.
- ✓ Currently when users are scrolling through the article content and want to access search on mobile web, they would have to scroll all the way up to the beginning of the page to search. We should make search more accessible since it's one way users surf WP. Also, users are more likely to search more within the app versus desktop or mobile web with the absence of Google!
- ✓ Currently on mobile web, when a user lands on an article, they have 5+1 actions to choose from (+3-7 more from browser chrome) taking up quite a bit of space on the screen real estate. Those 5 WP actions are to access left drawer, search, edit, add image, add to watchlist, and talk (still in beta). They're all important, we should provide a balance of immersive experience and amount of actions by carefully examining questions above.
Design rationale
[edit]- When users arrive at an article, they might assess if they've come to the right article. Actions to surface at this screen, if it turns out to not be the right article, is disambiguations, search, nearby articles, and access to left drawer. In the current comp (1.1), I've only shown access to search and access to left drawer. Still thinking how to incorporate disambiguation, nearby articles, and when the article was updated without crowding the top nav. They might not end up being in the top nav. I'll keep exploring and suggestions appreciated.
- If it's the right article, they scroll the content. When users are scrolling through the article, they are consuming the article content. It makes sense to include actions to do onto the content whenever they find areas that need correction or more information. So I'm swapping search function with editing actions. (1.2)
- We originally looked at scrolling off the top nav when user is scrolling through the content, but we've found a way to keep the top nav minimal while giving persistent access to essential actions relevant to their browsing activities.
- Now, instead of scrolling off the entire top nav, user scroll off the ability to search to reveal actions for editing while they consume article content. :)
- When users scroll back up on the article, they are most likely searching for previously read content. While they are already in the "search" mind mode, we surface the search action again. Mobile application users will more likely use the search bar more within the app vs deskop and mobile web (no Google search bar, so.. ;P), we should make "search" easier to access.(1.3, 1.6)
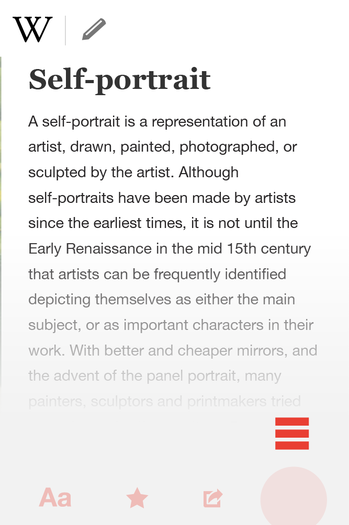
- As user continues to scroll the content, the top nav actions become quiet. They take the back seat and let the content shine by becoming even lighter in visual weight and emphasis. (1.5)
- Also, as a section title scrolls off the screen, the context is preserved next to the edit action to further associate edit action and section title. (1.5)
- With one tap gesture on the search icon, we'd bring up the keyboard for user to start typing. (1.7)
- When there is an image behind the top nav, the nav does not have a background color. Instead, we will be using a subtle black to transparent gradient vs a white solid background. This is to decrease the amount of space preserved for just two actions and providing a more immersive image experience. However, when the top nav has text behind it, we will use a solid white background to avoid unnecessary visual tension and text illegibility. (1.4-1.6) (Watch the video! 1.0)
Current Progress on comps
[edit]
Play with the prototype!
(You can access this link on your mobile device)
-
1.0 (Ignore the bottom right corner button, it's part of the prototyping tool not the app design).
-
1.4
-
1.5
-
1.6
Bottom Navigation for Article actions
(Table of contents, Reading experience customization, Share article, Save to "To Read" list)
[edit]
Intent
[edit]- Article actions are important to surface in context to the current article. While we already have a top navigation and is clearly higher in the hierarchy, we want to make these actions just as easily accessible while keeping the navigation extremely minimal. Remember, we want users to feel invited to consume the content, not to feel overboard with the actions that they can take around the content.
Related User Stories
[edit]Importing from Trello soon!
Questions
[edit]- How can we make these actions accessible FAST! discreet but obvious?
- Besides editing, what kind of actions would users want to take in the midst of consuming content?
- Could this be a good place to access table of contents (ToC)?
- Possible article actions are ToC, reading experience customization (REC), share article, save to "To Read" list. Which could be the most frequently used to provide within one-tap access?
Issues / To Fix
[edit]- ✓ Currently the table of contents (ToC) is stacked above the article on desktop. On mobile web, instead of a ToC, all root-level sections are minimized by default. It would be great if we could decrease the amount of work to skip from section to section without having to scroll all the way up to collapse a section and expand another.
Design rationale
[edit]- While we do not want another block of navigation at the bottom, we can still provide access to article actions with as little as one tap gesture.
- Currently, we're assuming that ToC would be the most used action. Followed by Sharing article, saving to "To Read" list, changing the Language of the current article, and lastly, reading experience customization (REC).
- The reason why reading experience customization is at the bottom of the hierarchy is because it's an important feature, yes, but users would most likely change these settings less often than they share, save to "To Read" list or access ToC. In terms of urgency to access REC, we're assuming that the slightly slower speed of accessing REC would be less frustrating.
- Once user taps on the ••• icon at the bottom right of the screen, the button expands to 4 actions. (2.1→ 2.2)
- The idea here is that user tap & hold their finger and move their finger to either side of the screen and release the hold to choose an article action. For example, a user wants to share the article. She would:
- Tap & hold ••• icon> move finger to the right over the "Share" icon > release finger to make the selection. (2.1→ 2.3) (Watch 2.0)
- The way we've made ToC accessible via one-tap is by making ToC the first selection when user tap & hold •••
- Tap & hold ••• > release hold
Current Progress on comps
[edit]
-
2.1
-
2.2
-
2.3
Left Drawer for Contributory/Edit actions
(Edit, Add Image, Add Reference, Add Link, Participate in Talk page, Community to-do list items to improve article, User contributions)
[edit]
Intent
[edit]- Wikipedia is a place where you learn and share knowledge. Left drawer is a norm in almost every app in the market and default drawer location on Android phones. Typically this space is reserved for site navigation and "About Me." But we're not a social site and site navigation should not be the star of the left drawer real estate. We want this drawer to be the go-to toolbox to share knowledge. Hence, we want to dedicate this large space to editing actions.
Related User Stories
[edit]Importing from Trello soon!
Questions
[edit]- Can we help users get to places without pulling out a drawer of links ("To Read" list, My History, Random article, Nearby article, Settings)?
Issues / To Fix
[edit]- ✓ Currently on mobile web, the left drawer contains [Site navigation] Home, Random, Nearby, Watchlist [Contribute] Uploads [User-related] Settings, Log In/Username | Log Out. We should find a way to surface site navigation items when user is on the article page without opening a drawer.
- Still unsure where it would make most sense to include "To Read" list link. Ideas?
Design rationale
[edit]- User access the left drawer by tapping on the W icon on the top left corner. (4.0)
- Since Username | Log Out or Log In and Settings are so minimal, it makes sense to put in a place that's familiar to our users. It also ties in nicely with links to User contributions and the list of edit actions below.
- When a user is logged out or does not have an account, we will explain the benefits of having an account—IP address not logged and your edits credited to you and your username.
- When a user is logged in, the area where the "benefits of logging in/having an account" will be replaced with a space for your notifications and a link to My Contributions (4.2, 4.3)
- What the left drawer does is act as a toolbox to share knowledge to the current content a user is viewing. A user can add or fix image, text content, references, links.
- When user taps on any of the edit actions, the current article section will be highlighted on the right. We will do our best in predicting which area does the user wants to edit, however, that does not bring users straight into an edit mode. Users will be able to scroll the partial article on the right and scroll to select whichever section they would like to make edits on. This will benefit long sections as well as long articles so users can avoid the pain of scrolling to the desired section. (4.4)
- Participation in the talk page is also a contribution, hence the talk page link is also included in the list.
- In the future, we can include a community checklist items for anyone to check off things to do to improve the current article!
Current Progress on comps
[edit]
Play with the prototype!
(You can access this link on your mobile device)
Side-to-side navigation for Browsing
(Previous article, Next article, Nearby article, Random article)
[edit]
Intent
[edit]- Giving users an intuitive way to go back and forth between articles and to browse more!
Related User Stories
[edit]Importing from Trello soon!
Questions
[edit]- Would this be a better place to surface nearby and random articles?
- Can we use natural gestures to go back/forth between articles?
- How can we re-use the same (swipe right) gesture to surface next article to for users to consume (no dead ends to knowledge!)?
- How to not add extra actions to top and bottom navigation?
- How to not have another navigation bar for these actions?!
Design rationale
[edit]- Swiping right is a natural gesture to go back to the previous article. Same with swiping left to go forward.
- When users are swiping right, we are assuming that they are ready to leave the page to consume the next article. This behavior is similar to flipping book pages or swiping to the next news article or page on a lot of mobile/tablet apps like Kindle, Feedly, Yahoo News Digest, etc.
- With that, it makes sense to provide ways to see new content related (nearby articles) or unrelated (random articles) to the content.
- The idea here is that when the user does a half swipe to the left, they go forth to the article that they were just at. When user goes beyond half swipe, they can choose either to go to a nearby or random article. (3.0)
- I know it sounds complicated in words, but we're confident the interaction will be easier than it sounds. To aid with these swiping gestures, when a user swipes left, a vertical progress bar will appear to the right most of the screen to guide user what selection they will be making based on the length of their swiping gesture. (3.1)
Current Progress on comps
[edit]