Wikimedia Apps/Team/iOS/通知
Notifications now available in the app store! After many conversations and deep development the iOS app now supports editing notifications. You can now see you notifications and alerts in our in app Notification Center and right on your home screen. As with all notifications on iOS, you choose how you’ll be notified and where, whether you want your @pings on your device home screen, your digest or only when you open the app.
概要
MediaWiki がモバイルビューにおける通知のサポートを展開したことを受け、Echo 通知およびアラートを全て iOS アプリに導入する準備に入りました。 This update will make it easier for editors who use iOS devices to be notified about new messages and alerts that they have, without having to open the app, find the appropriate talk page, or open the mobile website. This is a vital part of our long-term efforts in “closing the editing loop” on the app and bringing the core Wikipedia workflows to iOS app users.
計画
通知に関する取り組みはコアの要素3点で構成されます。
- System (iOS) native push notifications
- In-app Notification Center
- Ensuring notifications are actionable
これら3要素により、 iOS 版の参加者はアプリ上で新しい通知の着信を確認でき、わざわざブラウザでウィキペディアのサイトを開いたりアプリで当該のページへ移動したりする手間がないため、タイムリーに通知に対応できます。
これら構成要素の開発は、iOS チームが2021年の夏季に取り組む第一の 焦点となり、アプリのバージョン 6.9 で提供できる見込みです。
初期の設計諸元
前述の3要素それぞれは、以下の初期設計を施す予定です。 Significantly more design details and background are available on this Phabricator ticket and subtasks.
OS レベルの通知
一般的なEcho通知が端末のロック画面でどのように表示されるか、いくつか例を示します(もちろん利用者が有効にしたと想定して)。
通知センター
下記は通知センターの設計案です。 Here the user will be able to read, search and filter their messages and notices, as well as perform basic “inbox” management such as marking items as read. Note that Alerts are given special visual treatment relative to other notification types.
操作する
ここで示した設計案は、通知を受信した利用者がどんな対処をするか、また通知機能をもっと理解して使いこなしたい利用者が求めそうな機能として、クリックを重ねてどこへ着くか行き先を示す方法を提案します。
更新情報 2021年9月
iOS チームは第一弾のビルドを完成させつつあり、Echo 通知の基本的な機能として、プッシュ通知としてネーティブに受信すること、受信返信に使う通知センターの導入をを盛り込みます。
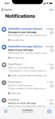
現状で想定するバージョン1の例として、iOS 15で走らせた見本を以下にご紹介します。
-
Lock screen
-
Notifications
主な機能
- iOS system level push notifications
- Cross-wiki Echo notifications inbox
- Filter your inbox by project, read/unread and message type
- Take action with quick links from messages
次の段階ではこの設計を基本的なユーザーテストにかけ始め、iOS ユーザーにとって有用あるいは直観で使えるかどうか調べます。 From here we'll iterate and expand our test audience. You'll hear more from us on getting in on the testing soon.
設計と技術のリーダーは編集者用コミュニケーションとフィードバックのツールのサポートに関して(ブロックのメッセージ、編集の通知その他)、ごく初期の調査に取り掛かったところです。 We plan to incrementally address these, adopting solutions from the Wikipedia Android app where they have them, and fixing at least one in each version after our notifications release is stable (6.9.1).
ユーザテスト(2022年3月更新情報)
内部のビルド作業が対応可能になった時点で使用感テストを実施、当該の機能が理解しやすく使いこなせるか確認しました。次の観衆が対象でした。
- 編集初学者でウィキペディア発信の通知をまだ見たことがない人
- 経験を積んだ編集者(デスクトップ版の通知機能を使いこなしてきた人の期待値に適合するかどうか)
これら対照的な2グループを念頭に置き、このテストの趣旨とは編集初学者には自動配信の調査でアプリ内機能を使ってもらい、現役編集者対象の追跡調査では縦断調査を自動配信で実施(期間を1週間に設定し連日ウェブフォームに記入してもらい、フォローアップの質問を送る)
Unmoderated usability testing
The test was remote and conducted through UserTesting.com. The participants had to create a Wikipedia account and then narrate as they completed a set of tasks in the app.The goal of this test was to gain insight in many areas, these include but re not limited to:
- Do individual notification cells provide enough information to be useful/actionable?
- Are participants able to easily distinguish between ‘read’ and ‘unread’ messages?
- Are participants able to easily identify the filters and project inboxes?
- Are participants able to easily customize their notification center using filters and project inboxes?
- Are swipe actions discoverable and actionable?
- Does tapping on notifications navigate to expected pages?
Feedback from testers
- Some of the general findings are listed below, but all of the results can be found in this ticket.
- 100% of testers quickly found the notification center.
- 50% of users recommended having a way to select/deselect all notification types at once on the ‘Filters’ page.
- A tester thought that being able to tap on the username in the notification cell can be confusing, especially if you tap there accidentally and actually wanted to read the content of a certain message.
Changes to the notification feature
- After gathering the feedback the team prioritized making small updates to the notification cells and the ‘Filters’ page for the first version of the notification feature.
- The changes to the notification cells included:
- All cells now have only one tap target which is the primary link target.
- The summary can occupy up to 3 lines
- The notification subject appears on the first line and the sender appears on the second line.
And the changes to the ‘Filters’ page included:
- An on/off toggle was added above the notification types
Unmoderated longitudinal study
This test was a remote unmoderated two-week long diary study (longitudinal study). The experienced editors used the beta version of the app for 2 weeks while they were logged into the app and had their push notifications turned on. They were asked to answer a brief survey every other day throughout the study along with an intro and exit survey.
The goal of this test was to gain insight in many areas, these include but are not limited to:
- Are users able to quickly and easily navigate to their notifications in the app?
- Is it easy for power users to quickly and successfully customize the notification types?
- Do in-app notifications (toasts) contain enough information to be useful/actionable?
- Do push notifications behave as expected?
- Does the tap through to the app work smoothly and as expected?
- Is app icon badging clear and easy to understand?
Feedback from testers
The feedback from experienced editors was invaluable in many ways, it gave insight into the design and functionality of the notification feature. Some key takeaways from the feedback included:
- Sometimes editors did not see all inboxes from all projects and their historical notifications.
- There was some confusion around the various notification types leading to different places (like mobile web, native pages etc.)
- The swipe menu was not discoverable enough, which is where editors are able to navigate easily between the primary and secondary links.
- Sometimes it seemed like not all of the push notifications were coming through.
- It was unexpected that the badge and icon for the notification center was black.
Changes to the notification feature The feedback allowed the team to improve different parts of the feature before the beta release. Some of these changes included:
- More user education on the first load of the notification center to help editors understand better what the feature is about.
- Adding a detailed summary page that appears after the first tap on the notification cell which shows editors a summary of the content and makes it easier for them to navigate further to other secondary links.
- Ensure that all push notifications were coming though in a timely manner.
- Changing the color of the notification center icon and badge.
- Updating the cells to ensure that the read/unread states were clear for readers using all reading themes.
関連する記事
- Design overview of Notifications on the iOS app
- Initial mockups
- User flow on Miro
動作テストとフィードバック
Any feedback is very welcome on Talk:Wikimedia Apps. We are getting very close to our initial beta release of Notifications. We need your help! You can sign up here to become a beta tester.