VisualEditor/Design/Media
Designs for adding media to a page using VisualEditor.
Existing workflow
[edit]Wikitext
[edit]When editing a page in wikitext, users often open another tab to Commons to either search for an image or upload their own.
Search - The user can simply copy the filename into the wikitext editor, or click "Use this image" which gives them a formatted thumbnail.
Upload - After they finish the upload, the user gets a preformatted thumbnail that uses the image's description on commons as the caption for the article.
VisualEditor
[edit]When editing a page in VE, a user can click the media icon in the insert toolbar to search for images on commons. The search is populated with the title of the article, giving the user quick access to relevant images. Though if a user is looking for a specific image, it is difficult to see the aspect ratio or the full title. There is currently no way to upload their own image from this dialogue.
Goal for updates to design
[edit]Allow users to create well-illustrated pages by helping them to quickly and easily find an image, describe it, and place it appropriately on the page.
Priority features
[edit]- Find media on commons
- (Future) Upload their own media
- Enter a caption
- Choose from preset layouts on the page - designated by their local wiki
- Replace an image (keeping caption + layout intact)
Advanced Features
[edit]- Edit the alt text
- Custom size
- Custom layout on the page
- Frame/Frameless/basic/border...
Design workflow
[edit]-
User has an image
-
User has an article that needs an image
Design mockups
[edit]Dialogue version
[edit]Previous versions here.
-
1. A user can Upload Media or Search commons. They can easily see aspect ratios and more of the title.
-
2. When selecting an image they can see details like license, author, size and description.
-
3. Caption and style
-
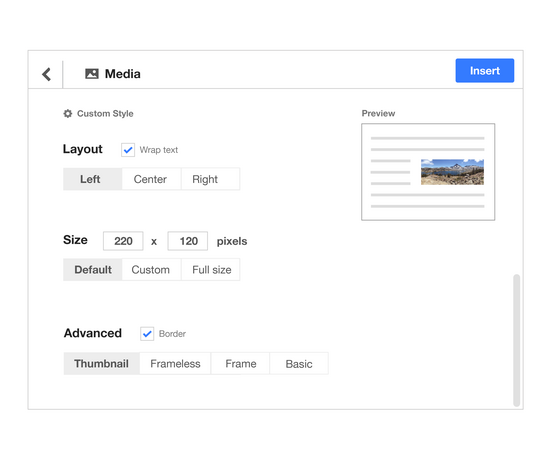
4. Custom style options
-
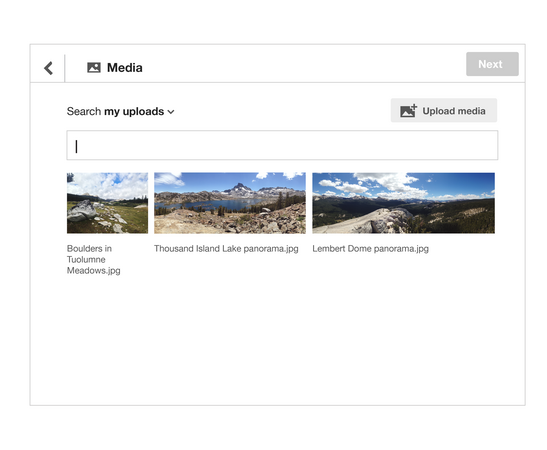
5.My uploads
Future version
[edit]Easier uploading, editing in context
-
6. A user can Upload Media or Search commons.
-
7. If a user clicks upload, they can go through the upload wizard in context.
-
8. As soon as they are finished uploading or choosing, the image is placed in the article. The user can edit the image directly in context. They can enter or edit the caption, use the arrow control to change to a custom size, or click the cog icon for more options.
-
9. The options show layout presets, replace image, and advanced options. Clicking advanced will take them to the dialogue in image 5.