阅读/网络/项目/移动页面问题
显示有关页面内容的消息的模板不会显示在移动维基媒体网站上。 这使读者不知道他们正在阅读的页面的可靠性。 This lack of transparency can be problematic, especially in cases where pages flagged for serious concerns, like hoax articles or pages for deletion, are not visible.
读者网站团队希望改善移动网站上页面问题的处理方式(从ambox模板及其跨wiki 变体开始)。 目标是包括对问题本身的性质以及问题严重性的描述。 这些更改将帮助用户更好地判断他们正在阅读的页面的可靠性。 Additionally, displaying these warnings could spark readers’ interest in Wikimedia projects, potentially increasing their engagement as contributors.
以下是这种改进看起来如何的一些例子。欢迎反馈
-
页面通知样式的新处理 - 通用处理
-
页面通知样式的新处理 - 中等严重性问题
-
页面通知样式的新处理 - 严重性高的问题
-
页面通知样式的新处理 - 多个问题
更新
We have published a draft of our full report with the results of our A/B tests. Overall, we saw a large increase in awareness with the new treatment for page issues. We also noticed that users tend to have higher engagement with issues of higher severity than those of medium or low severity.
We will be continuing with the last series of deployments on English wikipedia later this week.
- We have deployed the feature to all Wikipedias, except English Wikipedia
- We have finished the final stages of the analysis of the results from our A/B tests:
https://phabricator.wikimedia.org/T200794
We will be launching an A/B test of the feature on the following wikis:
- 波斯语, 俄语, 日语, 英语
- The test will run for two weeks
- We will be tracking the performance of the feature quantitatively but also hope to receive some feedback from readers and editors as well.
We have launched an A/B test of the feature on Latvian Wikipedia
介绍
当文章出现问题时,它们通常会在文章上方放置一个大的彩色框,通知读者和编辑手头的问题。

These notices are actually special templates inserted into the content of the article.
英语维基百科
Each notice in the article has its own template, and each template uses a meta-template called {{Ambox}} (Article message box). Ambox uses a Lua module called Module:Message box. Other MediaWiki namespaces like categories and talk pages have notices that are specific to their namespace as well.

这些通知已经存在了十多年,并且围绕它们的使用有许多惯例。贡献者保留这些通知。每个语言社区都可以自由地采用或发明自己的通知,特定于他们项目的需求。例如,维基共享资源有许多许可通知,而维基词典使用完全不同的通知。
这些通知的范围和多样性使其难以标准化。一个成功的努力发生在2007年的英语维基百科上。
-
2007年之前的标准化
-
2007年之后的标准化
这种更新发生在现代移动网络甚至存在之前。 尽管维基媒体基金会后来努力将这些通知带入移动网络,但它们仍然不是非常适合移动设备。 作为起点,此提案将重点关注改进基于{{Ambox}}的文章命名空间中的注意事项模板。
目前的移动版的“治疗方法”
-
文章标题下方的“页面问题”链接
-
点击链接后,将向用户显示页面问题叠加层。
在当前的移动维基媒体网站上,我们不会呈现整个{{Ambox}}模板。 相反,我们会在文章标题下方显示一个带有“页面问题”文本的小灰色链接。 单击时,将显示包含问题列表的叠加层。某些通知具有模板的“紧凑”版本的文本。 可用时,仅显示紧凑版本的文本。
限制
当前实现依赖于修改{{ Ambox}}模板生成的HTML。 对模板HTML的轻微更改可能会破坏移动设备上的此功能。 当前的实现不适用于所有wiki。 模板因语言而异。 例如,法语维基百科在2016年更新了他们的消息框。 他们现在使用与英语维基百科不同的模板。 这是他们的维护模块列表。 由于此更改,移动维基百科上不会显示法语警报。
英语维基百科互助客栈的请求
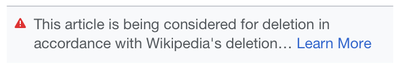
有2016年英语维基百科的提案。该提案认为,小的“页面问题”链接并未传达某些通知的重要性。
2016年9月,社群批准在移动网站上公开页面问题的请求。有明确的共识,一些警告模板应该在移动设备上可见。
"如果一篇文章是针对页面存废讨论并被标记为医疗资源不足的可能恶作剧,任何在计算机上访问该文章的读者都会被页面顶部的三个大红色和橙色框打开,其中一个带有警示停止标志。如果一个读者在他们的手机上访问相同的恶作剧医疗文章……他们只是在文章标题下得到两个微小的灰色词页面问题……"—McGeddon (talk) 10:03, 21 September 2016 (UTC)
目的
该项目的目标是提高移动网络文章中对特定问题的认识。我们将通过更改页面问题的视觉样式来实现此目的。
该团队将与社区合作,为样式模板提供指导。这项工作将导致移动网站上问题的最佳格式化,而无需更改桌面上的格式。
该目标映射到读者年度计划的计划2,目标1。使读者能够在阅读体验中评估文章的质量和可靠性。
提出修改建议
Page issues definition
For the extent of this project (as well as in the documentation below), we will define a page as having page issues if it is within the main article namespace (NS_MAIN, 0) and contains HTML table with the CSS class ambox etc.
In English Wikipedia this means transcluding the following template (also via nested transclusion):
- w:Template:Ambox (article message box)
Interwiki equivalents with localized names will not be affected yet.
The following templates are not classed as "page issues", as they are only used in the non-article-namespace (NS_MAIN, 0) but are related to this project, in that they are collapsed for readability on mobile:
- w:Template:Tmbox (talk page message box) when in the "Talk" namespace
- w:Template:Cmbox (category message box) when in the "Category" namespace
- w:Template:Fmbox (file message box) when in the "File" namespace.
Note, any template that does not identify itself as an "ambox" is not an issue, this explicitly includes:
- w:Template:Asbox (article stub box) - these are suggestions for improvement (not issues)
关于严重性和简短描述的说明
我们只会显示包含“type”参数的模板的问题严重性。 关于类型参数的更多信息可以在每个项目和wiki的ambox模板页面上看到(这里是中文维基百科的页面) Issues that do not contain the type parameter within the template will still appear on the page using the default styling.
同样,只有在模板本身提供简短描述时,才能使用简短描述。 An overview of the templates that already have this text can be found on this phabricator task.
工作流
- 用户访问包含页面问题的页面。
- 用户与“页面问题”元素交互。
- 将向用户发送有关页面问题的详细信息。
General
Mobile page issues will display the following:
- 问题说明
- 将在可能的情况下使用该问题的简短描述。
- 如果没有简短说明,我们将显示长格式问题说明的开头。
- 根据空间限制,短期和长期描述的问题长度将受到限制。
- 问题严重性
- 严重性将根据ambox类型设置如下:
- 严重:type=speedy、type=delete
- 中等:type=content
- 低:type=style
- 提醒:type=notice、type=move、type=protection
- 所有其他模板将以正常严重性显示。
- 每个严重性级别都将在页面中具有自定义外观和位置。
- 如果问题包含指向其他页面的链接,则链接将被删除。链接将显示在页面问题详细信息模式上。
Examples:



单一问题
- 对于具有单个问题的页面,严重性将从上面定义的模板派生。
- 一个例子。如果模板{{没有脚注}}的严重性级别为中,则文章将在中级显示单页问题。(例)。
Multiple issues
- 问题严重性级别将来自各个问题的严重性级别。
- 如果文章包含模板{{多个问题}},则文章的问题级别将是可用的最高问题级别。
- 例如,如果模板{{争议标题}}的级别为高,则文章将出现高级别问题。(示例)。
- 每个多个问题级别将在页面内获得唯一的副本,外观和位置。
Example:

Multiple issues without Template:Multiple issues
We do not support the case where the multiple issues template is not used. If several issues are adjacent to one another but are not wrapped in the multiple issues template, then there are potential problems with the display - in particular with icon display. See phab:T202349 for further discussion.
已知问题
該項目的初始實施將在各個部分中顯示問題。
Potential future improvements
Once we put these styles in place, we would like to look at being able to provide them in a more centralized way by delivering mobile-friendly CSS using the TemplateStyles extension. This will allow us to cover a larger percentage of templates with specialized treatment and give more power to template editors to select the specialized treatment for each template.
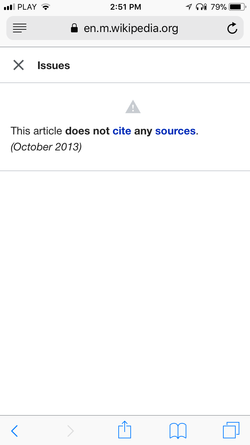
页面问题模式的初始更新
首先,读者团队对页面问题模式进行了以下更改。此更改发生在2018年3月下旬。此更改的目标是公开有关页面问题本身的更多详细信息。它还向读者提供有关如何解决这些问题的信息。
-
页面在更改之前发布模态
-
页面在更改之后发布模态
功能预览
读者团队希望了解提高移动网站上页面问题的认知度和突出性的效果,特别是读者对页面的感知质量和可靠性。我们的目标是帮助读者更好地衡量他们正在阅读的文章的可靠性和质量。我们的假设是让他们更多地了解页面问题将有助于实现这一目标。
我们想回答以下问题:
页面问题通知的新处理是否会提高读者对页面问题的认识?
- 定性研究:
- 读者是否注意到新的页面问题处理比目前的处理更多?
- 读者是否注意到新版本的B版(标题)比版本A(没有标题)更多?
- 读者是否注意到位于引导段落之后的页面问题通知比它们位于页面顶部更多?
- 定量研究:
- 基于新问题处理(从文章页面到问题模式)的点击率是否有所增加?
- 问题的严重性与点击率之间是否存在相关性?
用户如何了解页面问题?页面问题的意识如何影响他们对维基百科的看法?
- 定量研究:
- RQ1:页面问题对读者有意义吗?
- RQ2:读者是否关心页面问题?他们发现它们有用吗?重要吗?
- RQ3:读者是否已经熟悉页面问题?他们在其他文章上看到过吗?
- RQ4:读者是否了解页面问题的工作原理?换句话说,它们如何出现在页面上?
- RQ5:是否意识到页面问题会改变读者对维基百科的看法?
额外的研究问题:
- 读者如何形成关于维基百科页面的质量和可靠性的意见?
- 读者是否更关心维基百科所考虑的问题,其严重程度高于被认为严重程度较低的问题?
- 由于对页面问题的认识提高,哪些反馈循环(如果有)被激活?例如,移动编辑会随着页面问题作为引荐来源而增加吗?新问题治疗方案的变化会影响问题的清除率吗?
技术挑战
改进Ambox模板的技术挑战有一些值得关注的领域。总而言之,模板不一致。
{{Ambox}}的输出在很多方面都不一致。
- 跨语言
- 跨越不同类型的模板
- 文章内的位置
没有一致的机器可读方式来提取模板内容。
关注的领域
- 文本长度
- 许多Ambox消息的长度很长,不适合移动设备。
- 桌面特定的HTML
- 使用{{Ambox}}的模板大量使用表格进行布局,这在移动设备上不起作用。
- 特定于语言的HTML
- {{Ambox}}各种语言的HTML输出不同,几乎不可能一致地提取消息内容并将其重新用于移动设备。
-
关于移动文章通知的很长文本
-
英语维基百科上的“需要更多引用”模板
-
法语维基百科上的“需要更多资源”模板
-
葡萄牙语维基百科的通知模板
-
关于意大利维基百科的通用文章通知
提出的技术解决方案
使用TemplateStyles扩展来创建移动友好模板CSS
待讨论以供将来迭代。
使用页面内容服务显示页面问题
https://phabricator.wikimedia.org/T172002
修改MobileFrontend / Minerva CSS以容纳现有模板标记
此解决方案可在现有模板结构中运行,并且可能仅在英语维基百科上。
许多{{Ambox}}模板包含一个CSS类,它将文本标记为hide-when-compact。使用CSS我们可以隐藏这些额外的文本,只向用户显示编辑摘要。这与页面问题叠加层中当前显示的文本相同。许多模板,特别是删除模板,没有此CSS类。必须在每个模板的基础上解决文本长度问题。
向Ambox模板添加结构化HTML属性
此解决方案需要修改模板。
如前所述,{{Ambox}}模板生成的HTML会有所不同。它可以随时以任何语言改变。我们不应该阻碍这些变化,但要确保贡献者能够将它们适应新的环境,例如移动设备。 It can change at any time and in any language. We shouldn't hinder these changes, but make sure that contributors can adapt them to new contexts, such as mobile.
将语义属性添加到{{Ambox}}HTML可以为我们提供必要的“钩子”来提取Ambox内容。然后我们可以在移动设备上以适当的方式呈现它。我们可以提供模板编辑器可以插入其模板的一组标准属性。无论使用何种模板或语言都可以。这些属性可以是机器可读的,这意味着它们可以被解析或提取。例如,[移动应用程序]消费的页面内容服务。这些语义属性对读者来说是不可见的。它们不会影响现有模板的外观。 We could then present it in an appropriate way on mobile. We could provide a standard set of attributes that template editors can insert into their templates. This would work regardless of the template used or language. These attributes could be "machine readable" which means they can be parsed or extracted. For example like the Page Content Service for consumption by the mobile apps. These semantic attributes would be invisible to readers. They would not effect the appearance of existing templates.
语义HTML属性属于microformats类别。我们的想法是扩展HTML以能够令机器可读的方式表达非常特定类型的数据。我们可以使用属性扩展Ambox HTML以将模板标识为具有各种属性的消息框。这些属性可能包括优先级、日期和可操作步骤等内容然后可以解析该信息。消费者可以包括移动网站和应用程序还以移动友好的方式呈现给最终用户。 The idea is to extend HTML with the ability to express very specific types of data, in a way that is machine readable. We could extend the Ambox HTML with attributes to identify the templates as "message boxes" with various properties. These properties could include things like priority, date, and actionable steps. This information could then be parsed. Consumers could include the mobile site and apps. Also presented to end-users in a mobile friendly fashion.
我们可以创建自己的标准但已经存在一个名为RDFa的W3C推荐规范。RDFa标准化了如何使用属性向HTML添加丰富的元数据。
RDFa将丰富的数据结构定义为定义数据结构的“词汇表”或属性集。我们可以定义描述“消息框”属性的自定义词汇表并在HTML属性中使用这些属性。
例如,RDFa使用HTML属性,例如介绍,类型,属性和内容。以下示例显示如何将它们添加到模板。
<div vocab="https://meta.wikimedia.org/ContentSchemas" typeof="MessageBox" name="Citations needs">
<span property="summary">
This article needs additional citations for verification.
</span>
Please help improve this article by adding citations to reliable sources. Unsourced material may be challenged and removed.
<small property="date" content="2017-06-01">
(June 2017)
</small>
<a property="action" href="/wiki/Help:Maintenance_template_removal" title="Help:Maintenance template removal">
Learn how and when to remove this template message
</a>
</div>
移动设备页面问题清单
上面提出的更改将改进大多数页面问题模板。两种模板将接受专门的处理:一个是具有已定义的简短描述的模板(包含标记为紧凑时隐藏的文本的模板);另一种是具有定义的ambox类型的模板。这些模板将显示更短的更适合移动设备的文本形式将包括问题严重性的可视指标。
紧凑时隐藏
为了确定这些变化的覆盖范围,我们执行了模板清单。我们查看了包含标记为“紧凑时隐藏”的文本的模板。以下是我们的结果记录在phab:T189132中。
方法
使用MediaWiki API和此脚本在各种语言中获取了大量的“页面问题”模板。该脚本解析属于特定类别的模板。例如在英语维基百科上,它解析属于Category:文章消息模板类别成员的所有模板。然后在添加了CSS的HTML表格中呈现模板,以查看哪些模板可以紧凑,还生成了紧凑模板的总和。 The script parses templates that belong to a specific category. For example, on English Wikipedia it parses all the templates that are members of the category Category:Article message templates. The templates are then rendered in an HTML table with CSS added to see which can be made compact or not. A sum of the compact templates is also generated.
放弃
此方法适用于实际上具有所有“页面问题”类别的语言。并非所有语言都有,有些只有更具体的类别。本报告仅使用了十大维基百科。
Project Implementation
Design goals and cross-wiki compatibility
High level design goals:
- Compact: page issues come in a wide variety of lengths, but screen space on phones is limited and we want to respect the reader's desire to access the content, so we decided the banners needed to be compact (two lines of text, or roughly 62px tall max).
We hope that in turn template editors will further refine page issue descriptions to (more) succinctly describe the issue.
- Easy to understand: there are over 300 unique page issues on English Wikipedia, many with beautiful, custom icons.
While editors may be familiar with each individual issue we wanted a way to simplify them for readers. In a Vector-like manner we chose severity (i.e. type) as the main concept to communicate visually using 5 generic, globally understandable icons.
- Easy to engage with: we think that it's important for readers to have the opportunity to easily access additional information about a page issue, and perhaps even be intrigued enough to try fixing it.
While many page issues have various links embedded in their descriptions, we wanted to focus the reader's attention on a single action: Learn more. The consistent placement of the blue Learn more link makes it easy for anyone to further engage with an issue they discover.
Here is an example of an ideal page issue banner:
Compatibility across Wikis:
Since page issues are not structured in any way across the hundreds of Wiki projects we knew there would be a large compatibility challenge. In other words, there was no simple way for us to render all page issues from all projects in a consistent manner on mobile devices that met our design goals listed above. Since we are most familiar English Wikipedia we decided to anchor the rendering code around how English page issues are formatted. Page issues on some other Wikis work quite well out of the box (e.g. Japanese, Chinese), however for other projects reformatting of page issue templates will be necessary in order to get them to play nicely with how we render them on mobile.
Here are a few examples from various Wikis that explain what kinds of fixes we recommend:
| 意大利语 | 波兰语 | 西班牙语 | 俄语 |
|---|---|---|---|

|

|

|

|
| We recommend removing the colored border to the left of the banner, and instead using the provided icons. | We recommend differing the icon to the one provided, and constraining the width to two lines of text. | We recommend differing the icon to the one provided, and constraining the width to two lines of text. | This is almost ideal, however the text need to be constrained to two lines. |
| link | link | link | link |