Lettura/Web/Migliorie all'IU desktop/Funzionalità/Indice
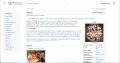
Uno degli obiettivi principali del progetto delle Migliorie all'IU desktop è quello di rendere più accessibili gli strumenti usati più spesso dai lettori e dai contributori. Uno di questi strumenti più importanti è l'indice o sommario. Questa funzionalità svolge due importanti funzioni. Fornisce informazioni sul contesto e permette di navigare tra le pagine.
Currently, the ToC is only available at the top of the page, limiting its usefulness. We plan to make it persistent, available throughout the page. Our goal is to make it easier for readers and editors to reach the ToC. We want to make it easier to gain context and navigate throughout the page without needing to scroll to the top.
Background and Goals
We would like the interface, including the navigation elements, to be easier to use. So far, we have built a collapsible sidebar and a sticky header. Now, we are preparing a new ToC.
Currently:
- The current ToC is available only at the top of the page. It is difficult to regain context and navigate within the page without having to scroll all the way up
- For pages with a long lead/intro section, the ToC is not visible until you scroll down a bit
- Users use the ToC to create a mental model of the page. This is similar to the role of the introduction to the page. Users learn what the page contains, how long may be, what parts may be the longest, etc. This becomes lost without the ability to reference the ToC more frequently
- The ToC creates a lot of unused space in the content area. That space could be used for displaying content and other functionality
The new, persistent table of contents will make it easier for readers to
- Understand the context of the page
- Navigate to different parts of the page without having to scroll to the top of the page every time they want to access the table of contents
Use Cases
- As a reader or editor, I want the ability to gain context (content and structure) about the page I am about to read
- As a reader or editor, I want the ability to reference the next few sections in the page at any location in the page so that I can choose what to read next
- As a reader or editor, I want the ability know how many sections a page has without having to scroll all the way up
Feature description and requirements
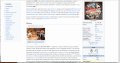
The table of contents will appear persistently on one side of the page. It will contain all sections and sub-sections available in previous versions of the ToC.
The ToC will contain the following functionality:
- Collapsible sub-sections - for users that only want to view the highest level of section heading
- Section bolding - the section currently on the page will be displayed as bold. Users will be able to identify where on the page they are located by noting the bolding within the ToC
- Navigation - selecting a section within the table of contents will navigate to the appropriate section within the page
- For screen widths smaller than 1000px, the ToC will collapse and the section titles will be used as a ToC
Design requirements and guidelines
Prototipo
General ToC functionality: https://en-toc.wmcloud.org/wiki/Moon
Collapsible section functionality: https://di-toc-collapsible-sections.web.app/Aretha_Franklin

Test qualitativi
User Testing with Readers and Editors
We performed user testing of the table of contents with readers and editors. The tests took place in three locations (Argentina, Ghana, Indonesia) and different languages. The participants were asked to interact with different versions of a persistent table of contents. Their task was to give feedback on their preferred version. The test also included an open study of the way readers and editors saw and used the table of contents.
All users found the table of contents to be essential to the reading experience. They needed it for both navigational purposes as well as for setting the context for the page.
Main observations:
- Testers preferred persistent access. Across all tests, the best prototype was the persistent one
- Testers preferred having more information. Prototypes that contained all sections and subsections gained more positive opinions
- Testers did not want the ToC to overlap the content. Even in the cases where it was supplementary to the main ToC at the top of the page
- Testers liked getting a sense of location within the page. They noted that additions like bolding the title or the section helped with their orientation
The results of the test were used to select the best prototype. Next, we worked on it to better fit the needs of the participants. See the full results of this test.
Prototype testing with editors
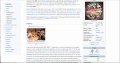
In December 2021, we performed prototype testing with logged-in users across 30 wikis. We designed the test to gather feedback on the usability and functionality of the table of contents. The majority of the feedback was positive. Most community members like the new location and functionality of the table of contents, and support the change.
| Topic | Feedback | Next steps |
|---|---|---|
| ToC | The majority of the feedback we received was positive, with only 23 of the tested 236 users reporting a negative experience with the ToC (110 were explicitly positive, and 38 were neutral and did not prefer either the new or old versions) | Continue with proposed overall design for ToC |
| Expanded sections | People leaned towards having the ability to expand sections when necessary. | We have changed the design to allow for expanding sections when possible/enough space is available on the page, and collapsing them for pages with longer ToC's, thus optimizing for seeing the highest number of sections possible |
| ToC on Talk Pages | The majority of people who tested the ToC on talk pages agreed that the ToC should take the form it does on article pages and reported a positive experience with the new ToC. Users also suggested a number of customizations and ideas for the ToC on talk pages, such as including the number of replies for each topic, or the number of people participating in a given discussion |
|
| Lower resolution solutions | The majority of users preferred the presented solution for lower resolutions. However, a large number of people also expressed concerns around their ability to navigate the article with the proposed solution that presented sections as collapsible | We are continuing discussions for the optimal lower resolution solution for the table of contents and have explored a few more options. Progress can be tracked in this ticket |
| Main menu access | A large number of users were unhappy with the proposal to display the ToC or the sidebar at a time and expressed the need to have access to the main menu alongside the ToC. | We have restored persistent access to the sidebar. The sidebar and ToC can now both appear at a time. See our Page Tools page for more details on our plans for the main menu in the future |
| Magic words | Most users suggested that the usage of magic words should continue where relevant | We will continue respecting all magic words that do not move the location of the table of contents across the page |
Quantitative testing
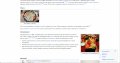
We will be performing an A/B test of the functionality of the current versus new version of the table of contents.
Main questions:
- Is the new table of contents is used more frequently than the previous table of contents
- Does the new table of contents reduce the need to scroll back to the top of the page
- Does the new table of contents decrease the time people spend scrolling/scrolling quickly (if possible)
- How does the new table of contents affect the time spent on a page
FAQ
How can I get the old table of contents?
We intentionally do not add the old table of contents to the article in addition to the new sidebar location. This is because it increases the overall size of HTML that is shipped to clients, increases the storage requirement for our parser cache, and requires additional CSS to render. It's a trade off we've taken to reduce the work involved maintaining the code and keeping the site optimized.
Users can restore the old table of contents position with the following JavaScript code:
document.querySelector('mw\\3Atocplace,meta[property="mw:PageProp/toc"]').replaceWith( document.getElementById('mw-panel-toc') )
How do magic words work with this feature?
The __TOC__ magic word do not work in Vector 2022 as the table of contents is always in the sidebar and this cannot be changed. However magic words relating to presence of table of contents continue to work i.e. an article can disable the default table of contents and apply its own if necessary.
All magic words will continue to work for other skins which render the table of contents within the article.