Reading/Web/Advanced mobile contributions/pt
O modo de contribuições avançadas é um conjunto de recursos que adicionará mais recursos/capacidades do colaborador à experiência no site móvel. Para ativar o modo avançado, vá para a página de configurações no site móvel e selecione "Modo avançado".
Estamos nos concentrando em expandir a funcionalidade de navegação e páginas especiais para se parecer mais com a versão desktop.
Vá para a seção O que está mudando abaixo para ver quais tipos de recursos/capacidades esperamos adicionar.
Se você ativou o recurso, visite nossa página de discussão para nos dar suas opiniões (boas ou ruins) e ideias.
Resumo do projeto
O modo avançado no celular é um conjunto de recursos que adiciona vários recursos/capacidades à versão móvel. O modo avançado adiciona elementos de navegação e menus que permitem fácil acesso a páginas de discussão, histórico e várias outras ferramentas de página, ferramentas de usuário e páginas especiais. Além disso, páginas especiais (por exemplo, mudanças recentes e histórico) têm paridade funcional com as versões da desktop. Resumindo: quando o modo avançado está habilitado, a funcionalidade do site para celular se assemelha mais ao site para computador. Alguns dos principais recursos são:
| Abas Artigo/Discussão na parte superior das páginas | Menu de ferramentas do artigo | Menu do usuário | Maior funcionalidade em páginas especiais |
|---|---|---|---|

|

|

|

|
Visão geral do processo
1. Introdução
As of early 2018, the mobile website did not support many key contribution workflows. Isso impediu que muitos editores pudessem contribuir usando o site móvel. A equipe do Readers Web decidiu trabalhar neste problema. Queríamos expandir a capacidade de contribuir, com funcionalidade compatível com o site para desktop. Nossa esperança era que essas mudanças aumentassem as contribuições no site para celular.
2. Pesquisa
Between the Barcelona Hackathon (2018) and Wikimania Cape Town (2018), we spoke with over 40 editors to identify the main limitations with the existing mobile site.
3. Design & Teste
Com base em pesquisas iniciais e solicitações anteriores de comunidades, decidimos nos concentrar na navegação e no acesso a páginas especiais/ferramentas. Construímos um protótipo e o testamos com 61 editores. A resposta foi muito positiva e incluiu algumas ótimas sugestões, bem como algumas preocupações válidas, a maioria das quais pudemos integrar em nosso design final.
4. Implantações
Começamos apresentando as guias Artigo e Discussão na parte superior da página. Lançamos o recurso como uma configuração opcional na Wikipédias em árabe, indonésio e espanhol devido às populações relativamente grandes de editores móveis existentes. Depois de lançar vários recursos adicionais para essas três wikis, incluímos italiano, japonês, persa e tailandês.
5. Resultados
A partir de 6 de agosto de 2019, os recursos estão ativos em todas as wikis ainda como uma configuração opcional chamada "Modo avançado". Taxa de retenção: houve uma taxa de retenção geral de 81% em todas as wikis onde o AMC foi implantado (período: 20 de março de 2019–30 de junho de 2019).
Abaixo você encontrará nossas notas de processo e outras informações sobre o projeto.
Se você ativou o recurso, visite nossa página de discussão para fazer perguntas e nos dar feedback.
Contexto
O skin móvel Minerva Neue foi otimizado para novos leitores e não possui vários recursos importantes dos quais os editores avançados dependem.
A skin optou por não exibir certas páginas para evitar sobrecarregar novos usuários com links e páginas usadas no desktop que não foram otimizadas ou mesmo utilizáveis em dispositivos móveis.
Apesar disso, sua ausência impede que muitos colaboradores possam editar e moderar no site móvel.
A equipe do Readers Web ouviu as solicitações das comunidades e se concentrou cada vez mais nas contribuições do ano fiscal de 2018/19.
A equipe tem como objetivo realizar o trabalho mínimo necessário para corrigir e expor as páginas atualmente indisponíveis.
Além disso, trabalhará na construção de uma navegação expandida para expor a ampla gama de funcionalidades de edição que podem ser usadas no site móvel.
Nosso plano é construir isso como um recurso opcional que os editores possam habilitar.
Acreditamos que isso diminuirá a necessidade de alternar entre os sites para desktop e mobile, enquanto o dispositivo móvel fornecer uma melhor experiência de edição.
We believe that expanding the contribution workflows on the existing Minerva skin will provide the most efficient way to increase the amount of productive mobile contributions at the trade off of perfection.
Também esperamos que isso permita a disponibilidade de toda a gama de ferramentas em um curto espaço de tempo, dando-nos mais tempo para fazer pesquisas completas e projetar os fluxos de trabalho mais importantes.
We have captured this goal in output 3.1 from the 2018-2019 Annual Plan: Contribution tools on mobile web via an existing MediaWiki skin.
Atualizações
August 1, 2023 - Full-page editing added on mobile

You can now open the full-page editor in the Minerva skin. People who have Advanced mode enabled will notice a new "Edit full page" button within each page's overflow menu.
10 de outubro de 2019 - o modo avançado agora está implantado em todos os lugares
O modo avançado agora está disponível em todos os projetos da Wikimedia.
8 de agosto de 2019 - Modo avançado implantado em todas as Wikipédias
O modo avançado agora está disponível em todas as Wikipédias. Experimente e fique à vontade para nos dar feedback, ideias e sugestões de melhorias na página de discussão!
6 de agosto de 2019 - AMC quase concluído
Muitas mudanças aconteceram desde nossa última atualização:
Implantações do AMC
AMC agora está implantado em 7 Wikipédias: árabe, indonésio, espanhol, persa, japonês, italiano, tailandês
Dados até agora
- There was an 81% overall retention rate across all target wikis where AMC was deployed (time period: March 20, 2019-June 30, 2019). This means that, overall, most people do not turn AMC off once it is turned on
- On target wikis, retention rates ranged from 72.6% (Japanese Wikipedia) to 90.8% (Persian Wikipedia).
- The completed report with per-wiki information is available:
https://analytics.wikimedia.org/datasets/web-reports/AMC_KPI_Metrics_Status_Report_FY2018_2019.html
Mudanças
- Histórico - o link do histórico na parte superior do artigo agora leva a uma página de histórico com todos os recursos, semelhante à desktop
- Menu do usuário - o novo menu do usuário na parte superior da página inclui links para a página do usuário, página de discussão, artigos vigiados, contribuições e sandbox
- Menu flutuante - o menu flutuante (acessado a partir das ações principais na parte superior da página) inclui links para informações da página, Wikidata, link permanente, downloads de PDF e muito mais
8 de maio de 2019 - menu principal do AMC agora implantado nas Wikipédias em árabe, indonésio e espanhol
Agora você pode acessar um conjunto de páginas por meio do menu principal no AMC em Wikipédias em árabe, indonésio e espanhol. O menu contém links para todas as páginas especiais, bem como um link para o portal da comunidade de cada Wikipédia.
Exemplos do menu principal
27 de março de 2019 - Primeira implantação do AMC nas Wikipédias em árabe, indonésio e espanhol
A primeira versão do módulo avançado está concluída! Os usuários conectados em Wikipédias em árabe, espanhol e indonésio agora têm acesso ao primeiro conjunto de recursos: acesso fácil à página de discussão (selecionando a guia “discussão” no topo de cada página) e acesso fácil à página de histórico (tocando no ícone de histórico na barra de ações). A seguir, vamos abordar a substituição da página de histórico do celular atual por uma versão responsiva da página no desktop para fornecer o conjunto completo de funcionalidades no celular. Para a primeira versão, no entanto, a página de histórico ainda exibe a versão móvel atual da página. Você pode ativar o modo avançado nessas wikis selecionando-o na página de configurações acessada por meio do menu no site móvel.
Optando por
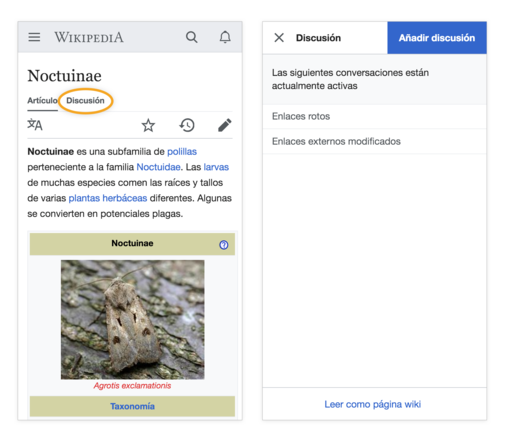
Talk Page Navigation
History Page Navigation
January 14, 2019 - Getting started with Talk page links
We're excited to be underway with the initial stages of development on Advanced Contributions mode. Based on our research and community collaboration we learned that making Talk pages more accessible is a key component of mobile contributions. So first up: we will be adding a Talk link at the top of each page, for all namespaces. Because we are aiming to work iteratively at first the Talk link will lead users to the current mobile talk page experience:
However this current Talk page experience is a little disconnected from the article it belongs to — particularly if you switch to "Read as wiki page". It can be a bit confusing to get back to the article. So one of our design goals is to unify the article and Talk experiences, by rendering the Talk page as a tab of the article, similar to desktop. We hope this will help people keep their context, while also allowing seamless navigation back and forth.
Additionally, while working on the designs for this we realized that we have not yet had a discussion with the community about which version of the Talk page is preferred. Here are some things we're wondering about:
- How well does the current, mobile-optimized, Talk experience work for advanced editors?
- Thinking about various actions such as: viewing discussions, responding to discussions, adding new discussions
- Are there features of the "wiki" version that are missing from the mobile version?
Or in other words, what are reasons that people currently might switch to the wiki version of mobile Talk pages?
- Generally speaking are there minor improvements that could be made to either Talk experience?
In the hopes of sparking discussion and ideas here's how we envision the Talk page functioning as a tab. The screens below show the basic workflow for editing a discussion in both the current/default version, and the "wiki" version. As a reminder, both of these experiences are currently available on the mobile site, so you can try them out for yourself to get a better sense of what you like/dislike and let us know (on the talk page of this page).
| Wiki version | Default version |
|---|---|

|

|
All feedback is welcome and much appreciated. Let us know what you think!
November 12, 2018 - Navigation prototype feedback summary
We are very grateful to have received feedback from 61 editors thus far on our advanced mobile navigation prototype. The response to the design was overwhelmingly positive, and included some great suggestions as well as some valid concerns raised. All of the feedback is valuable and will inform the next design iteration. We wanted to take a moment to both acknowledge all of you who took the time to go through the prototype, as well as highlight a few themes that surfaced. I'm considering something a theme if it was noted by two or more editors (considering the small sample size).
Themes
Questions and concerns:
- Should categories be on by default in this mode? What will the relationship between this mode and other beta features be?
- Is Sandbox something that people use on their phones?
- How does this new design look and work on tablet?
- The sticky toolbar is nice, but perhaps it would be better if it only appeared upon scrolling up (rather than always persisting)
- Can we add the main header to the sticky toolbar, so that you can get access to search and the hamburger menu from the middle of a page?
- Should this mode be available to logged-out editors?
- Could we support a namespace specific search UI?
- Icon improvements: Recent changes, History, Add discussion (on Talk page)
There were two other categories of questions and concerns raised:
1) Things pertaining to the display and functionality of Special pages (e.g. History, Recent changes) — it was great to see these remarks, as they guide us towards the next bit of work for this project, which is improving Special pages on mobile (more feature-rich, while still being manageable on a small screen)
2) Things that fall outside the scope of our current work: dark mode, an improved language icon
Appreciation:
- Having easy access to the Talk page
- Having easy to access History
- Wikidata item accessible
- Links to other Wikimedia projects
- Sandbox
- Toolbar accessible without going all the way back to the top of the page
Citações
"Muito mais conveniente e utilizável do que a visualização móvel atual. Tudo o que eu esperaria encontrar em uma visualização móvel para editores está lá." — Darylgolden
"Estou esperando ansiosamente por este design." — AnkurWiki
"Acho que é um ótimo design, os novatos podem ficar um pouco confusos, mas fora isso, eu gosto." — Charizard201
"Parece haver muitas funções peculiares sendo adicionadas neste protótipo em comparação com a experiência existente. Agradeço a adição de mudanças recentes e "páginas especiais", mas muitos dos outros novos links apenas adicionam confusão desnecessária e desordem à interface. Gosto da interface móvel existente porque reduz essa desordem. Imprimir não é algo que eu preciso fazer no meu celular, por exemplo." — Ming
“As visualizações apresentadas parecem uma grande melhoria, atualmente o navegador móvel não parece orientado para o editor em tudo.” — Donald Trung
Bugs conhecidos
Houve vários erros no protótipo. Estamos exibindo aqui apenas para que sejam reconhecidos como erros:
- Experiência de pesquisa, bug do logotipo da Wikipédia
- Notifications panel should have an “X”
- Botões de edição de seção ausentes
- Add edit button to action menu on Talk page (general & section)
- Heading on Talk page should be “Talk:”
- Alguns itens no menu de ação não fazem sentido na página de discussão (item do Wikidata)
18 de setembro de 2018 - Precisamos da sua ajuda! Coletando feedback para os novos protótipos de navegação
Atualizamos nosso protótipo para a nova navegação. O protótipo é uma resposta ao feedback que recebemos na Wikimania. Temos algumas perguntas sobre a versão atual à medida que continuamos a iterar. Todos e quaisquer comentários são apreciados! Tenha em mente que, como este é um protótipo, a maioria dos links realmente não funciona e pode haver outros bugs ou peculiaridades que você encontrará. Também marcamos a página de feedback para tradução e esperamos tê-la disponível em vários idiomas em breve.
Clique neste link para ver o protótipo e nos dar um feedback.
Visualização do protótipo
24 de agosto de 2018 - Resultados publicados de entrevistas da Wikimania
We have published the results of from our research at Wikimania. Over the course of the conference, we interviewed 30 editors with the goal of identifying the main issues with mobile editing, prioritizing the pages that editors find most important, and raising awareness for the project among editors who are interested in mobile editing. In particular:
- We noted that editors we spoke to were, overall, very excited about these changes, allowing us to feel confident with moving forward with the project.
- We generated a list of the most important pages/workflows on mobile for the interviewed editors.
- We gathered a group of editors that are interested in the project and willing to review and collaborate in the future by giving us feedback on prototypes and participating in other user testing.
- We gathered feedback on our current prototypes for mobile navigation, giving us enough information to continue with the next round of iteration.
Please review our results and let us know what you think. O feedback é bem-vindo e apreciado!
7 de agosto de 2018 - entrevistas Wikimania
Realizamos 30 entrevistas com editores durante a Wikimania para coletar informações e feedback sobre o seguinte:
- Páginas que são mais importantes para colaboradores que usam celular
- Feedback on our initial prototypes for advanced navigation
Estamos coletando e analisando nossos resultados e postaremos uma atualização nesta página em breve. Também estamos elaborando uma lista de editores interessados em fornecer feedback sobre os protótipos ao longo do processo de desenvolvimento. Deixe-nos saber na página de discussão se você também estiver interessado!
20 de junho de 2018 - horário de escuta do IRC
Manteremos o horário de escuta do IRC para revisar a proposta e discutir as áreas de melhoria. Estamos particularmente interessados em falar com os editores sobre as contribuições que eles gostariam de fazer no celular e sobre as páginas especiais que são mais importantes.
May 19, 2018 - Themes from Barcelona Hackathon conversations
During the Barcelona Hackathon in 2018, we held two sessions focused on discussing this project with members of the editing and technical community. These are our notes from these sessions:
- Interest in exposing more pages in mobile was high and people agreed that any work in this direction would be valuable.
The main issues that were identified were use and availability of gadgets as well as specific workflow variation - tools used and shifting across wikis, different workflows based on projects, workflows split among multiple pages, etc. Interest was raised towards microcontributions and new microcontribution functionality (noting this here as it came up multiple times, although it is outside the scope of this project).
Full notes from the sessions can be found on this etherpad.
Como as pessoas atualmente editam no celular
- Alterne entre Vector e Minerva, embora alguns editores preferissem Minerva
- Use mobile for language and translation due to better multi-language input
- Use o celular para melhor realce de sintaxe
O que estamos perdendo atualmente
- Os usuários não gostam do fato de certas páginas serem bloqueadas no celular - “muito do que fizeram bem foi simplesmente trazer de volta páginas e recursos ocultos”
- Há interesse em expor todas as páginas, mesmo que tenham falhas
- Gadgets - um usuário muda para desktop apenas para poder usar seus gadgets
- Mudanças recentes
- Histórico
- Familiaridade - se houvesse uma versão móvel em Vector, por exemplo, seria mais fácil encontrar algo familiar
- Mobile-specific workflows
- Uma maneira fácil de ler discussões - páginas de discussão, quadro de avisos administrativo
- Novas formas de microcontribuições
Split audience here. While all could agree on missing functionality, the room seemed to be split along the lines of making this functionality mobile-specific versus making it available now and allowing editors to find workaround where necessary within their current workflows
Ideias para expor todas as páginas
- Provavelmente não será escalonado para expor todas as páginas - comece com uma lista priorizada
- Collapsing rather than hiding can give a lot of the gains of hiding without the detriments
Minerva vs Vector
- No strong opinions either way - some people leaning towards Vector with the technical motivation of only having one skin.
Outros discordam para dizer que quanto mais skins melhor
- Either will be useful and an improvement from the norm
Outras notas
- A lot of simple tasks are built into tools such as Twinkle and Huggle.
Focusing on performing these tasks directly from mobile might not get us the results we are expecting. However, not all editors use these tools.
- Whether responsiveness is desirable came up a few times - good to remember that regardless of what we do, it will make some people unhappy
- Often special pages might not even be that useful - while some people use recent changes, there’s a wide variety of workflows that this does not account for
- 80/20 rule applies to microcontributions - it would be helpful to have a way to tag articles/portions that fall into the side that requires more care, attention etc from mobile.
These can later be reviewed on desktop
- Vandalism example: “If you look at vandal-fighting the bots take 70% of the work. 30% left - automation to say likely hard/likely not hard. Likely not hard - show to mobile user like "do you think this might be vandalism" with buttons "yes" and "no"
Identified pages that need some work:
- Páginas de discussão
- Esplanada
- Quadro de avisos administrativos
- Página de ajuda
- Mudanças recentes
- Alterações pendentes
- Revisões sinalizadas
- Special:RecentChangesLinked
- Special:NewPagesFeed
Perguntas
What percentage of editors use outside tools for microcontribution-type flows?
What are the main revision workflows per wiki?
Project background
-
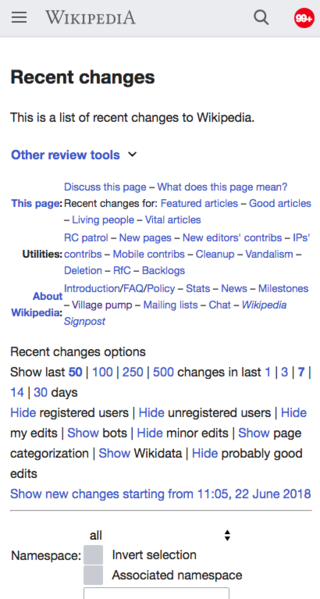
Página de mudanças recentes no skin Vector, visto de um dispositivo móvel
-
Página especial de mudanças recentes no skin Minerva antes das otimizações
Começamos o processo de pesquisa consultando membros individuais da comunidade sobre o principal obstáculo à edição móvel. Combinado com duas consultas de grupo conduzidas por Barcelona Hackathon, os seguintes problemas principais foram identificados:
- Pages necessary to perform contribution (editing and moderation) workflows are currently unavailable on the mobile website
- There is a lot of unexplored potential for microcontribution workflows on mobile
O foco deste projeto será na primeira questão - fornecer acesso às páginas atualmente ocultas no site móvel.
O que está mudando?
Visão geral
Para este projeto, iremos nos concentrar na expansão da funcionalidade do site móvel para incluir navegação e acesso a páginas especiais semelhantes à experiência de desktop. A nova funcionalidade estará disponível para todos os usuários conectados por meio de uma preferência na página de configurações do celular. Estaremos implementando alterações progressivamente, começando com a parte de navegação. Se você atualmente edita no celular ou planeja em um futuro próximo, adoraríamos receber seus comentários sobre as mudanças propostas!
Navegação
A navegação para o modo AMC incluirá o seguinte:
- Acesso à página de discussão a partir do topo da página (em guias semelhantes à desktop)
- Acesso à página de histórico a partir do topo da página
- Menu de usuário expandido que inclui links para sua página de usuário, página de discussão, testes e contribuições
- Menu expandido que inclui acesso a mudanças recentes, páginas especiais, portal da comunidade e outros projetos
- Ações avançadas da página que incluem o download da página como PDF, informações da página, ligação permanente, item Wikidata, páginas afluentes, etc.
Páginas especiais
Estaremos trabalhando para fornecer funcionalidade móvel parcial ou total para as seguintes páginas (em ordem de prioridade):
- Histórico
- Diff pages
- Páginas vigiadas
- Discussão
- Contribuições
- Mudanças recentes
- Página de usuário
- Esplanada
- Preferências
- New pages feed
- Alterações pendentes
- Mudanças relacionadas
- What links here
Recomendação
Expose currently unavailable pages on the mobile website using the Minerva skin as an opt-in setting option.
- Doing the changes in the Minerva skin is more straightforward from a technical perspective and requires lower maintenance cost than other options.
It also reduces disruption to existing workflows. Community members can use Minerva with the new optimised experiences on their mobile devices, and continue to use their existing experience with Vector or other skins on desktop.
Audience
- Active editors, in particular medium and high-volume editors (100+ edits)
- Editors focused on maintenance workflows - easier to make smaller contributions from mobile
- É bom ter: todos os editores móveis
Por projeto
Embora estejamos entrando em contato e estejamos abertos a feedback de todos os projetos, criamos uma lista que gostaríamos de nos concentrar especificamente. We looked at wikis that already had a decent amount of editors on mobile, indicating that editing on mobile is a comfortable concept for users of these projects. As the target audience for this project is medium and high-volume contributors, our assumption was that projects with a decently large number (1000+) of monthly editors would be likely to have a higher percentage of editors with 100+ edits. Finally, in terms of priority, we wanted to focus on projects that had the largest gap in mobile editing - projects whose ratio of mobile edits to new active editors was the highest:
- Wikipédia em inglês
- Wikipédia em espanhol
- Wikipédia em japonês
- Wikipédia em chinês
- Wikipédia em português
- Wikipédia em italiano
- Wikipédia em afegão
- Wikipédia em hebraico
- Wikipédia em árabe
- Wikipédia em finlandês
- Wikipédia em vietnamita
- Wikipédia em indonésio
- Wikcionário inglês
- Wikipédia em tailandês
- Wikipédia em hindi
Métricas
KPI’s
- Mobile web edit rate on target wikis: 10% increase
- Retention rate for opt-in advanced mobile mode amongst medium and high-volume editors (100+ edits previous month): At least 60% retention
- Moderation actions on mobile web on target wikis: 10% increase
Other potential metrics
- Diminuição do número de usuários usando o link da versão desktop?
- Number of users opting into/out of the feature
Mais detalhes: phab:T210660
Nova funcionalidade
An advanced editing option will be presented in the mobile settings menu (not a part of beta settings). Selecting this option will do the following:
- Add navigational elements within the user menu that direct to pages currently missing from the mobile website.
- Switch all MobileFrontend mobile special pages to redirect to the base MediaWiki special pages. (For example, if a link currently navigates to https://en.m.wikipedia.org/wiki/Special:History/King_Island_emu, switch to https://en.wikipedia.org/w/index.php?title=King_Island_emu&action=history)
Roadmap
- Perform user consultation based on proposed approach
- Determine navigational elements and hierarchy
- Determine metrics and build out instrumentation
- Build new navigation
- Switch links/Redirect mobile pages to MediaWiki pages
- Provide settings option and communicate widely
- Potentially provide banner/some sort of CTA for advanced editors
- Based on feedback, prioritize fixes necessary to special pages
- Perform fixes in prioritized order
Length
The total length of this project would be approximately 1.5 quarters
Technical estimates
The below estimate is for exposing the pages only. The special page fixes will require extra work depending on the scale/number of pages:
- Navigation, link switching, adding new setting: 1 Quarter, approximately 2 engineers
Working with the communities
We would like to work with communities to help prioritize the special pages and flows for the mobile website as well as to help get feedback on the state of the project throughout development. We plan to do the following:
- IRC Office hours
- Constant communication throughout the development process with updates and time for the communities to provide feedback
- Announce and discuss deployment schedules on all wikis
- Provide banner/call to action for advanced editors upon deployment
Next Steps
Based on feedback received, we may continue with the following:
- Expanding the set of fixes to special pages
- Expanding the possible workflows available (making certain gadgets work on mobile, for example)
- Continuing with similar changes in the vector skin (making vector responsive)
Motivo para escolher esta abordagem técnica
Produto
Achieving the overall objective can be done through the following on mobile:
- Displaying hidden special pages in an existing MediaWiki skin
- Identifying issues with current special pages and performing fixes to make pages usable
In terms of functionality, both the Vector and Minerva skins can achieve the objective. Investing in the Minerva skin for mobile, however, will make future transitions between entry-level editing and advanced editing easier and ensure a more consistent user experience throughout the process. In addition, exposing veteran editors to Minerva is likely to make them more conscious of the way their edits are displayed on the mobile website, which could eventually lead to providing better content for readers and editors alike.
Technical Rationale
From a technical perspective, doing these changes in the Minerva skin is preferable compared to Vector because of the downsides of doing so in Vector:
- Less complexity - if we select Vector, we will need to hide the responsive vector changes under a feature flag, thus allowing for three separate versions of the mobile website - Vector, Responsive Vector, and Minerva. We would also have to work on making sure we hide gadgets for Responsive Vector or worse, audit all gadgets before shipping so that we do not break any existing gadgets or workflows in Vector
- Onboarding cost and development time will be higher - doing the project in Vector will take approx. twice the amount of time
- Higher maintenance cost - the team will be expected to bear the full burden of maintaining volunteer changes to Vector
Community risk and adoption rationale
From the community perspective:
- No strong preference was shown towards performing the changes in either skin.
- Doing the changes in the Vector skin introduces risk - it was highlighted during our sessions and individual consultations that many members of the community will prefer to use the desktop version of Vector on their phones despite the changes due to familiarity. We would like to allow editors to be able to continue doing this in the future
- Community members stressed the importance of informing users on Minerva about the new advanced functionality to promote adoption.
Documentação
- Análise técnica
- Resumos de consulta à comunidade e justificativa do produto
Comentários
Comentários sobre este trabalho são bem-vindos na página de discussão.
Resumos de comentários específicos da comunidade.
- Temas das conversas do Barcelona Hackathon
- Temas do teste de usuário Wikimania 2018 (notas a serem adicionadas)