Mobile/Windows 8 Metro
This page is obsolete. It is being retained for archival purposes. It may document extensions or features that are obsolete and/or no longer supported. Do not rely on the information here being up-to-date. |
This page describes development of the Wikipedia app that was available in the Windows Store for Windows 8. Source lives with the main mobile app under WikipediaMetro subdirectory.
For background, see Wikipedia's article on Metro.
Windows 8 offers an HTML+JavaScript API (WinRT) for Metro-style (tablet-style) apps. We hope to support this in a version of our phonegap app, with system integration for available app protocols and styles.
Differences from conventional UI
[edit]To fit in best with Metro style:
- don't show our own search UI -- use the system search integration exclusively
- don't have buttons/menus to trigger "share" -- do it through system integration
- settings dialog belongs in special "settings" area (system integration)
- some items we have in Android menu/iOS toolbar will belong in a toolbar that can be swiped in from top/bottom
- our tile in the start menu can be customized
- Metro style loves horizontal scrolling and columns; consider making the content area multicolumn
- in "snapped" mode we're only 320px wide, need a sane single-column view
Search
[edit]System integration is similar to Android's global search, and allows us to search both while the app is open and to start the app. Unlike on Android, this is also the recommended way to handle your in-app search UI, so there should be no default search bar or button to activate it.
Triggering
[edit]
For user to activate while the app is up:
- open charms bar (swipe in from right edge of screen)
- hit "search"
- start typing
- hit "enter", submit, or pick a suggestion from the suggestions list
- the app should then show the article if exact match, or search results
When app is not up:
- open charms bar (swipe in from right edge of screen)
- hit "search"
- find 'Wikipedia' in the list of searchable apps
- start typing
- etc.
Suggestions
[edit]
We can use our OpenSearch REST API to provide typeahead suggestions fairly straightforwardly by listening to the appropriate events. Sample implementation in WikipediaMetroTest app.
Search results display
[edit]
When a full search request comes to us...
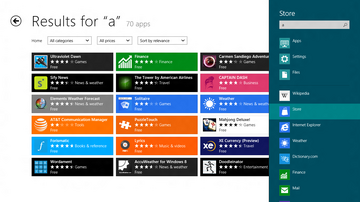
To best integrate, consider a ListView control, using extracted thumbnails and descriptions. Scroll horizontally.
For an example, here's a search results list in the Windows Store:

Share
[edit]


System is similar to Android's intents. We can share a link with a brief title, description, and thumbnail image.
For user to activate:
- open charms bar (swipe in from right edge of screen)
- hit "share"
- pick a target application and go through its sharing UI
Settings
[edit]
For user to activate:
- open charms bar (swipe in from right edge of screen)
- hit "settings"
- ... we have some more stuff stuck in there?
FIXME
Application toolbar
[edit]
Toolbars should stay out of the way in Metro style, but should be activated and slide in when swiping from the top or bottom of the screen.
FIXME add examples from Internet Explorer etc
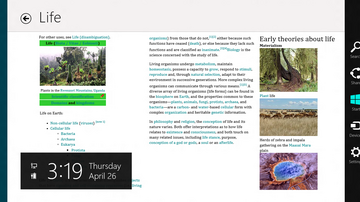
Snapped mode
[edit]

Metro apps can be shown side-by-side in two possible sizes:
- 320px wide
- switch to a still-readable single-column display?
- whole screen minus 320px wide
- show normal UI, we're just a little smaller
CSS media queries can take care of implementing this.
Tile
[edit]

Tile notifications...
- available notification templates
FIXME show just featured article or make it selectable among several items?
FIXME can we schedule updates from the RSS/Atom feed or do we need to produce custom XML in Extension:FeaturedFeeds to get it to auto-refresh while the app's not open?
FIXME can we get images in or do they have to be produced in the proper size?
Fonts
[edit]- Guidelines and checklist for text and typography
- use Segoe UI (default) for most UI stuff
- use Cambria for article body
Assets
[edit]Tile logos
[edit]Solid or slight gradient background. Can specify light or dark text & a background color for notification tiles.
- standard tile 150x150
- wide tile 310x150 (sized to also show notifications)
- small logo 30x30 (shown on notification tiles, etc)
Toolbar icons
[edit]Metro style likes 2d b&w, with circles around items
(Check size!)
- 40x40, inside a circle about 2px thick
- recommend using SVG so they always scale cleanly!
Need icons for at least:
- Read in [language]
- Nearby
- Save
- Saved pages
- History
- Open in Browser (possibly?)
Note DO NOT NEED:
- no search icon
- no share icon
- no print icon
Misc
[edit]- HTTP require mode for extra security
