Manual:MediaWikiロゴの指針
Appearance

|
ロゴのスタイル ガイド |
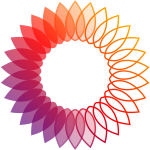
| The MediaWiki logo is a flower that has evolved from an ordinary sunflower into a new species that represents a collection of projects built on our engine: each petal is one of the many wikis that we support, and the lack of an explicit core shows that we are part of these projects, as well as and they are part of MediaWiki.
Our logo also reflects the fact that evolution never stops, and like the petals of a flower, the development of each project, the growth of each community built on our engine allows everyone else to grow. The logo was chosen in a community process (the Wiki way) in Project:Proposal for changing logo of MediaWiki, 2020. |
色
| The colors of the logo are selected to reflect the round-the-clock work of the multitude of projects on our engine all around the world. | ||
#0a00b2
|
#ff0000
|
#fffc00
|
| The gradient is used in the logo with 65 opacity and a 45 degree tilt angle. The gradient must completely fill the area of the square. | ||
フォントとワードマーク
Variants
方向
The logo can be used in two ways:
|
アイコン サイズ
| The further a flower is from you, the fewer petals you see on it. The same practice is followed by the MediaWiki logo.
There are three versions of the logo, each of which should be used at the appropriate size: | |
| Large flower with 30 petals, used for logo sizes larger than 100px, usually for a legacy vector logo. | |
| Medium flower with 24 petals, used for logos ranging from 25px to 100px, usually used in the new vector skin. | |
| Small flower with 16 petals, created especially for ultra-small logos (less than 25px in size) and used for the “Powered by” button. | |
Composition and clearspace
| A vertical logo is created according to these rules. In order to build a horizontal logo, use the general rules for creating logos for the new vector skin. |
派生先のロゴ
| It is not recommended to change the position and size of the petals to create derivative logos. Here are some good examples: | |
| Installer icon | |
| “Powered by” button | |
| Flower |  |
| Wikitech logo |  |