Extension talk:Page Forms/Archive January to April 2024
 | This page is an archive. Do not edit the contents of this page. Please direct any additional comments to the current talk page. |
Change text color
How do I change the text color of the run query button in standard input? V G5001 (talk) 22:38, 14 January 2024 (UTC)
- That would be best done via CSS, ideally on the page MediaWiki:Common.css. Yaron Koren (talk) 05:01, 15 January 2024 (UTC)
Upload Wizard within form?
A user asked me today: could we get a nice uploader option like Extension:UploadWizard in this form?
I don't love the current uploader option in Page Forms even after updating the interface text, so I was planning to have users upload their files on the wizard page, but having them visit only one form and submit all of their info would be ideal.
I'm guessing this is not possible unless UploadWizard offers an embeddable interface or something, but I figured I would ask. BrownKDocs (talk) 19:35, 1 February 2024 (UTC)
- Right, there's no way to integrate UploadWizard. The only customization that can be done right now is with $wgPageFormsSimpleUpload, but that's going in the opposite direction - even fewer fields for the user to fill out. It would be nice to have that option, though I don't know how feasible it is. Yaron Koren (talk) 20:12, 1 February 2024 (UTC)
- Update: my team found a different approach to this problem! We created an "uploads" table that has the fields we want, and have a multi-instance template within the main form to add to that table. It's working well in our tests, but we haven't unleashed end users on it yet. BrownKDocs (talk) 18:02, 2 May 2024 (UTC)
Style ADD form but not EDIT form in CSS
Is there a class or id I can use to style form elements when _adding_ a page, but not when _editing_ an existing page in the same form? Tahoma403 (talk) 18:22, 13 February 2024 (UTC)
- I don't think so, unfortunately. Would that be useful? Yaron Koren (talk) 20:19, 13 February 2024 (UTC)
- Probably not useful in most wikis, but I have added a Delete button in my form, which should be hidden when the page hasn't been created yet. I'm using $(".mw-special-FormEdit .firstHeading:contains(Edit)") to only style the form when editing, just thought there might be a better way. Tahoma403 (talk) 05:34, 14 February 2024 (UTC)
- Alright, interesting. Now I'm curious: what does the "Delete" button do? Yaron Koren (talk) 14:10, 14 February 2024 (UTC)
- It deletes the page instead of editing it, since I'm hiding the #right-navigation menu (with the standard Delete link). I add this custom delete link next to the Save and Cancel buttons in the form instead:
- [{{fullurl:{{FULLPAGENAME}}|action=delete}} Delete] Tahoma403 (talk) 14:52, 14 February 2024 (UTC)
- Oh, of course. That seems like a strange user interface - why would you go to edit a page if you want to delete it? - but I'm glad you got it working somehow. Yaron Koren (talk) 15:26, 14 February 2024 (UTC)
- Yes, my interface is a bit different. Instead of the actions toolbar, I'm adding a custom Edit link next to the header on all pages. Regular users wouldn't usually need to delete/move pages anyway, so I like to keep the main interface clean with fewer options.
- I still need to use JS to position the custom Delete link at the bottom of the form, so using .firstHeading:contains(Edit) isn't a problem. Tahoma403 (talk) 07:43, 15 February 2024 (UTC)
- I get it, thanks. Yaron Koren (talk) 14:38, 15 February 2024 (UTC)
- Oh, of course. That seems like a strange user interface - why would you go to edit a page if you want to delete it? - but I'm glad you got it working somehow. Yaron Koren (talk) 15:26, 14 February 2024 (UTC)
- Alright, interesting. Now I'm curious: what does the "Delete" button do? Yaron Koren (talk) 14:10, 14 February 2024 (UTC)
- Probably not useful in most wikis, but I have added a Delete button in my form, which should be hidden when the page hasn't been created yet. I'm using $(".mw-special-FormEdit .firstHeading:contains(Edit)") to only style the form when editing, just thought there might be a better way. Tahoma403 (talk) 05:34, 14 February 2024 (UTC)
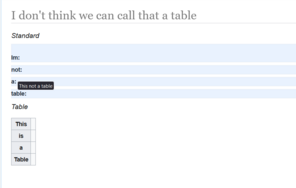
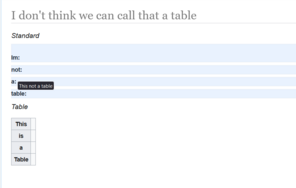
Table output format does work if you use #template _display
By default when you create a template and don't check "Use full wikitext instead of #template_display" and choose a Table Output format .
The table won't work.
To fix it you need to edit source of the template and in #template_display:_format=standard
Change standard to table AjaxDeshayes (talk) 14:25, 14 February 2024 (UTC)
- What do you mean by "format=table" not working? For me it seems to work fine. Yaron Koren (talk) 14:39, 14 February 2024 (UTC)

- I don't get the fake table if I don't use #template_display
- so that's why for me it's a bug AjaxDeshayes (talk) 15:40, 14 February 2024 (UTC)
- Oh, never mind - you're saying "format=standard" doesn't work. I misunderstood what you wrote before. Or rather, you're saying that "format=standard" does not display a table. Which is true - this was a bug in Special:CreateTemplate. Thanks for pointing it out. I just checked in what I think is a fix for it. Yaron Koren (talk) 16:09, 14 February 2024 (UTC)
- Both have the problem
- I try with Page Forms (Pages Schemas was disable)
- And Page Schemas (Page Forms was activate) AjaxDeshayes (talk) 16:16, 14 February 2024 (UTC)
- I think my fix fixed both extensions. Yaron Koren (talk) 19:26, 14 February 2024 (UTC)
- Oh, never mind - you're saying "format=standard" doesn't work. I misunderstood what you wrote before. Or rather, you're saying that "format=standard" does not display a table. Which is true - this was a bug in Special:CreateTemplate. Thanks for pointing it out. I just checked in what I think is a fix for it. Yaron Koren (talk) 16:09, 14 February 2024 (UTC)
How to choose the form you want to edit with the "edit with form" tab
Hello Yaron
To Store a employee I use page schemas to create the template and form then I create the cargo table name Employee with the form.
A employee can be a expert and and if he is a expert so he have a expertise.
But there no if statement possible to make the field expertise appear if the satut field hold 'Expert'.
The easy solution should be to trust the user to not enter a value in the expertise field if he isn't a expert but I can't allow that.
My solution was to make a separate table call Expert that hold the field Expertise and remove Expert from the allowed values of the statut field in the employee template .
So if you want to add a expert you enter the name of the employee in the employee form
then you add the same _pageName of the Employee you just created in the Expert form to add him to the Expert table.
So far so good I can joint the _pageName of both table to know if a employee is a expert and have the information present in the Employee table.
But let's say I want to change the expertise of a expert with edit with form tab.
I can't because the only form I can edit is the first one that I used , in this case it's the employee form.
I know I could change the value of expertise field with the edit tab but the entry have no parameter to filter the entry.
I also search solution in the The "edit with form" tab page but couldn't find any.
Is there a easy way for a unexperienced user to change the form that would be edited with the "edit with form" tab if he want to change the expertise of a employee.
Maybe created a separated table is not a good alternative I also didn't use _parentTables or #cargo_attach because is not natively supported within page schemas but I think I should add them in source code of the template Expert every time the Template is regenerated. AjaxDeshayes (talk) 16:26, 23 February 2024 (UTC)
- Creating a separate table for this one field seems unnecessary. Is the issue that you want to hide the "Expertise" field in the form, in the page, or both? Yaron Koren (talk) 17:36, 23 February 2024 (UTC)
- I want to hide the expertise field when a employee don't hold 'expert' in the field Statut in both in the page and in the form so the user can't add a expertise to a employee that isn't a expert. AjaxDeshayes (talk) 13:33, 24 February 2024 (UTC)
- Okay - for the page itself, this is pretty easy to do - if you're using Page Schemas, you just have to select "Display if not empty" for the "Expertise" field. For the form, it's a little trickier: you will have to manually edit the form definition, and add a "show on select" parameter to the "Status" field - see here. Yaron Koren (talk) 14:06, 26 February 2024 (UTC)
- Thank you so much i didn't saw that parameter.
- The parameter can be placed in the form parameter input so you don't need to add the parameter manually in the source code.
- but you need to add manually the div element
- the result :
- you need to look the source of the message because everything get parser!
- Okay - for the page itself, this is pretty easy to do - if you're using Page Schemas, you just have to select "Display if not empty" for the "Expertise" field. For the form, it's a little trickier: you will have to manually edit the form definition, and add a "show on select" parameter to the "Status" field - see here. Yaron Koren (talk) 14:06, 26 February 2024 (UTC)
- I want to hide the expertise field when a employee don't hold 'expert' in the field Statut in both in the page and in the form so the user can't add a expertise to a employee that isn't a expert. AjaxDeshayes (talk) 13:33, 24 February 2024 (UTC)
! Satus:
| {{{field|Satus|input type=checkboxes|show on select=Expert=>expertise;}}}
|-
<div id="expertise">
! Expertise:
| {{{field|Expertise}}}
|-
</div>
! Service:
| {{{field|Service}}}
|-
- but this don't work I think it's because of the div element
- Expertise is always show no matter if Expert is check or not in the Status field AjaxDeshayes (talk) 17:39, 26 February 2024 (UTC)
- Unfortunately, because of how HTML works, if the div is in a table, you need to turn this into three separate tables - one for the stuff above the Expertise field, one for the Expertise field itself, and one for everything below the Expertise field. Yaron Koren (talk) 21:11, 26 February 2024 (UTC)
- Is there still a way to change the default form on page so you can edit different form present on the page ?
- Or you absolutely shouldn't use more than 2 form on a page. AjaxDeshayes (talk) 09:12, 27 February 2024 (UTC)
- Probably with custom JavaScript, you can do all sorts of tricks. But I confess I don't fully understand what you were trying to do with the two forms. Yaron Koren (talk) 14:29, 27 February 2024 (UTC)
- 1 form is to add a expert and his expertise and the second is to add a employee.
- But thanks to you and the show on select I don't need another template and form just to add the expertise of an expert.
- But I'm still curious about that edit with form tab.
- Do you recommend never using more than 2 forms on a page? especially if it is to store data on seperate cargo table ? AjaxDeshayes (talk) 15:21, 27 February 2024 (UTC)
- I wouldn't say "never", but I can't think of a case right now where it makes sense to have more than one form for a page. (By the way, a form can handle more than one template - I don't know if you knew that.) Yaron Koren (talk) 16:03, 27 February 2024 (UTC)
- Probably with custom JavaScript, you can do all sorts of tricks. But I confess I don't fully understand what you were trying to do with the two forms. Yaron Koren (talk) 14:29, 27 February 2024 (UTC)
- Unfortunately, because of how HTML works, if the div is in a table, you need to turn this into three separate tables - one for the stuff above the Expertise field, one for the Expertise field itself, and one for everything below the Expertise field. Yaron Koren (talk) 21:11, 26 February 2024 (UTC)
"Same as first" or "same as previous" for multi-instance templates
I think I might have asked this in the past, but I want to achieve a similar effect to the shop websites that have a "Shipping address is same as Billing address" button (though my context is different).
Is it possible to have a button saying "Same as first" or "Same as previous" which auto-populates the relevant template's fields?
Alternatively, is it possible to set the default values for the fields to be the same as the values of the first or the previous template on the page?
Thank you. Jonathan3 (talk) 09:02, 9 March 2024 (UTC)
- I would recommend instead having a checkbox with a label like "Shipping address is different from billing address", and then, if the user checks that, use "show on select" to display a 2nd set of address fields. The template could then have some logic to correctly store/display the shipping address. Yaron Koren (talk) 13:47, 11 March 2024 (UTC)
- That's a good solution to that problem, but in my context I'd like the fields to be stored in full on the page/template/database for each multi-instance template (rather than have the template work things out). Jonathan3 (talk) 15:33, 11 March 2024 (UTC)
- Why - isn't that just redundant data? Yaron Koren (talk) 17:12, 11 March 2024 (UTC)
- That's a good solution to that problem, but in my context I'd like the fields to be stored in full on the page/template/database for each multi-instance template (rather than have the template work things out). Jonathan3 (talk) 15:33, 11 March 2024 (UTC)
- You're right, of course. I really just need to think of a good way to differentiate between someone leaving a blank field as meaning "I don't know" or meaning "Same as first". Maybe just insist on the form that "blank means unknown so please type Same if you do know". Jonathan3 (talk) 19:34, 11 March 2024 (UTC)
- Well, in the case you presented, you could have, instead of the checkbox, a radiobutton with the three options being "Shipping address is the same", "Shipping address is different", and "I don't know the shipping address". Yaron Koren (talk) 20:45, 11 March 2024 (UTC)
- You're right, of course. I really just need to think of a good way to differentiate between someone leaving a blank field as meaning "I don't know" or meaning "Same as first". Maybe just insist on the form that "blank means unknown so please type Same if you do know". Jonathan3 (talk) 19:34, 11 March 2024 (UTC)
Change "No data" text when empty multi-instance template minimised
I'd like to change this text but when using uselang=qqx it still shows as "No data". How could I change this? Thanks. Jonathan3 (talk) 22:46, 9 March 2024 (UTC)
Just seen where it comes from:
libs/PageForms.js:1140: valuesStr = 'No data';
if ( valuesStr === '' ) {
valuesStr = '<em>No data</em>';
}
Jonathan3 (talk) 22:36, 10 March 2024 (UTC)
- That's text that should have been i18n'ed a long time ago - thanks for pointing it out. I just turned it into an i18n message, here. Yaron Koren (talk) 19:08, 11 March 2024 (UTC)
Make top value of "tree" input type unselectable
I'd like to have something like
structure=*Unselectable A
**Option 1
**Option 2
*Unselectable B
**Option 3
**Option 4
I guess it should be possible with CSS but haven't been able to work it out yet. Thanks. Jonathan3 (talk) 23:17, 10 March 2024 (UTC)
- There is a Phabricator task for this - T162574. Yaron Koren (talk) 13:56, 11 March 2024 (UTC)
- I worked out how to do this with CSS. The downside is that it relies on numerical ID properties so the CSS might have to change when the options change. Would there be any way of Cargo adding IDs that are linked to the text of the options themselves? Jonathan3 (talk) 16:51, 15 March 2024 (UTC)
- Great. Do you mean Page Forms? I don't think so. Yaron Koren (talk) 17:25, 15 March 2024 (UTC)
- I worked out how to do this with CSS. The downside is that it relies on numerical ID properties so the CSS might have to change when the options change. Would there be any way of Cargo adding IDs that are linked to the text of the options themselves? Jonathan3 (talk) 16:51, 15 March 2024 (UTC)
Hide section headings if sections are empty
Is this possible? Thanks. Jonathan3 (talk) 16:48, 15 March 2024 (UTC)
- Are you talking about actual section headers, with the "=="? If it's possible, it would be outside of the scope of Page Forms. Yaron Koren (talk) 17:23, 15 March 2024 (UTC)
Multi-instance templates - make first different from subsequent
I don't think this is possible but just checking. I was wondering about keeping all the fields in the same order but removing guidance text. Jonathan3 (talk) 16:54, 15 March 2024 (UTC)
- I'm not sure what you mean by "guidance text", but Page Forms doesn't provide that capability. Yaron Koren (talk) 17:24, 15 March 2024 (UTC)
- I just meant text that guides people on what data to enter. Thanks for the reply. Jonathan3 (talk) 19:38, 18 March 2024 (UTC)
"checkboxes" is in a span, "checkbox" is in a div
I'd like either to be able to be displayed inline. Is this possible? 2A00:23C7:C348:5201:842B:40D3:228D:4FA7 00:56, 22 March 2024 (UTC)
- Depending on what you're trying to do, you may be able to do this by adding some CSS to MediaWiki:Common.css. "display: inline" changes a div to a span, while "display: block" does the opposite. Yaron Koren (talk) 03:14, 22 March 2024 (UTC)
How to create a multiple categories from an input type text with Semantic property
In the Page Form, how to create an input type text where the text will be added as category beside as semantic property type as Text.
For example the Input type (text) Has keyword ( Also define as Semantic Property type text),
When user key in the text field as Malaysia, Australia .
The form will genearte the Category of Malaysia and Australia in that page .
Lotusccong (talk) 14:08, 25 March 2024 (UTC)
- Just add something like
[[Category:{{{Keyword|}}}]]to the template. Yaron Koren (talk) 21:25, 25 March 2024 (UTC)
Add default page name
I would like that the page created by the form have a default value in the page name input field. Is that possible ?
132.166.177.50 07:12, 27 March 2024 (UTC)
- Do you mean for #forminput? If so, it has a "default value" parameter. Yaron Koren (talk) 13:58, 27 March 2024 (UTC)
- Yes that work ! Thank you ! 132.166.177.50 07:58, 28 March 2024 (UTC)
Once a new file is uploaded, the original one cannot be overwritten.
After uploading the new file, the new uploaded file does not directly overwrite the original file, but adds the new file name to the original file name in the uploadable box. 忆兰居士 (talk) 07:54, 28 March 2024 (UTC)
Escaping Named Template Param Values that Contain Code Samples
Hi,
Running into a couple different issues related to displaying code samples that ultimately come from a PageForms textarea input.
System Info (sorry, we're on an old version for "reasons"):
MW v1.31
PF v4.4.1 (45c3fb6)
SMW v3.1.0
Other relevant info: I am by no means an expert when it comes to managing MediaWiki instances, but am an experienced developer, so you can assume some technical expertise.
If you need more information, please let me know.
Problem #1:
We use PF to generate templates based on form inputs. One such template uses a textarea to accept a code sample. The WikiPage output of that template coming from PF looks something like:
{{CodeComponent
|Code=a bunch of code here with special characters
}}
The textarea uses the SMW property type of "code" which does seem to escape some special characters, but not all.
My hack solution was initially to wrap the expanded property value in nowiki tags, but this is not ideal, as those become part of the expanded property value.
Question for problem #1: What is the best way to to escape all special characters and display code samples on a generated WikiPage containing the above template.
Problem #2
Assume the same WikiPage, generated by PF, and using the above custom template.
Even if I wrap the expanded template property value in nowiki tags, I will get an error when I try to edit that form, via the formedit action, that says PageFormsMismatchedBrackets. Unfortunately, this does not come with a stack-trace, so I'm having trouble tracking down where the error occurs.
It is my understanding that this error is being generated server-side by some parser (whether part of PF or not, I have no idea).
Here's an example of some code that generates the error:
510=[[#511+#513]/2]
The above is being parsed as Wikitext, and in that context, does indeed have a set of mismatched brackets. However, that is supposed to be treated as plain text and not to be interpreted as Wikitext.
Question for problem #2: How do I make it so my template param value is not interpreted as Wikitext when I navigate to the formedit page?
Other comments related to both issues:
I would prefer if the solution did not cause me to have to replace significant parts of the MediaWiki installation (i.e. swapping SMW for cargo). I am not particular familiar with either, so migrating all existing data is likely to be a difficult and frustrating experience.
I am also not in a position to upgrade the MW version, but may have some wiggle room with extension versions (depending on support).
Any assistance would be greatly appreciate, and please let me know if I can provide any additional context or answer any questions to would make it easier for anyone to help me.
Thank you! Bdpennington (talk) 19:16, 2 April 2024 (UTC)
- Problem #1 seems to be a Semantic MediaWiki, or just core MediaWiki, issue, rather than a Page Forms issue. But #2 is definitely a Page Forms issue. Still, I think both problems ultimately derive from the same thing, which is that this kind of complex code, with mismatched square brackets (well, somewhat mismatched) is not well supported by either MediaWiki or the other two extensions. This is a tricky issue, and the only solution I can think of at the moment is to do HTML-escaping, by having users type [ and ] instead of [ and ] in that field. Yaron Koren (talk) 00:53, 3 April 2024 (UTC)
Possibility to put 2 'free text' inputs in one form
I would like to have a free text input before my template and after my template. So I create 2 'free text' inputs, one before the 'for template' tag and one after the 'end template' tag. Problem: when I put a default value in one of the two 'free text' inputs, this value applies to both inputs. Is there a solution to this or is that impossible to have 2 'free text' inputs in one form ? 132.166.177.50 14:08, 9 April 2024 (UTC)
- It's impossible to have two free text inputs, yes - sorry. Probably the form should display an error or warning if that happens. Yaron Koren (talk) 15:37, 9 April 2024 (UTC)
Transclude only one template in a 2 templates (that share same information) form
My problem is a little bit complicated and I don't really know how to name it perfectly...
I would like to create a form that creates a page with 2 templates. Those 2 templates share the same information and I don't want the user to have to write information twice in 2 different inputs. I also want the created page to contain the 2 templates but if I were to transclude this page, I only want the second template to be transcluded.
My solution at first was to create a form for the first template and include the second template in a free text input but I didn't find a solution for my transclusion problem.
I know that this problem is not very common and simple but if someone is smarter than me he can maybe help me. 132.166.177.50 14:45, 9 April 2024 (UTC)
- You want two templates with the same set of values being passed in to both? That sounds like a bad idea. Why would you want that? Yaron Koren (talk) 15:38, 9 April 2024 (UTC)
- To be more clear, I have a template that represent an intro of a page and another template that represent a 'reference' to this page (it's like a square with the name of the page, the author etc...). So those two template share some informations (name, author other...) I don't want that the user write twice the same things. And I only want the 'reference' to be transclude.
- It's why I want one form, that create a page with two templates and if I were transclude this page I only want the 'reference' to be transcluded. 132.166.177.50 06:23, 10 April 2024 (UTC)
- I'm still not sure that I fully understand, but my guess is that what you're asking about is not possible in the exact way you're describing. Although then again, this sounds like a core MediaWiki question and not a Page Forms one, so maybe this is not the place to ask it. Yaron Koren (talk) 16:03, 10 April 2024 (UTC)
- I know that sound weird. In fact, I think that the possibility to put more than one free text input was my solution. It's diffcult to deal with transclusion tag, templates and forms... And I think you are right about the fact that is a MediaWiki problem and not PageForms one.
- Thank you anyway for your help. 132.166.177.50 07:36, 11 April 2024 (UTC)
- I'm still not sure that I fully understand, but my guess is that what you're asking about is not possible in the exact way you're describing. Although then again, this sounds like a core MediaWiki question and not a Page Forms one, so maybe this is not the place to ask it. Yaron Koren (talk) 16:03, 10 April 2024 (UTC)
Edit tabs and Visual Editor
I am wondering about to best use VisualEditor and PageForms in a wiki. Since PageForms and VEForAll extension provide a nice way to have VE in form fields, this is nice. But the problem is how to go about the edit tabs. IMO PageForms should - on pages that use PageForms - remove the edit tab of VE. Because if you click on it, it simply does not work at all.
There are two options: $wgVisualEditorUseSingleEditTab = true;
In this case, all pages that use PageForms nicely display the edit tab that leads to formedit and the source edit button. The Problem now is that on other wiki pages (for which there is no form defined) only show a souce edit button and I don't know of a way to bring an edit button back that would give you the regular VE editor.
When $wgVisualEditorUseSingleEditTab = false;
No problem on regular pages, since you have "Edit" for VE editor and "Edit source".
But on pages with forms, there are three edit buttons: "Edit", "Edit with form" and "Edit source". Now we would need to remove the edit button, since it really does not make sense to visually edit a page forms created page. However, there seems to be no option to do that. And I think there should be an option in PageForms.
BTW the documentation says that you cannot use the option $$wgPageFormsRenameEditTabs = true; with VisualEditor, which is not true: the option does work, it renames the "Edit with form" tab to "edit" leaving you now with two "edit buttons". The first one leading to VE, the second one to form edit. So the option works as expteced. The problem remains that there should be a way to remove the VE edit button whenever a user clicks on edit on a page that is associated to a form.
Since VE can only be turned on an off on a per-namespace basis, I think we need the feature in PF to disable the VE edit button whenever PF is present. Krabina (talk) 16:58, 11 April 2024 (UTC)
- I agree that three edit tabs is not ideal. But what do you mean by the VE tab "not working at all"? What goes wrong with it? Yaron Koren (talk) 18:01, 11 April 2024 (UTC)
- When I click on edit which opens the visual editor on a page that is heavily using page forms, I get a situation where I cannot really edit anything on the page. I can add a paragraph below the template, but everything within looks very confusing and it does not work to change any text. Krabina (talk) 17:12, 12 April 2024 (UTC)
- That sounds like a VisualEditor issue, no? Perhaps you need to make greater use of the TemplateData extension? What MediaWiki version are you running, by the way? Yaron Koren (talk) 17:59, 12 April 2024 (UTC)
- I am using 1.39 and yes, I am not using TemplateDate extension at all. 195.8.212.30 16:07, 23 April 2024 (UTC)
- That sounds like a VisualEditor issue, no? Perhaps you need to make greater use of the TemplateData extension? What MediaWiki version are you running, by the way? Yaron Koren (talk) 17:59, 12 April 2024 (UTC)
- When I click on edit which opens the visual editor on a page that is heavily using page forms, I get a situation where I cannot really edit anything on the page. I can add a paragraph below the template, but everything within looks very confusing and it does not work to change any text. Krabina (talk) 17:12, 12 April 2024 (UTC)
Input Type Dropdown Erasing Values
When using "Edit with Form" button on a previously created page, the values in any field using a dropdown input type do not autofill. If I change "dropdown" to "listbox," (or checkboxes) the field works as expected.
I have cleared the cache, disabled add-ons, tried a different browser.
Running PageForms 5.7.2, Cargo 3.5.1, and MW 1.41.1
Thanks in advance! JStallings29 (talk) 01:03, 20 April 2024 (UTC)
- What is the source of the values? And does it work with the "radiobutton" input type? Yaron Koren (talk) 14:26, 25 April 2024 (UTC)
Datepicker default value with inline query
I created a form with 2 datepickers input (start date, end date). These 2 datepickers take as default value a #ask inline query which retrieves a date entered on another page in a property. There is no problem to find the start date but the end date is not recover.
{{{field|description|input type=textarea|rows=3|default={{#ask: [[Category:PageProjet]][[ProjectAcronym::{{#replace:{{PAGENAME}}|Projet-|}}]]|?ProjectEndDate=|mainlabel=-}} }}}
This is how my field look like. And It's the same for the start date exept that the property 'ProjectEndDate' is replaced by 'ProjectStartDate'. I obviously verified that the property is set and I tried the query in a test page and it recover the good date. So why here I have a problem ?
Thanks in advance ! 132.166.177.50 07:48, 25 April 2024 (UTC)
- I think the problem come from the date format but which is weird is that I only use the default date format of datepicker to avoid this type of problem. 132.166.177.50 08:08, 25 April 2024 (UTC)
- Sorry, are these datepickers, or textareas? Yaron Koren (talk) 14:27, 25 April 2024 (UTC)
Prefill a field based on the name of the page
So admittedly, this is a weird data structure thing, but we keep out data templates in a separate namespace than main, but each table includes a link to the page generated by the data within the datatable.
So for example, the page Main:CardTitle is created using data found in CardData:CardTitle.
I have the #forminput function looking to see if CardTitle exists in CardData, and that is working fine, but I would also like to be able to pre-populate the form with the CardTitle. Is there an easy way to do this?
Blinkingline (talk) 17:36, 26 April 2024 (UTC)
- Sorry, I don't understand. Which of these pages is being edited with the form? Yaron Koren (talk) 18:10, 26 April 2024 (UTC)
allowing an edit via extension lockdown
I want an easy way for even non-logged in users to enter when a tool is down in our makerspace. So, I plan to put a QR code for a url to a formlink page. The wiki has extension lockdown installed; I made a "broken" namespace to store this data, and lockdown allows me to set up all other namespaces to require login to edit, and this one to not require it, via
$wgNamespacePermissionLockdown[NS_BROKEN]['edit'] = [ '*' ];
. This makes it possible to edit via non-form edit, but when I follow the form link while not logged in I get a warning
"You do not have permission to edit this page, for the following reason: The action you have requested is limited to users in the group: Users."
My question is: is there a way to make the page editable by form for non-logged in users managed through lockdown? I tried
$wgNamespacePermissionLockdown[NS_BROKEN]['formedit'] = [ '*' ];
but it doesn't seem to work. Tenbergen (talk) 03:12, 29 April 2024 (UTC)
- Forms just follow the standard editing permission - if you can edit the page normally, you can edit it with the form. Do you think there should be a 'formedit' permission? If so, what would be the advantage of that? Yaron Koren (talk) 19:08, 29 April 2024 (UTC)
- I would have hoped that the form edit permission would follow the regular edit action permission. It just doesn't seem to work that way, at least in some scenarios.
- If I go to https://....ca/index.php?title=Broken:111&action=formedit, I can formedit from there. But if I try to get there from a formlink ( {{#formlink:form=Broken|link text=test|returnto=Broken}} ) resulting in URL ( https://....ca/index.php?title=Special:FormEdit/Broken&returnto=Broken ) while not logged in, I get the error "You do not have permission to edit this page, for the following reason: The action you have requested is limited to users in the group: Users."
- I just tried
https://....ca/index.php?title=Broken:111&action=formedit&returnto=Broken
, which still gives me the returnto parameter, and that works. So maybe I don't need the route via Special:FormEdit, but when I try that it giving me the rights error. I also just realized that this means it's going through a special page, so I tried$wgSpecialPageLockdown['Formedit'] = [ '*' ];
(and FormEdit as well) but neither gets me over the rights error. - The
https://....ca/index.php?title=Broken:111&action=formedit&returnto=Broken
gives me the functionality I want, I think, so this may solve my problem, but it would still be interesting to know why the formlink version doesn't work (and interesting to find out if it should). Tenbergen (talk) 01:25, 30 April 2024 (UTC)- It looks to me like the difference in permissions is just due to the different namespaces: the page "Broken" is in the main namespace, while the page "Broken:111" is in the "Broken" namespace. Yaron Koren (talk) 01:41, 30 April 2024 (UTC)
- Yes I am applying the permission to edit un-logged-in to the namespace broken. But I am not sure why you mention that, the return-to isn't where I am getting an error. What am I missing?
- It looks to me like the difference in permissions is just due to the different namespaces: the page "Broken" is in the main namespace, while the page "Broken:111" is in the "Broken" namespace. Yaron Koren (talk) 01:41, 30 April 2024 (UTC)
- I figured out that using a URL like https://....ca/index.php?title=Broken:111&action=formedit&returnto=Broken&Broken%5Btool%5D=Test%20tool will pre-populate field "tool" with value "Test tool". It will create the page Broken:111 . What URL string would I need to use, though, to not set a page name here and instead let the Form's setting for <unique number> take effect? Tenbergen (talk) 03:54, 30 April 2024 (UTC)
- Sorry, I misread one of the previous URLs - right, the page "Broken" is not relevant here. I think you can get all of this working by adding "namespace=Broken" to the URL (and the #formlink call), and then removing "Broken:" from the page name formula in the form. Yaron Koren (talk) 13:38, 30 April 2024 (UTC)
- I tried to do the following:
- remove the Broken: from {{{info|page name=Broken:<unique number;random;10>}}} to make it {{{info|page name=<unique number;random;10>}}}
- add "namespace=Broken" and removing the "Broken" that isn't the template name to change
https://nf.squirrelslair.ca/index.php?title=Broken:111&action=formedit&returnto=Broken&Broken%5Btool%5D=Test%20tool
- to
https://nf.squirrelslair.ca/index.php?title=namespace=Broken&action=formedit&returnto=Broken&Broken%5Btool%5D=Test%20tool
- This resulted in being taken to a page "Creating Namespace=Broken" with "Select a form to create this page:". So either I misunderstood the suggestion or it doesn't work. Tenbergen (talk) 04:29, 1 May 2024 (UTC)
- Sorry, I should have been clearer - "namespace=Broken" needs to be a separate part of the query string, i.e. "&namespace=Broken". Although that specific URL is tricky to modify, because it's formed around an existing page already. If you modify the #formlink call, this should be easier to test. Yaron Koren (talk) 13:06, 1 May 2024 (UTC)
- I tried to do the following:
- Sorry, I misread one of the previous URLs - right, the page "Broken" is not relevant here. I think you can get all of this working by adding "namespace=Broken" to the URL (and the #formlink call), and then removing "Broken:" from the page name formula in the form. Yaron Koren (talk) 13:38, 30 April 2024 (UTC)
How to auto populate a field using default values using PageForms
Hello all,
so the question sounds straightforward. Nonetheless, I couldn't figure it out.
So, basically, this is the situation. I have a bunch on pages and I now want to modify their Form to include a field (could be hidden) that auto populates via a query. I have created a Template called Query Tools which contains the query and calling it this way from within my form: {{{field|Tools|input type=tokens|default=Query Tools}}}
It works nicely but apparently it only works when creating a new page, whilst I'd need a way to update the existing pages, too.
Is there a way (a script?) to accomplish this?
Thanks!
- Carloposo (talk) 15:40, 29 April 2024 (UTC)
- Why put the query result into each page, instead of just having the query in the template? Yaron Koren (talk) 19:09, 29 April 2024 (UTC)
- I need the XML of each page to contain the result of the query, as I need to then ingest every XML into a vector db for a LLM to be trained.
- Does it make sense or am I missing something?
- At the moment I have the query in the template, yes. Carloposo (talk) 07:38, 30 April 2024 (UTC)
- I might have found an easier way, that is downloading all the pages via the API and converting them using BeautifulSoup and/or Pandoc.
- Thank you @Yaron Koren Carloposo (talk) 12:30, 30 April 2024 (UTC)
- Great! And it's always interesting to hear about wiki-based LLMs. Yaron Koren (talk) 13:36, 30 April 2024 (UTC)
- It's tough as I am learning by doing :)
- The hardest part is 'normalising' the wiki content before ingesting, that is stripping the pages from everything that is not needed (although Lanchain provides a good parser, but it relies on the XMLs which do not contain all the pages' content in my case).
- Moreover, I am running the LLM locally for privacy reasons so I can't use big models...
- Keep you posted! Carloposo (talk) 14:29, 30 April 2024 (UTC)
- I'm looking forward to hearing more about it! Perhaps this wiki could use a page like LLMs or something, to document people's experiences... by the way, are you using "action=render" to get out the relevant HTML? Yaron Koren (talk) 17:41, 30 April 2024 (UTC)
- That's definitely a very good idea! I think AI and mediawiki will be a hot topic soon.
- I am using 'action=query' and 'format=json'. Would 'action=render' make any difference? As of now, I am able to pull all the pages with a given namespace, remove all unnecessary content and transform infoboxes into simple texts and then converting all the pages into various formats (md, docx, pdf) to check which one performs better with my LLM. I think the converted files are still not perfect in terms of information, as the LLM is pulling out some wrong data when asked and sometimes mixing up concepts in a too creative way. Let me know if there's anything I might help with :) Carloposo (talk) 13:05, 2 May 2024 (UTC)
- "action=render" is used to get the contents of the page - it gets all the actual content HTML, leaving out the skin part. Using it (instead of just scraping the entire page) might save some work on the part of your code, though it doesn't really matter. Anyway, I'm looking forward to hearing your results! Yaron Koren (talk) 13:35, 2 May 2024 (UTC)
- I'm looking forward to hearing more about it! Perhaps this wiki could use a page like LLMs or something, to document people's experiences... by the way, are you using "action=render" to get out the relevant HTML? Yaron Koren (talk) 17:41, 30 April 2024 (UTC)
- Great! And it's always interesting to hear about wiki-based LLMs. Yaron Koren (talk) 13:36, 30 April 2024 (UTC)