Extension:GrowthExperiments/Technical documentation/Structured tasks
Appearance
There are three different structured tasks:
Each task type has its own plugin that integrates with VisualEditor.
Both task types interact with the VisualEditor via:
- Machine suggestions mode
- This is a pseudo-mode of VisualEditor with most tools, windows, keyboard shortcuts stripped away. In the mode, only the suggestion and the interfaces for interacting with the suggestion are shown.
- When this mode is enabled, the user can only interact with the suggested content (links/images).
- The plugin creates a custom ArticleTarget (that overrides the toolbar, disables autosave etc) and registers the new class (via targetFactory).
- The user can toggle between suggestions and regular VisualEditor modes. "Regular" VE mode in this context is the same as the VisualEditor shown during non-structured task edit with a few exceptions: the source mode is not shown (more details are in this task) and there is a toggle to go back to suggestions mode.
- Custom dialogs (inherited from default VE classes)
- ToolbarDialog for link/image inspector
- This is a dialog that is always shown and is not closed when the user focuses away (unlike context items, which does a similar function but is only shown when the inspected content is focused).
- Save dialog
- This is a customized version of the default save dialog, showing the summary specific to the suggestions mode.
- The user can choose whether to watchlist the edited article (and if so, how long). More details are in this task.
- The edit summary cannot be manually entered and is set by the plugin as an autocomment so that the edit summary text is always localized in the language of the user viewing the edit summary (not necessarily that of the user who made the edit).
- ToolbarDialog for link/image inspector
- Hooks
onVisualEditorApiVisualEditorEditPreSave- Validate the edit
onVisualEditorApiVisualEditorEditPostSave- Process plugin-specific data (set via
StructuredTaskArticleTarget.save) - Tag edits
- Process plugin-specific data (set via
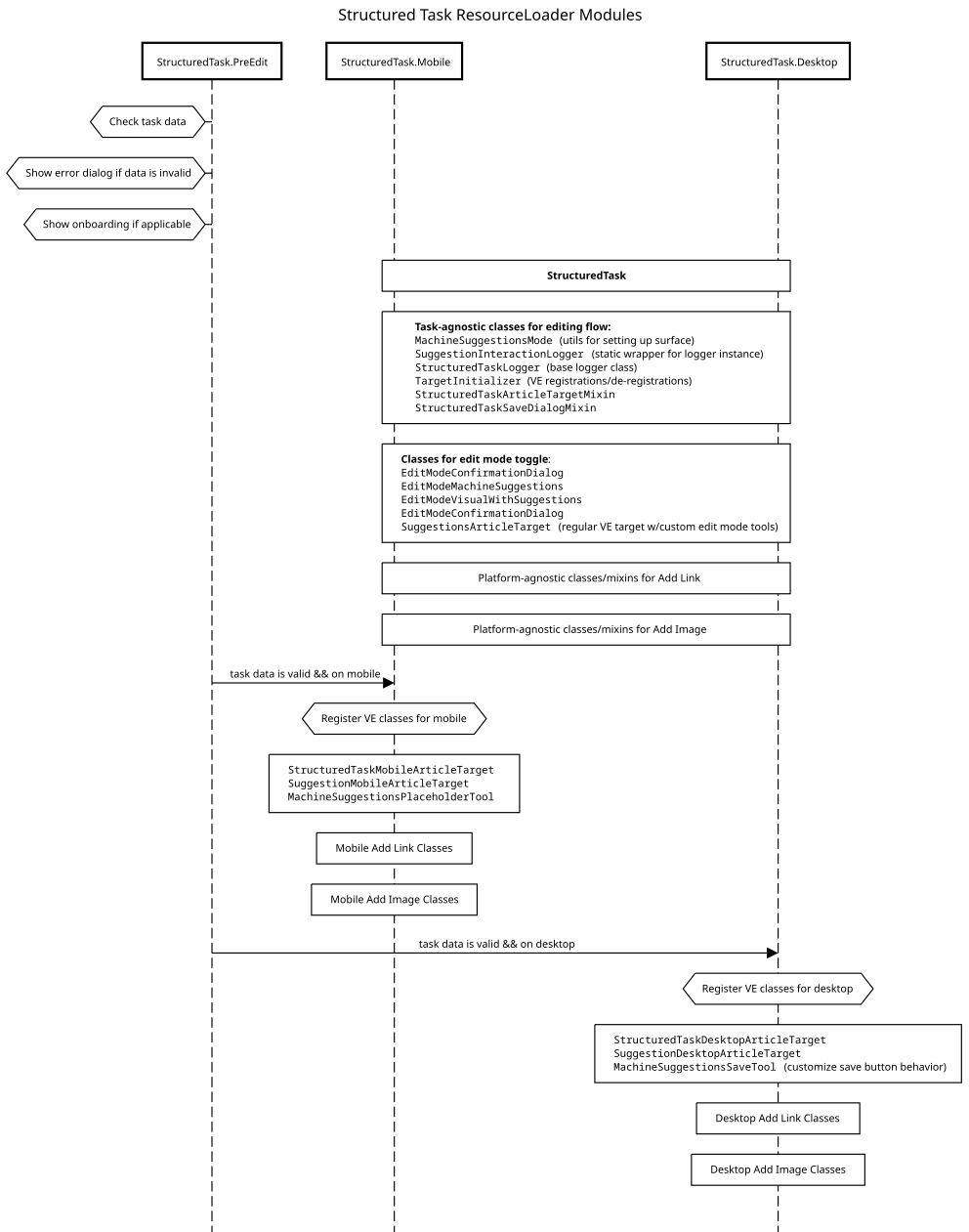
The ResourceLoader modules are organized into:
StructuredTask.PreEditfor logic that needs to happen before the article target can be loaded.StructuredTask.Mobilefor mobile-specific classesStructuredTask.Desktopfor desktop-specific classes
Technical differences between each task type
[edit]| Task Type | Accepting | Rejecting | Skipping |
|---|---|---|---|
| Add a link | An edit is published if at least one of the suggested links is accepted. | The rejection is saved after the user confirms via the save dialog. A null edit is made if the user didn't accept any suggestions and rejected at least one suggestion. | A confirmation dialog is shown when there are more than one suggestions and the user skips all suggestions. |
| Add an image | An edit is published if the suggested image is accepted and a valid caption (meets the minim length requirement) is entered. | The rejection is saved right away (save dialog is not shown). A null edit is made. Only some of the rejection reasons removes the task from the search index. | A confirmation dialog is shown. |
What hacks are there?
[edit]- On mobile, we’re disabling the virtual keyboard via setting
contenteditableto false on the document node (this.surface.getView().$documentNode) and settinguser-selecttononein CSS. With contenteditable=true, on iOS, there were some weird scrolling issues (page jumps to top then scrolls down to the tapped area) when tapping on the article surface. - To disable default VE tools and keyboard shortcuts, we’re maintaining allow lists of tools and shortcuts and unregister those outside of these lists. When an edit is published (i.e., when the user accepts a suggestion), the page is reloaded in order to set up the regular article target again. Similarly when switching between suggestions and regular modes, the page is reloaded. This approach of de-registering tools we don't need doesn’t allow us to easily enable/disable tools.
- Currently the edit mode toggle allows the user to switch between machine suggestions and “regular” VE modes but not source. On mobile, existing edit mode tools (editModeVisual, editModeSource) are unregistered. On desktop, the existing edit mode tool group is replaced by suggestionsEditMode.