Extension:CodeMirror
- Ne pas confondre avec CodeEditor.
État de la version : stable |
|
|---|---|
 |
|
| Implémentation | Interface utilisateur |
| Description | Fournit la mise en évidence de la syntaxe dans l’éditeur de wikicode. |
| Auteur(s) | Pavel Astakhov (pastakhovdiscussion) |
| Dernière version | 6.0.0 |
| Politique de compatibilité | Versions ponctuelles alignées avec MediaWiki. Le master n'est pas compatible arrière. |
| MediaWiki | >= 1.43 |
| Modifie la base de données |
Non |
| Licence | Licence publique générale GNU v2.0 ou supérieur |
| Téléchargement | |
|
|
| Téléchargements trimestriels | 284 (Ranked 16th) |
| Utilisé par les wikis publics | 6,549 (Ranked 62nd) |
| Traduire l’extension CodeMirror sur translatewiki.net si elle y est disponible | |
| Rôle Vagrant | codemirror |
| Problèmes | Tâches ouvertes · Signaler un bogue |
L’extension CodeMirror fournit la mise en évidence de la syntaxe dans l’éditeur de wikicode de MediaWiki.
Elle ajoute un bouton avec l’icône ![]() dans la barre d’outils de modification, ce qui permet d’activer ou de désactiver cette mise en évidence.
Elle prend en charge la barre d’outils de l’éditeur de wikicode 2010 ainsi que la barre d’outils de l’éditeur visuel.
dans la barre d’outils de modification, ce qui permet d’activer ou de désactiver cette mise en évidence.
Elle prend en charge la barre d’outils de l’éditeur de wikicode 2010 ainsi que la barre d’outils de l’éditeur visuel.
Par défaut la fonctionnalité est désactivée. Lorsqu’elle est activée, elle remplacera la zone de texte standard gérée par le navigateur par l’éditeur fourni par la bibliothèque CodeMirror. Lorsqu’elle est désactivée, on réutilisera la zone de texte standard du navigateur.
Les couleurs utilisées dans cette extension ont été optimisées pour offrir un contraste plus élevé, une accessibilité et une lisibilité améliorée, pour se conformer maintenant aux recommandations pour l’accessibilité du contenu sur le web (WCAG 1.4.3 AA). Les couleurs offrent une meilleure accessibilité aux personnes ayant une vision limitée et aux utilisateurs travaillant dans des conditions de forte luminosité du jour. (autres informations)
Fonctionnalités
Appariement des parenthèses, crochets et accolades
Cette fonctionnalité met en évidence la paire englobante la plus interne de parenthèses, crochets ou accolades, lorsque le curseur est placé à l’intérieur d’une paire de signes. Quand le curseur est placé juste avant un signe ouvrant ou juste après un signe fermant, la fonctionnalité met également en évidence le signe associé correspondant. L’appariement des parenthèses, crochets ou accolades est actif dans les deux éditeurs quand la mise en évidence de la syntaxe est activée dans tout espace de nom utilisant ces éditeurs.
-
Appariement des parenthèses, crochets ou accolades
Numérotation des lignes
Dans le mode de modification du wikicode, les numéros de ligne sont automatiquement affichés dans les deux éditeurs.
-
Numérotation des lignes dans l’éditeur de wikicode 2010.
-
Numérotation des lignes dans l’éditeur de wikicode 2017.
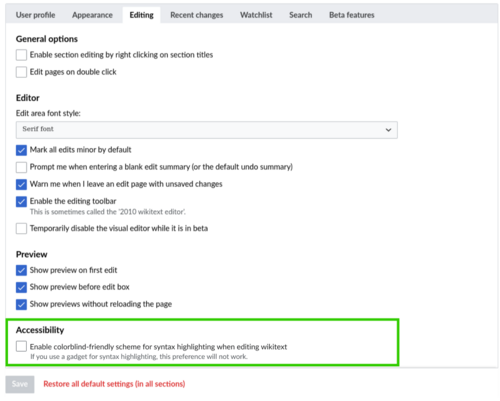
Mode pour les mal voyants
Pour les utilisateurs qui ont du mal à distinguer les couleurs, CodeMirror offre un mode particulier. Cette fonctionnalité est disponible sur les wikis avec où CodeMirror est activé en allant sur la page Special:Preferences.

Avec le ce mode d'affichage actif, les couleurs des éléments suivants de la page changent :
| les titres, symboles, signatures, noms de sections, mots magiques | #E4A400 |
| Modèles | #9C3A00 |
| Balises HTML, références, expressions mathématiques | #56B4E9 |
| Les variables | #009E73 |
De plus, les surbrillances et les couleurs d’arrière-plan sont supprimées de tous les textes et objets. La mise en gras et le soulignement restent inchangés.
Navigateurs pris en charge
Tous les navigateurs pris en charge par MediaWiki sont également pris en charge dans CodeMirror.
Installation
- Installez l’extension WikiEditor ou l’extension VisualEditor, en suivant les instructions données sur leurs pages dédiées : au moins l'une des deux est nécessaire pour que cette extension fonctionne.
- Téléchargez et placez le(s) fichier(s) dans un répertoire appelé
CodeMirrordans votre dossierextensions/.
Les développeurs et les contributeurs au code doivent à la place installer l'extension à partir de Git en utilisant:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/CodeMirror - Ajoutez le code suivant à la fin de votre fichier LocalSettings.php :
wfLoadExtension( 'CodeMirror' );
- Configurer si nécessaire.
 Fait – Accédez à Special:Version sur votre wiki pour vérifier que l'extension a bien été installée.
Fait – Accédez à Special:Version sur votre wiki pour vérifier que l'extension a bien été installée.
Installation Vagrant :
- Si vous utilisez Vagrant, installez avec
vagrant roles enable codemirror --provision
Configuration
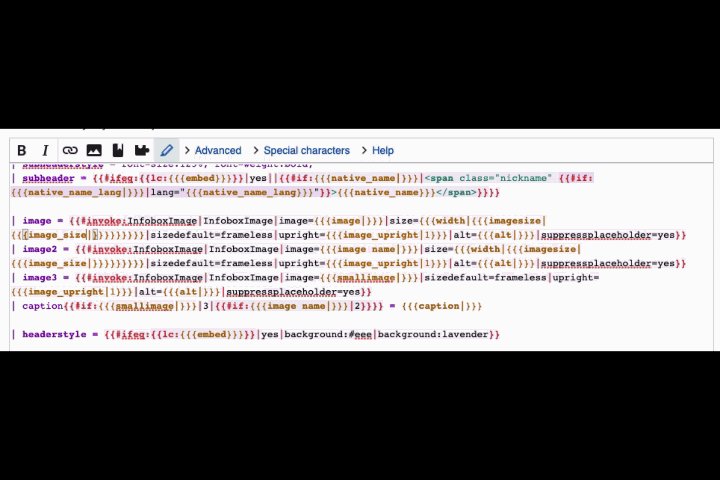
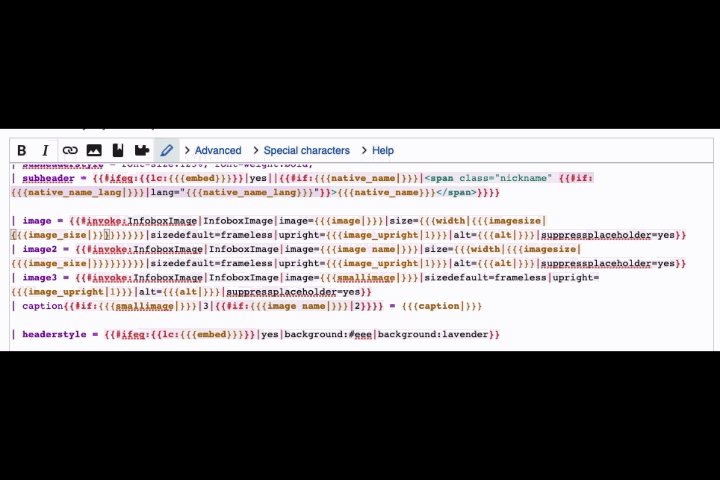
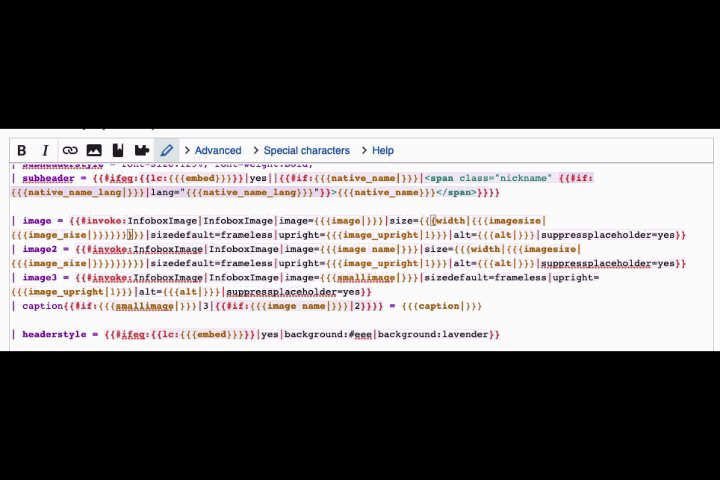
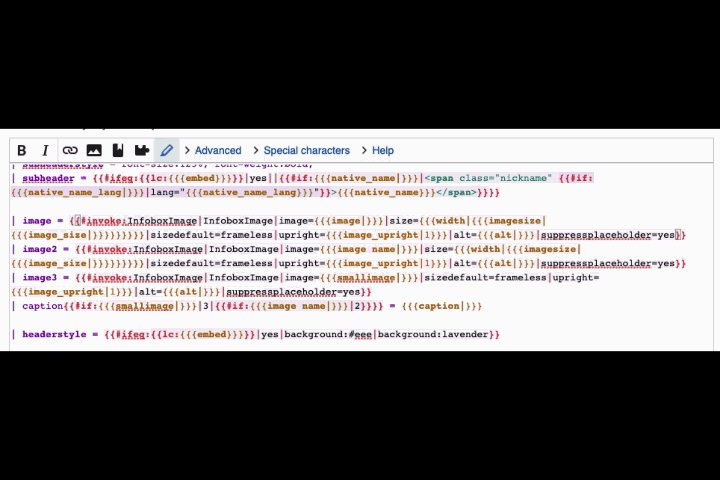
Pour la personnalisation des couleurs et des styles, consultez la page d’aide sur Méta-Wiki. Vous pouvez utiliser vos propre styles pour la mise en évidence du wikicode. Les styles utilisés sont disponibles ici. Vous pouvez placer vos propres styles dans common.css.
Ajouter le code ci-dessus en bas de votre LocalSettings.php.
# Active l’utilisation de CodeMirror par défaut mais il est encore possible aux utilisateurs de le désactiver dans leurs préférences
$wgDefaultUserOptions['usecodemirror'] = true;
configuration supplémentaire
- $wgCodeMirrorLineNumberingNamespaces
- Activer la numérotation des lignes dans CodeMirror null l’active pour tous les espaces de noms [] pour le désactiver partout
- $wgCodeMirrorV6
- Temporary feature flag to control the migration to CodeMirror 6 (phab:T259059).
- $wgCodeMirrorConflictingGadgets
- une série de noms de gadgets qui, s'ils sont activés, empêcheront CodeMirror de se charger. Valeur par défaut : wikEd.
Intégration aux autres extensions
Si votre extension MediaWiki ajoute une nouvelle balise et si vous voulez vous assurer que CodeMirror met correctement en évidence le contenu qu’elle contient, vous pouvez ajouter la prise en charge de CodeMirror à votre extension. En voici deux exemples : extension Cite et extension PhpTags.
Intégration de JavaScript
Les crochets frontaux suivants ont utilisés dans cette extension :
| Accroche | Paramètres | |
|---|---|---|
| Type | Description | |
ext.CodeMirror.switch
|
booléen | Indique que l’éditeur CodeMirror est maintenant affiché |
| objet jQuery | L’« éditeur » actuel, qui est soit l’<textarea /> normal ou l’élément .CodeMirror.
| |
Si vous avez besoin d'interagir avec le contenu d'une instance CodeMirror, utilisez jQuery.plugin.textSelection.
À faire
- Malheureusement, le contenu des langues de droite à gauche n'est pas pris en charge. (tâche T170001)
- complétion automatique (tâche T95100)
- repli du code (tâche T166098)
- mise en évidence à l’intérieur de la balise de galerie (<gallery> foo | bar </gallery>)
Voir aussi
- Vue générale des fonctionnalités manquantes et des anomalies : MediaWiki-extensions-CodeMirror
- User:Remember the dot/Syntax highlighter
- Extension:VisualEditor
- Extension:WikiEditor
- Extension:CodeEditor
- Communauté technique/Mise en évidence de la syntaxe dans l’éditeur de wikicode - inclut des informations sur la façon de personnaliser les couleurs
- c:Category:MediaWiki extension CodeMirror
| Cette extension est utilisée par au moins un des projets Wikimédia. Cela signifie probablement que l’extension est assez stable et fonctionnelle pour être utilisée sur des sites à fort trafic. Recherchez le nom de cette extension dans le CommonSettings.php de Wikimédia et dans le fichier de configuration InitialiseSettings.php pour situer les endroits où elle est installée. Une liste complète des extensions installées sur un Wiki donné peut être visualisée sur la page Special:Version de ce wiki. |
| Cette extension est incluse dans les fermes de wikis ou les hôtes suivants et / ou les paquets : Cette liste ne fait pas autorité. Certaines fermes de wikis ou hôtes et / ou paquets peuvent contenir cette extension même s'ils ne sont pas listés ici. Vérifiez toujours cela avec votre ferme de wikis ou votre hôte ou votre paquet avant de confirmer. |
- Stable extensions/fr
- User interface extensions/fr
- GPL licensed extensions/fr
- Extensions in Wikimedia version control/fr
- EditPage::showEditForm:initial extensions/fr
- EditPage::showReadOnlyForm:initial extensions/fr
- GetPreferences extensions/fr
- ResourceLoaderGetConfigVars extensions/fr
- All extensions/fr
- Extensions used on Wikimedia/fr
- Extensions included in Canasta/fr
- Extensions included in Fandom/fr
- Extensions included in Miraheze/fr
- Extensions included in MyWikis/fr
- Extensions included in ProWiki/fr
- Extensions included in Telepedia/fr
- Extensions included in wiki.gg/fr
- Extensions included in WikiForge/fr
- Syntax highlighting extensions/fr