Design System Team/Design System Governance Model
What is the Design System governance model?
[edit]The governance model outlines the high-level paths and processes involved in the creation, re-usage and modification of system components (either core elements or project one-offs) for Codex, Wikimedia's design system. The model covers all steps from the initial detection and validation of the component need, up to its release, deployment, and subsequent maintenance. It emphasizes necessary touch points and sets clear collaboration guidelines that will enable teams to actively contribute to the system.
Guiding Principles
[edit]Codex’s collaboration principles guided the creation of the system’s governance model:
- Transparency: Information on planning, prioritization and progress is accessible to all stakeholders. Development, design and product decisions are made in the open.
- Enablement rather than enforcement: The Codex maintainers welcome contributions from everyone and wish to collaboratively build resources to enable others to share ownership of the library. Product teams can adopt, but also shape and grow the system: they can work on or suggest new components or variants, submit fixes or enhancements, or provide feedback on the governance model itself.
- Knowledge sharing rather than knowledge silo: Contributors should have support and access to resources that allows them to understand and influence the system's workflows, methodologies, standards and infrastructure.
Model Flowchart
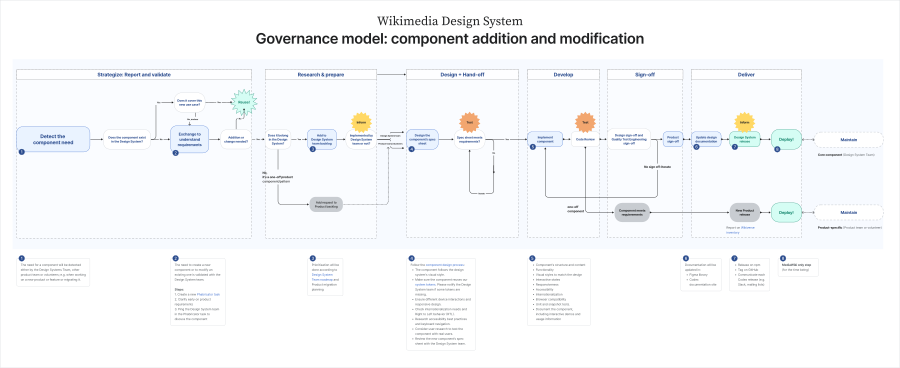
[edit]The governance model process is easier to understand in its visual form. The following flowchart represents the chronological steps involved in the creation and modification (if reuse is not possible) of system components. The specifics of each one of the main governance phases is included below.

1. Strategize: Report and validate
[edit]Communication is essential in this initial collaboration phase. In it, the team who has identified the potential need for a new component or variant validates their requirements with help from the Design System team. All in order to determine if the use case can be satisfied by any of the existing system elements or if, on the contrary, a new component, variant or modification is required.
Detect the component need
[edit]Design System team members, Product team members, or volunteers might identify the need for a potentially missing component or variant while creating or migrating products or features to Vue.
Reuse if possible
[edit]An existing Codex component might already cover all the requirements detected by a product team or volunteer. You can check the Codex demo in order to validate if any of the elements would satisfy the specific use case. On the other hand, the list of planned components can help you understand the status of upcoming system elements and patterns detected by the Design System team.
Exchange to understand requirements
[edit]If, after evaluating existing components against the requirements of the newly detected use case, it is determined that it cannot be satisfied by Codex, then it might be time to extend the system. An exchange of requirements between the contributors and the Design System team will help determine whether the need is to implement a new component or variant, or if the enhancement or adjustment of an existing element or pattern will suffice.
- Create new components: In order to cover a new use case for the product, a new component may need to be fully designed and implemented.
- Redesign existing components: In order to implement a new variant or property or to improve their visual style or behavior, existing system components may be redesigned.
In both cases, a new Phabricator task will need to be created in order to track the component’s implementation process. You can check the Contribution Guidelines to learn more about the process.
2. Research & prepare
[edit]Once the need for a new component or component feature is validated, the focus shifts to determining who will carry out its implementation and, therefore, in which team backlog the effort should be documented. An influencing factor for this decision will be the nature or scope of said component: if the new element qualifies as a reusable system component, then the implementation might be driven by the Design System team or the product team; one-off components might be implemented by the product team that will make singular use of them.
Determine if the component belongs to the Design System
[edit]At this point, we will determine if the component or variant to be implemented should belong to the Design System (1) or if it should be created as a one-off, custom component in the project where it is needed (2).
- A component might be included and distributed as part of the system in case it’s identified as a standard element that will satisfy use cases across multiple Wikimedia projects. In this case, the component implementation task will be captured either in the product team’s or the Design System team’s backlogs. The implementation of the component will be subsequently prioritized according to the Design System team roadmap and Product team’s planning.
- If it’s determined that the component should be created as a custom element for the single project that will be making use of it (for the moment), then it will be implemented by the product team and documented within their backlog.
Decide who will implement the component
[edit]Depending on the availability of the Design System team, and the nature of the new component (core or one-off) implementation could be assumed by:
- Design System team members. The component can be implemented by Design System team in case it’s been identified as a system element and is part of the team’s roadmap.
- Product team members. If the component is not within the current Design System team's priorities and the product team needs it to release their project, then the product team can assume the implementation of a system component. One-off or custom components will necessarily be implemented by product teams.
- Volunteers. Volunteers can also contribute components to the system or create and maintain their own components in case these are neither represented within the Design System team's nor the product team’s priorities.
Any team member or volunteer can contribute to both the design and development process of new components. Learn more about how to contribute to Codex.
3. Design the component
[edit]Once the task has been created and prioritized, the designer in charge of the creation of a given component will start working on the component’s spec sheet. To start, they will create a design exploration file to define the component’s spec sheet.
Make sure the component meets all of the following requirements:
- The component follows the design system's visual style.
- The component reuses our system tokens (which are available as Figma styles). Please notify the Design System team if some tokens are missing.
- Ensure different device interactions and responsive design.
- Check internationalization needs and Right to Left behavior (RTL).
- Research accessibility best practices and keyboard navigation recommendations that the component should adhere to.
- Consider performing research to validate the usability of the component.
- Review the new component’s spec sheet with help from the designers of the Design System team.
- Iterate the spec sheet as many times as required until the design meets all requisites.
4. Develop the component
[edit]Following the specifications documented in the design component’s spec sheet, engineers will implement the component.
- Building the component’s structure, including all content as specified in the design.
- Building all functionality as specified by the design.
- Implementing visual styles to match the design, including interactive states and responsiveness.
- Ensuring the component meets accessibility, internationalization, and browser compatibility standards.
- Adding unit and snapshot tests.
- Documenting the component, including interactive demos and usage information.
Before submitting the task to the different sign-off steps, the developer will conduct a Code Review of the component.
5. Sign-off
[edit]Once the component has been implemented and tested, it will need to be reviewed by different team members in the following order:
- Design sign-off: the component’s designer will review and test the component manually in order to evaluate if it meets all visual styles and spec sheet requirements.
- Quality Test Engineering sign-off: (if available) the QTE engineer will perform all the required tests to the code demo.
- Product sign-off: the Product Manager will make a final check of the component.
6. Deliver the component
[edit]The component creation process concludes with its release, which needs to be accompanied by helpful design and technical documentation. After its deployment, the maintenance of the component will be assigned to either the Design System team or its contributors. This will depend on the code base the component belongs to.
Update documentation
[edit]When the component’s demo and sign-off are completed, the component’s documentation will be updated in the different Design System resources:
- Figma component’s library: Will include the design specification sheet and the new reusable design component
- Codex documentation site: Will include all technical specs, together with a configurable demo of the component and technical usage instructions.
Design System release
[edit]Once the component documentation has been completed, the new system element will be released on npm and tagged on GitHub. The Design System team will communicate each Codex release to the rest of the teams.
The component will also be reported in the Wikiverse inventory so that there is evidence in the future that the component was already created.
Deploy
[edit]New releases of Codex are deployed in MediaWiki. This way, system components can be used in MediaWiki core, skins, and extensions.
7. Maintain
[edit]Once the component has been released and deployed, it will be maintained either by the core systems team or its contributors. Maintenance might involve updating or fixing component bugs.
Ownership over maintenance will depend on the nature of the component, and its location. Core components included in the Codex library will be maintained by the Design System team. One-off or custom Vue components implemented in external libraries (yet based on Codex principles) will be maintained by their creators.
