Tasarım/Projeler/Mobil okuma deneyimini geliştirin
İyi bir okuma deneyimi sağlamak, Wikimedia projeleri için çok önemlidir. Tipografi ve özellikle yazı tipi seçenekleri, okuyucularımızın cihazına, yazılımına veya diline bakılmaksızın okunabilirlik için temel oluşturur.

Hedefler ve özet
Alt başlıklar ve mobil cihazlarda metin çalıştırma için geçerli yazı tipi seçimimiz - sans-serif - geçmişe dönük nedenlerden dolayı genel bir yazı tipi yığını üzerine kuruludur. Bu, tarayıcıların çoğunda latin dillerinde Arial veya Helvetica kullanılmasına neden olur. Her iki yazı tipi de web'in evrenselliğini hafifçe desteklemektedir ve bizim gibi en geniş kullanıcı çeşitlerini desteklerken birincil seçim olmuştur.
Ortaya çıkan mobil işletim sistemleri (OS) ve latin alfabesi dillerinin yanı sıra pazarlardaki güçlü büyüme sayesinde, son birkaç yıldır sistem üreticileri yeni varsayılan yazı tiplerini tanıtmaktadır. Bu "sistem yazı tipleri", daha fazla okunabilirlik ve daha fazla dil için daha iyi destek sağlamayı amaçlamaktadır.
Bu yazı biçimleri
- okuyucular için daha iyi bir yerel deneyim sunmak,
- çapraz platformu geliştirmek ve
- diller arası okunabilirliği geliştirir.
Bu değişikliği kim görecek?
Bu sistem yazı tipleri Minerva Neue tarafından sunulan mobil arayüz için seçim yazı tipinde kullanmak istiyoruz.
Teknik arka plan
Teknik arka plan hakkında daha fazla bilgiyi Phabricator görevi'nde okuyabilirsiniz.
Önerilen sistem yazı tipi yığını (görev hakkındaki tartışmaya bakın):
/**
* System font stack
*
* `-apple-system` – Support: Safari for macOS and iOS ('San Francisco')
* `BlinkMacSystemFont` – Chrome < 56 for macOS ('San Francisco')
* `Segoe UI` – Windows Vista & newer
* `Roboto` – Android
* `Lato` – Wikimedia Design choice, OFL licensed
* `Helvetica, Arial, sans-serif` – (Generic) Web fallback
* Note that standard `system-ui` value has resulted in unresolved side-effects in certain OS/language combinations and is therefore not included as of now.
*/
font-family: -apple-system, 'BlinkMacSystemFont', 'Segoe UI', 'Roboto', 'Lato', 'Helvetica', 'Arial', sans-serif;
Bu CSS kuralı, kullanılabilir yığıntaki ilk yazı tipini uygular. Bu, çoğu tarayıcı oluşturma motorunda açık web standartlarının bir parçasıdır. Örneğin, Roboto Android işletim sisteminin geçerli varsayılan yazı tipidir. İlk üç yazı tipinden hiçbiri varsayılan olarak Android sistemlerinde yoktur. Bu yüzden, içeriği oluşturmak için Roboto seçilir. Stylelint zorlama kodlama kurallarını izleyen kod stilini not edin.
Bu CSS kuralının mantığını başka bir şekilde ifade etmek için:
Kullanıcı sistemi varsayılanı > Wikimedia Tasarım seçimi (Lato) > Yalnızca kullanıcı işletim sistemi masaüstü (Helvetica > Arial) > genel sans-serif Bu yazı tipi yığını ile, Nisan 2019'da genel Helvetica veya Arial kaplı sistemlerin dışında mobil tarayıcıların en az %89'unu ele alıyoruz. Paylaşılan en büyük istisnalar UC Browser Mini ve büyük kısmı hala Chromium/Android tabanlı ve bu nedenle 'Roboto' alabilecekleri “Diğer” olarak toplanan tarayıcıdır.
Sorun bildirimi
Şu anda web tarayıcısı varsayılan yazı tipi seçimine güvenen, tarihsel nedenlerden ötürü genellikle en geniş dil komut dosyası desteği ile en az ortak payda olarak Arial ve Helvetica. Ancak her iki yazı tipi de bir düzin yıldan fazladır.
Comparison screenshots
| Language | OS | Device | Page | Before | After |
|---|---|---|---|---|---|
| en | iOS | phone | Tao Te Ching | 
|

|
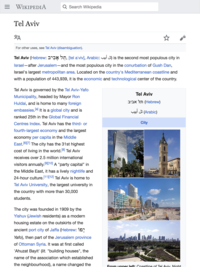
| en | iOS | tablet | Tel Aviv | 
|

|
| en | Android | phone | Gautama Buddha | 
|
(no change) |
| en | iOS | tablet | Portal | 
|

|
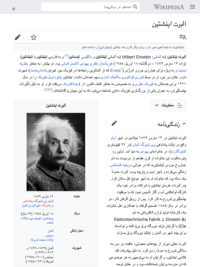
| fa | iOS | phone | آلبرت اینشتین | 
|

|
| fa | iOS | tablet | آلبرت اینشتین | 
|

|
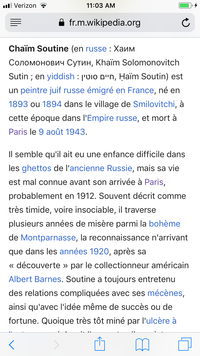
| fr | iOS | phone | Chaïm Soutine | 
|

|
| fr | iOS | tablet | Mohandas Karamchand Gandhi | 
|

|
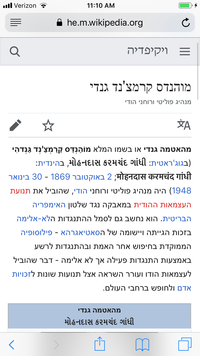
| he | iOS | phone | מוהנדס קרמצ'נד גנדי | 
|

|
| he | iOS | tablet | ארכימדס | 
|

|
| he | Android | phone | גאוטמה_הבודהה | 
|
(no change) |
| hi | iOS | phone | फ़्रान्सीसी क्रान्ति | 
|

|
| hi | iOS | tablet | फ़्रान्सीसी क्रान्ति | 
|

|
| ja | iOS | phone | 
|

| |
| ja | iOS | tablet | 
|

| |
| ja | Android | phone | 
|
(no change) | |
| my | iOS | phone | 
|

| |
| my | Android | phone | 
|
(no change) | |
| nv | iOS | phone | 
|
(no change) | |
| nv | Android | phone | 
|
(no change) | |
| ru | iOS | phone | 
|

| |
| ru | iOS | tablet | 
|

| |
| ru | Android | phone | 
|
(no change) | |
| vi | iOS | phone | 
|

| |
| vi | iOS | tablet | 
|
(no change) |
Updates
2019-03-01
- Wikipedia Portals has been changed to new font stack, with it's variety of language scripts a good, encapsulated place to start.
2019-04-08
- Mobile web (MinervaNeue) has adopted the new font stack, see for example English or Chinese Wikipedia.
Prior art
There have been a few other web institutions facing similar challenges and taken a similar path:
- https://blog.cleartrip.com/2017/02/20/design-nuances-cleartrip-now-feels-more-at-home/
- https://booking.design/implementing-system-fonts-on-booking-com-a-lesson-learned-bdc984df627f
- https://medium.com/@vojtechjurasek/how-we-decided-to-use-system-fonts-87683b9b23ba
- https://css-tricks.com/snippets/css/system-font-stack/
In 2014 there has been a project “Typography refresh”, which had included font stack changes with similar goals but before mobile operating systems penetration were as high. Apart of the prior art projects we have evaluated findings from this project as well to inform our font stack proposed here.
Further links
- Introductory blog post on `-apple-system` for Webkit (Safari)
- Deprecating task for
BlinkMacSystemFontin favor ofsystem-uifor Blink (Google Chrome)
Article/wiki examples of scripts under focus for being taken care of by the proposed change:
- https://en.m.wikipedia.org/wiki/Tie_(typography)
- https://ja.m.wikipedia.org/w/index.php?title=%E3%83%A1%E3%82%A4%E3%83%B3%E3%83%9A%E3%83%BC%E3%82%B8
- https://nv.m.wikipedia.org/w/index.php?title=%C3%8Diyis%C3%AD%C3%AD_Naaltsoos
- https://vi.m.wikipedia.org/w/index.php?title=Trang_Ch%C3%ADnh
- https://zh.m.wikipedia.org/w/index.php?title=Wikipedia:%E9%A6%96%E9%A1%B5
