Wikimedia Apps/Team/iOS/Notifications
Notifications now available in the app store! After many conversations and deep development the iOS app now supports editing notifications. You can now see you notifications and alerts in our in app Notification Center and right on your home screen. As with all notifications on iOS, you choose how you’ll be notified and where, whether you want your @pings on your device home screen, your digest or only when you open the app.
About
[edit]Following the release of MediaWiki support for mobile notifications we are working to bring all Echo notifications and alerts to the iOS app. This update will make it easier for editors who use iOS devices to be notified about new messages and alerts that they have, without having to open the app, find the appropriate talk page, or open the mobile website. This is a vital part of our long-term efforts in “closing the editing loop” on the app and bringing the core Wikipedia workflows to iOS app users.
Plans
[edit]Our work on notifications comprises three core components:
- System (iOS) native push notifications
- In-app Notification Center
- Ensuring notifications are actionable
These three components will allow iOS participants to know when they have a new notification without having to check Wikipedia's website or check pages in the app, so that they can take timely action on their notifications.
The development of these components will be the primary focus of the iOS team in summer 2021 and will be included in the 6.9 version of the app.
Initial designs
[edit]Below are initial designs for each of the three component areas. Significantly more design details and background are available on this Phabricator ticket and subtasks.
OS level notification
[edit]Here you can see what some common Echo notifications will look like on a device's lock screen (subject to user opt-in as always).
Notification center
[edit]Below you can see the proposed notification center. Here the user will be able to read, search and filter their messages and notices, as well as perform basic “inbox” management such as marking items as read. Note that Alerts are given special visual treatment relative to other notification types.
Taking action
[edit]Here you can see the proposed designs for handling the actions and click-through destinations a user might need to further engage and understand the notifications they've received.
September 2021 update
[edit]The iOS team is finalizing its first internal build to include the basic features of Echo notifications delivered as native push notifications and a Notification Center for reading and managing them.
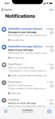
Below are examples of the current planned version 1, shown running on iOS 15.
-
Lock screen
-
Notifications
Key features
- iOS system level push notifications
- Cross-wiki Echo notifications inbox
- Filter your inbox by project, read/unread and message type
- Take action with quick links from messages
Our next step is to do basic initial user testing of this design to ensure everything is useable and intuitive for iOS users. From here we'll iterate and expand our test audience. You'll hear more from us on getting in on the testing soon.
Our design and engineering leaders are also doing very preliminary investigations on adding support for block messages, edit notices and other editor communication and feedback tools. We plan to incrementally address these, adopting solutions from the Wikipedia Android app where they have them, and fixing at least one in each version after our notifications release is stable (6.9.1).
User testing (March 2022 Update)
[edit]Once the internal build was ready, usability tests were run to ensure that all elements of the feature are understandable and actionable. The target audiences included:
- New editors who may have never seen a notification from Wikipedia before
- Experienced editors (to ensure that the feature meets the expectations they may have from using notifications on desktop)
With these two distinct groups in mind, our aim in testing was to perform an unmoderated usability test of just the in-app features with new users followed by an unmoderated longitudinal study (weeklong diary study, with a webform and follow-up questions) with current editors.
Unmoderated usability testing
The test was remote and conducted through UserTesting.com. The participants had to create a Wikipedia account and then narrate as they completed a set of tasks in the app.The goal of this test was to gain insight in many areas, these include but re not limited to:
- Do individual notification cells provide enough information to be useful/actionable?
- Are participants able to easily distinguish between ‘read’ and ‘unread’ messages?
- Are participants able to easily identify the filters and project inboxes?
- Are participants able to easily customize their notification center using filters and project inboxes?
- Are swipe actions discoverable and actionable?
- Does tapping on notifications navigate to expected pages?
Feedback from testers
- Some of the general findings are listed below, but all of the results can be found in this ticket.
- 100% of testers quickly found the notification center.
- 50% of users recommended having a way to select/deselect all notification types at once on the ‘Filters’ page.
- A tester thought that being able to tap on the username in the notification cell can be confusing, especially if you tap there accidentally and actually wanted to read the content of a certain message.
Changes to the notification feature
- After gathering the feedback the team prioritized making small updates to the notification cells and the ‘Filters’ page for the first version of the notification feature.
- The changes to the notification cells included:
- All cells now have only one tap target which is the primary link target.
- The summary can occupy up to 3 lines
- The notification subject appears on the first line and the sender appears on the second line.
And the changes to the ‘Filters’ page included:
- An on/off toggle was added above the notification types
Unmoderated longitudinal study
This test was a remote unmoderated two-week long diary study (longitudinal study). The experienced editors used the beta version of the app for 2 weeks while they were logged into the app and had their push notifications turned on. They were asked to answer a brief survey every other day throughout the study along with an intro and exit survey.
The goal of this test was to gain insight in many areas, these include but are not limited to:
- Are users able to quickly and easily navigate to their notifications in the app?
- Is it easy for power users to quickly and successfully customize the notification types?
- Do in-app notifications (toasts) contain enough information to be useful/actionable?
- Do push notifications behave as expected?
- Does the tap through to the app work smoothly and as expected?
- Is app icon badging clear and easy to understand?
Feedback from testers
The feedback from experienced editors was invaluable in many ways, it gave insight into the design and functionality of the notification feature. Some key takeaways from the feedback included:
- Sometimes editors did not see all inboxes from all projects and their historical notifications.
- There was some confusion around the various notification types leading to different places (like mobile web, native pages etc.)
- The swipe menu was not discoverable enough, which is where editors are able to navigate easily between the primary and secondary links.
- Sometimes it seemed like not all of the push notifications were coming through.
- It was unexpected that the badge and icon for the notification center was black.
Changes to the notification feature The feedback allowed the team to improve different parts of the feature before the beta release. Some of these changes included:
- More user education on the first load of the notification center to help editors understand better what the feature is about.
- Adding a detailed summary page that appears after the first tap on the notification cell which shows editors a summary of the content and makes it easier for them to navigate further to other secondary links.
- Ensure that all push notifications were coming though in a timely manner.
- Changing the color of the notification center icon and badge.
- Updating the cells to ensure that the read/unread states were clear for readers using all reading themes.
Further reading
[edit]- Design overview of Notifications on the iOS app
- Initial mockups
- User flow on Miro
Testing and feedback
[edit]Any feedback is very welcome on Talk:Wikimedia Apps. We are getting very close to our initial beta release of Notifications. We need your help! You can sign up here to become a beta tester.