Wikimedia Apps/Team/iOS/Watchlist
Background
[edit]As the Wikipedia community continues to grow and evolve, listening and responding to our users' needs and requests is crucial. One such proposal that has resonated with many users is implementing the Watchlist feature within our Wikipedia apps. The Android app added the Watchlist feature in 2021 and improved it in 2022. This year we will bring Watchlist to iOS. This feature enables users to maintain a list of articles they're interested in, making it easy to stay updated on their changes and edits.
Objective, hypothesis and key results
[edit]Objective
[edit]Our primary objective is to enable our users to track changes to articles by saving them to their watchlist. They will also have access to undo, thank, and rollback actions.
Hypothesis
[edit]We believe that we will increase the number of edits from experienced app editors from Northern and Western Europe. We also believe we will increase edits from experienced editors that are infrequent app editors in the US and Canada making the share of edits from this region more comparable with pageviews and installs. We believe that users will be able to mitigate vandalism faster on Wikipedia faster by having access to the Watchlist feature on their mobile device.
Testing our hypothesis
[edit]We will test our hypothesis by monitoring opt-in data in for the iOS app in the following target growth regions:
- Northern and western Europe
- North America
Northern and western Europe was selected due to the proportionate number of edits compared to installs. We believe we can enable editors in this region to edit more by enhancing their watchlist experience and making it easier for them to track and monitor articles of interest. The US & Canada was selected based on data that shows disproportionately low edits compared to high pageviews and active installs. We believe we can increase the number of editors to be more proportionate to the number of active installs.
Key performance indicators
[edit]- Increase in edits from experienced editors in Northern and Western Europe
- 10% increase in edit activity from US and Canada
- 10% higher completion rate with undo and revert than web
- 60% of users that engage with watchlist feature report it helping them mitigate vandalism faster and overall satisfaction with feature
Additionally, when we will conduct usability testing, we will look for a diverse group of users to ensure the functionality is used by people from a wide variety of groups. In addition to primary languages spoken in this region, we will be hoping to include testers that speak Spanish, Chinese & Punjabi.
We are also hoping to diversify the age groups, visual abilities, handedness and genders.
Why native implementation matters
[edit]The Watchlist feature being native is important for several reasons:
- Mobile-first experience - Native integration allows users to remain in the app for contributions and access their watchlist offline, ensuring a seamless experience.
- Accessibility - A native implementation ensures that the feature adheres to the user's font/theme settings, supports offline access, and is compatible with screen readers.
- Personalization and customization - Users can personalize their watchlist experience through theming and other customization options.
- Innovation - A native watchlist feature supports multilingual feeds, allowing users to follow articles in multiple languages.
- Safety - Native implementation helps mitigate vandalism by providing tools to monitor and report suspicious activity.
- Continuity - Users can benefit from features like filters, watchlist expiry, and a count of articles being watched, ensuring consistency across platforms
Updates
[edit]March 2024
[edit]- We fixed a bug that was causing some Chinese language variants’ localized language names not to display in the Watchlist filter. T357370
December 2023
[edit]- We fixed diff header alignment issues in the comparison view T347425.
- The title of articles on the diff screen is now hyperlinked T352326.
October 2023
[edit]Watchlist has officially been released to all users. You can access your Watchlist by going to:
Settings -> Account -> Watchlist.
The iOS Watchlist respects your web preferences if you are a cross platform user, and you can use the filter option to switch between languages. To add an item to your Watchlist, click the Watch button in the overflow menu of the bottom toolbar of an article view. When adding an item to your Watchlist you will be able to set the length of time the edits to the article shows up on your Watchlist. The feature includes onboarding for users who many not be familiar with the Watchlist feature.
-
Overflow menu on iOS app that shows the option to Watch an article
-
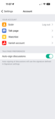
Feature Entry Point under the Account option
-
The onboarding screen for Watchlist
-
Watchlist screen in iOS app with edits of chosen articles
Prior to release we did conduct an accessibility audit (T342359) and ensured the feature persisted for users with intermittent internet connections (T335817)
September 2023, Special Mid Month Update
[edit]Watchlist on iOS is available to test via Test Flight. You can go to the Apple App store and download the testflight app and join Beta Testing for the Wikipedia iOS app. Once you’ve downloaded the Wikipedia app through test flight, add at least one article to your watchlist via the more button in the bottom toolbar. If you already have items in your Watchlist and you are logged into your account you can access your Watchlist by going to Settings → Account → Watchlist.
August 2023
[edit]- We released new diff pages, which can be accessed through Article Revision History page T335579.
- We also fixed a bug of the scroll-down behavior on the Diff View where it would get stuck T339302.
July 2023
[edit]Experienced users outreach
[edit]We targeted outreach towards app users, experienced users, and cross-platform users, with a participation count of six individuals. Here's a concise summary of the feedback received from users on MediaWiki concerning the new iOS Watchlist feature:
- Adding Articles to Watchlist: Participants found the proposed flow for adding an article to the Watchlist straightforward. They suggested making the language for changing the expiration date clearer. Additionally, users recommended including a 1-year expiration option to align with the web version. Moving the "Watch" button to the bottom toolbar was suggested for more frequent access, potentially replacing the "Theme" button (Phabricator: T335816).
- Watchlist Expiry Usage: Usage patterns for Watchlist expiry varied among users. Some reported using it nearly once a month, while others indicated daily or every second day use. Individuals who primarily use the app for reading, rather than editing, expressed less anticipation of frequent usage.
- Accessing the Watchlist: Participants preferred direct access to the Watchlist from the bottom toolbar. They proposed replacing the "Search" or "History" buttons with the Watchlist button for convenience. Some also suggested integration with the notifications (bell) icon.
- Watchlist Home Designs: Overall, users appreciated the Watchlist Home design. A strong filter system for customization was emphasized. Users recommended incorporating web features like the diff tag and minor/bot abbreviation. A "Visited/Unvisited" state for Watchlist items was suggested, akin to "Read/Unread" within iOS Notifications (Phabricator: T337313).
- Consistency with the App: Users found the proposed Watchlist design consistent with the rest of the app's aesthetics.
- Filter Options for the Watchlist: Participants noted the need for more specific user status filters and the option to hide one's edits. They also expressed a desire for an option to search for all changes to a specific page.
- Diff Designs: Users found the proposed diff designs clear and user-friendly. They highlighted the necessity to display the edited section in the diff summary and potential tags (Phabricator: T337313).
- Diff Actions: Participants appreciated features like navigating through changes, undo, thank, watch/unwatch, share, and rollback. Clarification on the distinction between "undo" and "rollback" was recommended. Saving preferred undo reasons for frequent patrollers and enhancing revision selection were suggested (Phabricator: T337313).
- Improving Watchlist Functionality from Desktop or Mobile Web Wikipedia: One user suggested incorporating a desktop gadget that directly displays diff content within the watchlist, proposing its integration into the app.
These insights from users will be invaluable in shaping the evolution of the iOS Watchlist feature.
New users usability tests
[edit]We conducted a user testing study involving eight participants who exhibited variation across factors such as language, gender, country, age, editing experience, and device usage:
| # | Gender | Language | Country | Age | Edited before | Device |
|---|---|---|---|---|---|---|
| 1 | Female | Spanish | USA | 49 | No | iPhone 13 Pro Max |
| 2 | Female | Chinese | Australia | 28 | No | iPhone 14 Pro |
| 3 | Female | Spanish | Japan | 25 | Yes | iPhone X |
| 4 | Male | Punjabi | United Kingdom | 32 | Yes | iPhone 14 Pro |
| 5 | Female | Chinese | USA | 24 | Yes | iPhone 14 Pro Max |
| 6 | Female | English | United Arab Emirates | 30 | No | iPhone 14 Pro |
| 7 | Male | Chinese | China | 19 | No | iPhone SE |
| 8 | Female | Spanish | France | 19 | No | iPhone 12 mini |
The user testing has yielded valuable insights into areas that require improvement for the iOS Watchlist feature. The team has been actively exploring solutions to address the issues identified. The study primarily focused on the following key areas:
Article entry point
[edit]
The primary challenge observed revolved around users encountering difficulties in locating the entry point to add an article to their Watchlist. Among the 8 participants, 5 anticipated being able to add an item to the Watchlist through the "Bookmarks" icon. To tackle this issue, several potential solutions have been suggested. These include enhancing the discoverability of the Watchlist, introducing labels to toolbar items, permitting toolbar customization, and potentially consolidating the actions of "Save to reading lists" and "Add to Watchlist" into a single action.
Onboarding to feature
[edit]Among the participants, 6 out of 8 found the onboarding process to be clear and engaging. Nonetheless, 2 out of the 8 participants opted to skip the onboarding entirely.
Watchlist expiry
[edit]Each participant displayed a comprehensive understanding of the Watchlist expiry feature and its usage.
Navigating to Watchlist
[edit]
Navigation to the Watchlist emerged as a significant challenge. None of the participants were able to navigate to the Watchlist effortlessly, and they anticipated finding the entry point for the list within the article.
In order to address this, a design proposal has been put forth. It recommends the inclusion of a direct link to "Watchlist Home" within the toast message that appears when a user adds an item to the Watchlist. This approach aims to enhance the ease of accessing the Watchlist (Phabricator:T335816).
Understanding of Watchlist home
[edit]The majority of participants (5 out of 8) grasped the purpose and utility of the Watchlist home.
Understanding of Diff screen
[edit]
Participants exhibited varying degrees of comprehension regarding the "Diff" screen, with certain individuals encountering difficulties in understanding terms such as "From" and "To" information, as well as technical terms like "Bytes."
To enhance clarity in this regard, a design recommendation has been proposed. It suggests the utilization of more explicit labels such as "Previous edit" and "Displayed edit" to elucidate the "From" and "To" information for users. Additionally, exploratory efforts include the incorporation of collapsible "Previous edit" details to ensure that users are more focused on the currently displayed edit (Phabricator:T335579).
Understanding in general
[edit]A significant majority of participants (7 out of 8) exhibited a solid understanding of the Watchlist feature.
June 2023
[edit]We also introduced a new feature flag in the client app for the watchlist feature. This provides a safeguard for rollback without affecting other work. Flag checks are in place at key points including the watchlist, diff view, and article view entries (T336200)
We also designed the watch action flow in article view. The designs are as below:
-
IOS Watchlist Toolbar with More
-
iOS Watchlist Toolbar menu
-
Toast confirmation
-
Watchlist expiry
-
Toast update
-
Unwatch
April 2023
[edit]iOS watchlist page created on MediaWiki.
We are currently iterating on early stage designs. We are discussing and describing tasks.
May 2023
[edit]Early Stage Designs!
[edit]We have some early stage designs for the iOS Watchlist feature as well as some interesting updates relating to work around navigation.
Main Page
So how will the main page of watchlist look like? We have two variations.
Design 1: Top Navigation
- The first variation of the watchlist page has the filter at the top right of the app.
- This design has pro of being quite similar to the Android version hence a very similar experience for cross platform users on mobile.
- Please note that in the first iteration of the iOS watchlist we will not have the search and filter functionalities and they are slated for the next version.

Design 2: Bottom navigation
- The second design of the watchlist page has the filter icon at the bottom of the screen along with an icon to see other Wikipedia projects such as Wikidata.
- This design also has the pro of bringing the filter icon closer to users.

Empty States
[edit]- An "empty state" is a user interface (UI) design concept that occurs when there is no data or content to display in a particular section or screen of the app. This can happen for several reasons, such as when a user first launches the app, clears all data, or encounters an error that prevents data from loading.
- We have designed the empty states for the Watchlist. There are two scenarios for the Watchlist. The first entails a scenario where the user has not logged in to the app while the second entails a scenario where users do not already have a Watchlist.
Design 1: User is not logged in
- When the user is not logged in, they get a call to action button to log in or to sign up.

Design 2: User is logged in but does not have a Watchlist
- When the user does not have any articles, we provide a call to action to explore articles that they would be interested in watching.

Diff View
[edit]A "diff view" in Wikipedia refers to a specific comparison view that shows the differences between two versions of a Wikipedia article. When editors make changes to an article, Wikipedia keeps a record of each version in its edit history. The diff view allows users to see the specific additions, deletions, or modifications made between any two versions.
We have two variants of the diff view with the main difference being how comparison looks like:
Design 1: Side by Side Comparison
Here the comparison is side by side. the pro is that comparison is very easy.
The con is that there is only so much text that you can add before the view gets crowded.

Design 2: Stacked Comparison
Here the comparison is stacked. The major pro is that more text can be added without looking too crowded.

Various Actions within the Watchlist
We have also designed other actions such as sharing, clicking the username on the diff view, what selecting the overflow button does, rolling back edits, undoing edits and sending thanks.
-
Actions- Clicking the Share Button
-
Actions- Clicking Username on Diff View
-
Actions- Overflow menu for Unwatch, Share and Rollback
-
Actions- Publicly Sending Thanks
-
Actions- Rolling back edits
-
Actions- Undoing Edits
-
Actions- Undo Reason
Acknowledgment to Our Remarkable Volunteers
[edit]We would like to extend our sincere gratitude and heartfelt appreciation to the dedicated and loyal volunteers who enthusiastically participated in the Questionnaire for the guardrail groups and frequently app users. Your invaluable contribution, both in terms of time and effort, has left an indelible mark on our project.
Your willingness to volunteer and share your insights through the questionnaire has provided us with a wealth of information that will undoubtedly shape the course of our initiatives. Your input is a cornerstone of our progress, and we deeply appreciate your involvement in our community efforts.
This show of commitment and enthusiasm serves as an inspiration to us all. Your dedication has reaffirmed our belief in the strength of community collaboration and the power of collective insights. We are excited to continue this journey together, striving towards our common goals with renewed vigor.
Once again, thank you for your unwavering support. Your contribution is a testament to the strength of our community, and we are proud to have volunteers like you on board.
| Parodper | MichaelMaggs | VALENTIN NVJ |
| Harouna674 | Mndetatsin | Username |
| Username | Username | Username |
And others who prefer to remain anonymous.