Contributors/Projects/Accessible editing buttons
This page is obsolete. It is being retained for archival purposes. It may document extensions or features that are obsolete and/or no longer supported. Do not rely on the information here being up-to-date. |
As part of the Editing team's work in improving editing tools, the main button controls on the desktop edit page are going to change. They will be more accessible, and be consistent with the majority of the rest of the user interfaces provided in MediaWiki.
This will affect the main 2010 wikitext editor, which almost all desktop users use to edit wikitext. It also affects the 2003 and 2006 ones which are much less used. This change may break some old gadgets and user scripts used for editing. These changes have already been implemented in VisualEditor, ContentTranslation, and Flow. This page gives some information about the change, and some advice about how to fix any affected scripts.
What is changing?
[edit]The visual appearance of the buttons used to finish an edit are changing. This includes Publish page (or Save page), Show preview, Show changes, and Cancel. From the perspective of an editor, the buttons are going to be bigger and more brightly shaded. You will still be able to Tab ↹ to the buttons and use the Return key to click the buttons without taking your hands off the keyboard. You can also use the same keyboard shortcuts.
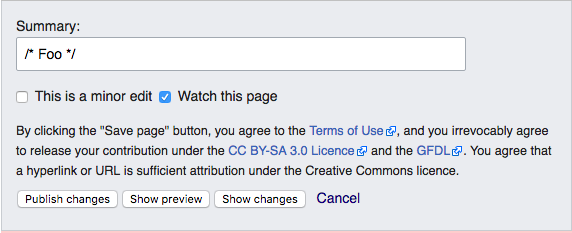
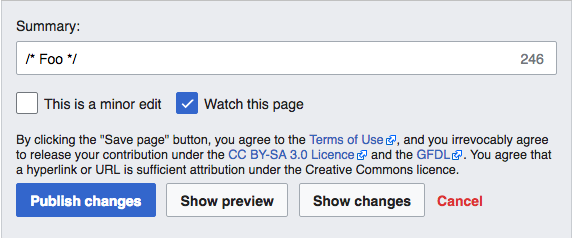
- Comparison of before and after the change
-
Buttons before the change
-
Buttons after the change
You can try out and compare the before and after states on this wiki.
Why is it changing?
[edit]These changes improve accessibility, make the user experience internally consistent and similar across platforms, and make it easier for developers and local gadget and script writers to write and maintain code. This work is another step in the incremental migration to use the OOUI library in MediaWiki software, which was announced in 2014. Although the colour and the size of the buttons is changing, this is not fundamentally an aesthetic change — this is a change to how the button is created in the software.
By accessibility, we mean making sure that our tools work well for people of different backgrounds, locations, abilities, and situations. Though we work to support many groups, we pay particular attention to some big ones. One is those who are vision-impaired, including people who have various forms of colour-blindness, and those using screen-readers. Another is those who are using touch-based, high-zoom, or small-screen devices, including people using mobile, and those multitasking alongside other activities. An important facet is ensuring we impose the right cognitive load on users, which includes supporting people who are new to our communities or are struggling to understand how to do things, those in a rush, those for whom the interface is not in their main language, or who don't read and write as fluently as others, and people of varied experiences for whom our implicit expectations can be barriers. You can read more about this general approach and concern in the English Wikipedia's articles on universal design, Design for All, and particularly the Web Content Accessibility Guidelines.
Making sure that our site and tools are as accessible as practically possible is hugely important for three reasons. Firstly, as a movement to create "a world in which every single human being can freely share in the sum of all knowledge"[1], it's vital that we don't unintentionally exclude anyone or make them feel unwelcome due to technological false expectations or faults, and that we're consistent so that ideas and concepts learnt once are applicable across the site and different tools. Secondly, if we are to "disseminate [educational content] effectively and globally"[2], we must ensure that we are approachable. Finally, doing this is a key part of what we mean when we say that "When voices are absent, ignored, or silenced, we seek them out".[3] Work on improving the accessibility of our tools, and helping our communities ensure our content is similarly open and welcoming, is a key part of the work of the Wikimedia Foundation.
With this change, we will be in line with the best practice as set out in the AA level of the Web Content Accessibility Guidelines version 2.0, and extend interface consistency to a key area.
These changes will also make it easier for script writers and maintainers in the future.
When are the buttons changing?
[edit]This will happen in the next few months. We're staging the deployment so that local users have time to fix their scripts and can learn from how other wikis are fixing their scripts. The schedule has not been finalized, but this is the initial proposal:
- Persian Wikipedia (volunteered) and mediawiki.org
 Done, May 2017
Done, May 2017 - Polish Wikipedia –
 Done, Monday, 19 June 2017
Done, Monday, 19 June 2017 - French, Spanish, Japanese, Russian, and Italian Wikipedias and Meta (larger communities with more access to technical skills) –
 Done, Wednesday, 5 July 2017
Done, Wednesday, 5 July 2017 - All other Wikipedias (including the English and German Wikipedias, which have many old scripts that will need to be updated) –
 Done on Tuesday, 18 July
Done on Tuesday, 18 July - All other WMF sites except Commons –
 Done on Tuesday, 1 August
Done on Tuesday, 1 August - Commons – after Wikimania, probably Monday, 20 August
Fixing scripts
[edit]Test if you need to fix anything
[edit]| Are you seeing errors that you think are unrelated? Have a look at the ResourceLoader/Migration guide (users) for some older, unrelated changes, and keep in mind the August 2017 update to jQuery 3. |
You can see and test the changes by adding &ooui=1 to the URL when you edit a page, e.g. https://www.mediawiki.org/wiki/Project:Sandbox?action=submit&ooui=1.
See if your script behaves as expected. Many scripts (e.g., Twinkle, as far as anyone knows) will work normally. If something is broken, but you don't know which specific script needs to be repaired, then see Help:Locating broken scripts.
For a short time after the change is made, you'll also be able to use &ooui=0 to view the edit form with the old interface, e.g. https://www.mediawiki.org/wiki/Project:Sandbox?action=submit&ooui=0.
Borrow fixes from other scripts
[edit]If your script doesn't work, then you may want to look at these diffs to see whether any of these repairs might be applicable:
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:Gadget-AutoSign.js&diff=19721655&oldid=17851577
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:Gadget-Extra-Editbuttons.js&diff=prev&oldid=19721614
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:Gadget-defaultsummaries.js&diff=prev&oldid=19719303
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:Gadget-ProveIt.js&diff=prev&oldid=19719265
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:YandexTranslatorHelper.js&diff=prev&oldid=19719264
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:Common.js/edit.js&diff=prev&oldid=19719224
- https://fa.wikipedia.org/w/index.php?title=MediaWiki:Gadget-MediawikiEditSummary.js&diff=prev&oldid=19719219
- https://en.wikipedia.org/w/index.php?title=User:Anomie/ajaxpreview.js&diff=778525484&oldid=640095512
- https://de.wikipedia.org/wiki/Spezial:Diff/165185124/165636979?title=Benutzer:Schnark/js/syntaxhighlight.js
- https://pl.wikipedia.org/w/index.php?title=MediaWiki:Gadget-sk.js&diff=49644571&oldid=47516953
Change how your code interacts with the page
[edit]When you are working with the values of the editform, and you are not really interested in its UI, you can also make use of form access. For instance the value from the input element of the summary is: document.forms.editform.wpSummary.value.
If you successfully repair a user script or gadget in a different way, then please post the diff here. If you wrote or maintain a script that has been copied to other wikis, then please try to share your updates with those wikis.